| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 홈페이지제작
- CGIMALL
- #jQuery
- #업종별
- php
- happycgi
- #CSS
- #이미지
- #cgimall
- 해피씨지아이
- #웹솔루션
- jquery
- 홈페이지
- 솔루션
- javascript
- #쇼핑몰
- #해피CGI
- 웹솔루션
- #image
- 사이트제작
- #홈페이지
- #happycgi
- #동영상
- CSS
- 해피CGI
- 이미지
- 게시판
- #홈페이지제작
- #뉴스
- #솔루션
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] jQuery를 사용하여 JPG/PNG/GIF 이미지를 WebP 형식으로 자동 전환 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] jQuery를 사용하여 JPG/PNG/GIF 이미지를 WebP 형식으로 자동 전환
해피CGI윤실장 2024. 4. 19. 09:06- 소개
오늘날 웹 성능이 직면한 가장 큰 문제 중 하나는 이미지가 대역폭 사용량의 대부분을 차지하므로 웹 페이지 속도가 느려진다는 것입니다.
WebP는 Google에서 개발한 이미지 형식의 일종으로, 디스크 공간과 네트워크 대역폭을 덜 차지하며 Chrome, Opera 등과 같은 모든 주요 브라우저에서 더 잘 지원됩니다.
그러나 이미 이 형식으로 이미지를 제공하고 있지 않으면 사이트를 방문하는 방문자는 WebP 이미지에 액세스할 수 없습니다. 이 플러그인은 약간의 JavaScript(jQuery Script)를 사용하여 기존 이미지(PNG/JPG/GIF)를 모두 WebP 이미지로 대체할 수 있도록 돕기 위해 탄생했습니다.
- 라이센스
MIT
- 사용 방법
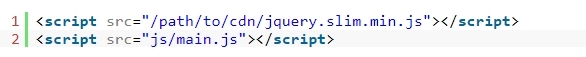
1. jQuery 라이브러리와 main.js 파일을 호출합니다.

2. 더 많은 브라우저 지원을 추가하려면 기본 JavaScript를 수정하세요.

3. 이 플러그인은 이전 웹 페이지에 이미 삽입된 이미지에만 작동한다는 점은 주목할 가치가 있습니다.
새 웹페이지에 새 webp 이미지를 삽입하는 경우 다음 HTML 코드를 사용하세요.

- 데모 화면

'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| Customizable Multilingual Digital Clock Plugin - jqClock.js (0) | 2024.04.26 |
|---|---|
| [해피CGI][cgimall] jQuery와 Canvas를 사용한 모바일 친화적인 스케치 패드 - Sketchpad.js (0) | 2024.04.22 |
| [해피CGI][cgimall] 체크박스 그룹을 만들고 한번에 체크 가능하게 만들어 주는 JS - Cbfamily (0) | 2024.04.05 |
| [해피CGI][cgimall] TOAST UI - 위지윅 에디터 (0) | 2024.04.01 |
| [해피CGI][cgimall] Simplify Yandex Maps Embed With The ddMap jQuery Plugin (0) | 2024.03.12 |
Comments






