| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 홈페이지
- CSS
- #웹솔루션
- 솔루션
- 해피씨지아이
- 쇼핑몰
- javascript
- #해피CGI
- #cgimall
- #솔루션
- jquery
- 해피CGI
- #쇼핑몰
- happycgi
- 게시판
- #홈페이지제작
- #홈페이지
- #image
- 홈페이지제작
- #CSS
- #동영상
- php
- 사이트제작
- #jQuery
- CGIMALL
- #업종별
- #happycgi
- #이미지
- 웹솔루션
- #뉴스
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
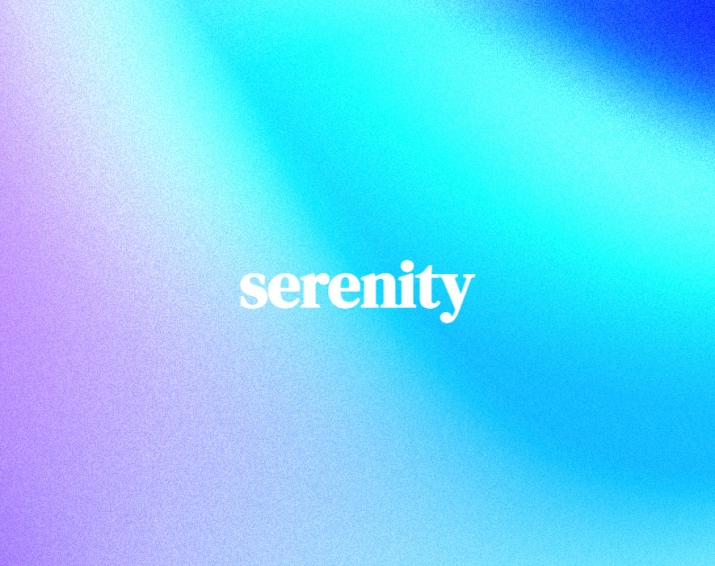
[해피CGI][cgimall] 색상이 변경되는 배경 Color Shaders 본문

HTML, CSS, JS를 이용한 백그라운드 효과입니다.
HTML 구조
<div class="container">
<h1>serenity</h1>
</div>
<script id="vertShader" type="text">
// attributes, in
attribute vec3 aPosition;
// matrices
uniform mat4 uModelViewMatrix;
uniform mat4 uProjectionMatrix;
void main() {
gl_Position = uProjectionMatrix * uModelViewMatrix * vec4(aPosition, 1.0);
}
</script>
<script id="fragShader" type="text">
#ifdef GL_ES
precision highp float;
#endif
uniform float uTime;
uniform float uSpeedColor;
uniform vec2 uResolution;
uniform vec3 uColor1;
uniform vec3 uColor2;
uniform vec3 uColor3;
uniform vec3 uColor4;
uniform vec3 uColor5;
const int AMOUNT = 2;
const float scale = 2.0;
vec3 blendExclusion(vec3 base, vec3 blend) {
return base+blend-2.0*base*blend;
}
CSS 소스
body{
margin: 0;
overflow: clip;
background: #1B2021;
font-family: 'DM Serif Display', serif;
}
main{
position: fixed;
display: flex;
top: 0;
height: 100vh;
}
canvas{
width: 100%;
height: 100%;
margin: auto;
}
.container{
z-index: 2;
position: fixed;
top: 0;
height: 100vh;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
}
h1{
color: white;
font-size: 5rem;
}
JS 소스
const colors = ["#225ee1", "#28d7bf", "#ac53cf", "#e7a39c"];
const backgroundColor = "#31AFD4";
const width = window.innerWidth;
const height = window.innerHeight;
const totalFrames = 1000;
let frameCount = 0;
let recording = false;
let recordingStarted = false;
let frameDelta = 0;
let s;
function setup() {
canvas = createCanvas(width, height, WEBGL);
noiseSeed(20);
rectMode(CENTER);
noStroke();
let vert = document.getElementById('vertShader').innerText;
let frag = document.getElementById('fragShader').innerText;
s = createShader(vert, frag);
}
function draw() {
frameCount += 1;
frameDelta = (2 * Math.PI * (frameCount % totalFrames)) / totalFrames;
background(backgroundColor);
shader(s);
s.setUniform('uResolution',[width,height]);
s.setUniform('uTime',millis()/100);
s.setUniform('uLowGpu',false);
s.setUniform('uVeryLowGpu',false);
s.setUniform('uSpeedColor',20.0);
s.setUniform('uColor1',hex2rgb(colors[0]));
s.setUniform('uColor2',hex2rgb(colors[1]));
s.setUniform('uColor3',hex2rgb(colors[2]));
s.setUniform('uColor4',hex2rgb(colors[3]));
rect(0,0,width,height);
}
const hex2rgb = (hex) => {
const r = parseInt(hex.slice(1, 3), 16)
const g = parseInt(hex.slice(3, 5), 16)
const b = parseInt(hex.slice(5, 7), 16)
return [ r / 255, g / 255, b / 255 ];
}
첨부파일을 다운로드 받거나 해당 사이트로 이동해서 전체 소스를 확인하실 수 있습니다.
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Animated Login Form (0) | 2024.06.25 |
|---|---|
| [해피CGI][cgimall] GSAP를 이용한 텍스트 효과 Text scroll and hover effect with GSAP and clip (0) | 2024.06.12 |
| [해피CGI][cgimall] hex 컬러에 투명도를 주는 방법 (0) | 2024.06.07 |
| [해피CGI][cgimall] Google Material Design Input Boxes 인풋박스 css 디자인 (0) | 2024.06.05 |
| [해피CGI][cgimall] Material icon animation CSS를 사용한 아이콘 마우스오버시 에니메이션 (0) | 2024.06.05 |






