| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #해피CGI
- 솔루션
- #CSS
- 해피CGI
- 사이트제작
- happycgi
- #홈페이지
- php
- javascript
- #홈페이지제작
- #happycgi
- #이미지
- #뉴스
- #솔루션
- #쇼핑몰
- 게시판
- jquery
- 홈페이지제작
- 해피씨지아이
- CSS
- 이미지
- #image
- #업종별
- #jQuery
- #cgimall
- 웹솔루션
- #웹솔루션
- 홈페이지
- #동영상
- CGIMALL
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Simplify Yandex Maps Embed With The ddMap jQuery Plugin 본문
웹프로그램밍 자료실/JAVA 자료
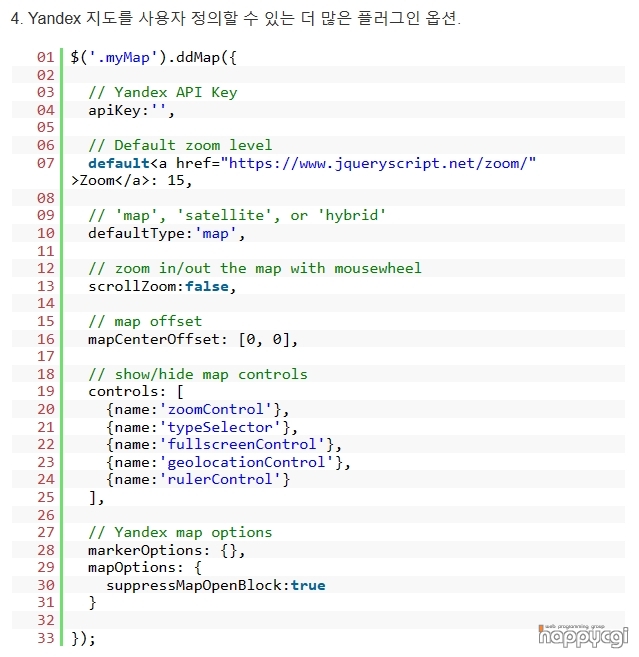
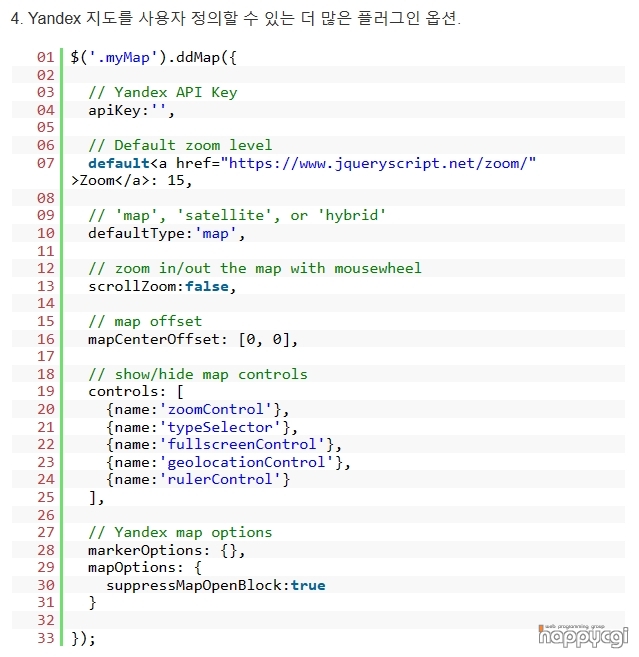
[해피CGI][cgimall] Simplify Yandex Maps Embed With The ddMap jQuery Plugin
해피CGI윤실장 2024. 3. 12. 09:09ddMap은 개발자가 사용자 정의 가능한
대화형 반응형 Yandex 지도를 웹 페이지에 포함할 수 있는 경량 jQuery 플러그인입니다.
위도/경도 좌표 및 팝업 콘텐츠를 포함한
마커 데이터 배열을 전달하면 ddMap이 지도에 표시합니다.
마커가 두 개 이상인 경우 모든 마커에 맞게 맵의 크기를 자동으로 조정합니다.
마커 데이터 배열을 전달하면 ddMap이 지도에 표시합니다.
마커가 두 개 이상인 경우 모든 마커에 맞게 맵의 크기를 자동으로 조정합니다.
사용자 지정 콘텐츠로 마커를 사용자 지정하고,
확대/축소 버튼과 같은 지도 컨트롤을 설정하고,
다른 Yandex 지도 옵션을 통과할 수 있습니다.
플러그인은 맵 초기화를 처리하므로 상용구 코드를 작성할 필요가 없습니다.

사용방법은 아래와 같습니다.


확대/축소 버튼과 같은 지도 컨트롤을 설정하고,
다른 Yandex 지도 옵션을 통과할 수 있습니다.
플러그인은 맵 초기화를 처리하므로 상용구 코드를 작성할 필요가 없습니다.

사용방법은 아래와 같습니다.


'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 체크박스 그룹을 만들고 한번에 체크 가능하게 만들어 주는 JS - Cbfamily (0) | 2024.04.05 |
|---|---|
| [해피CGI][cgimall] TOAST UI - 위지윅 에디터 (0) | 2024.04.01 |
| [해피CGI][cgimall] jQuery Plugin To Split Text By Lines - SplitLines (0) | 2024.03.05 |
| [해피CGI][cgimall] Javascript 이미지 CSS 필터 편집기 (0) | 2024.02.21 |
| [해피CGI][cgimall] Youtube/Vimeo/HTML5 비디오를 배경으로 사용 jQuery 플러그인 - youtube-Background.js (0) | 2024.02.16 |
Comments






