| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- #뉴스
- CGIMALL
- 게시판
- #jQuery
- CSS
- 홈페이지제작
- happycgi
- 홈페이지
- 쇼핑몰
- #happycgi
- javascript
- #솔루션
- #쇼핑몰
- #홈페이지
- #해피CGI
- #이미지
- 사이트제작
- #cgimall
- #홈페이지제작
- #업종별
- 해피CGI
- 해피씨지아이
- #웹솔루션
- 솔루션
- #CSS
- #동영상
- #image
- php
- jquery
- 웹솔루션
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Custom Confirm Dialogs With Bootstrap 5 - PowerButtons 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] Custom Confirm Dialogs With Bootstrap 5 - PowerButtons
해피CGI윤실장 2023. 12. 28. 09:17 PowerButtons(이전의 confirmbutton.js)는
확인 대화 상자 추가, 조건 확인 및 경고 메시지 표시와 같은 추가 기능으로
웹 버튼을 강화하는 JavaScript/Bootstrap 플러그인입니다.
jQuery와의 원활한 통합을 제공하지만
반드시 필요한 것은 아닙니다.
Bootstrap이 없으면 플러그인은 기본 JavaScript 팝업 기능으로 스마트하게 대체됩니다.
다운로드 받은 파일의 압축을 해제한 뒤
examples.html 파일을 웹브라우저로 열어보면 확인이 가능합니다.

버튼을 눌러보면
경고창이나, 확인창이 아래 그림 처럼 화면에 표시가 되는 예제들이 많습니다.

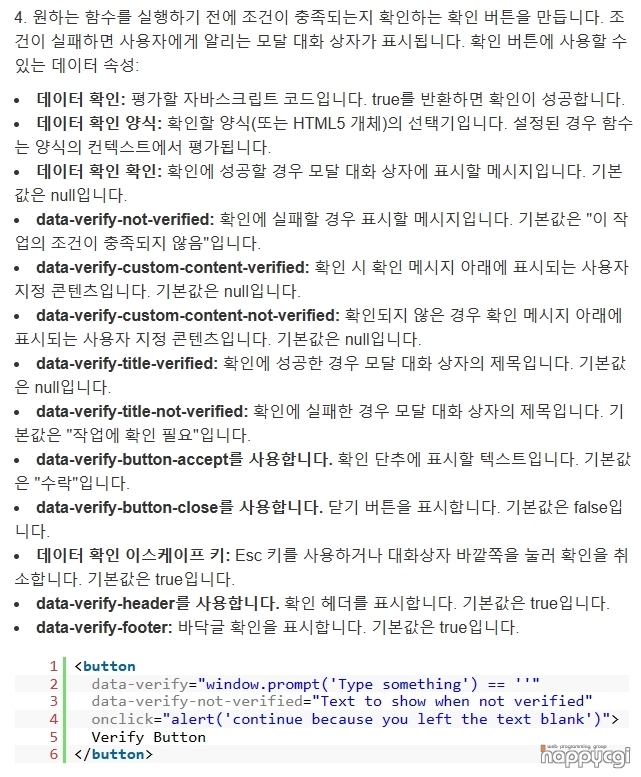
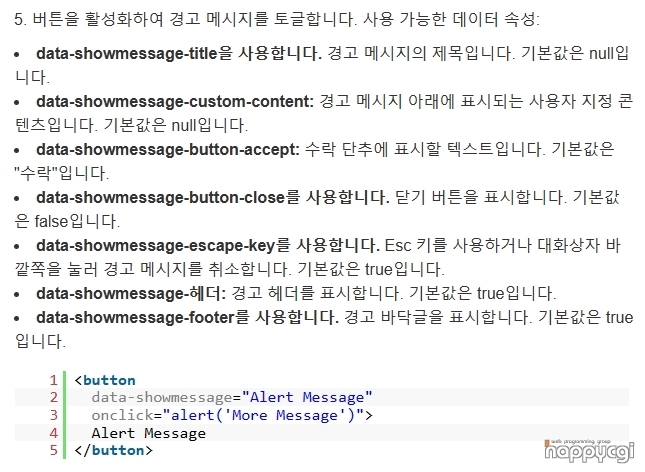
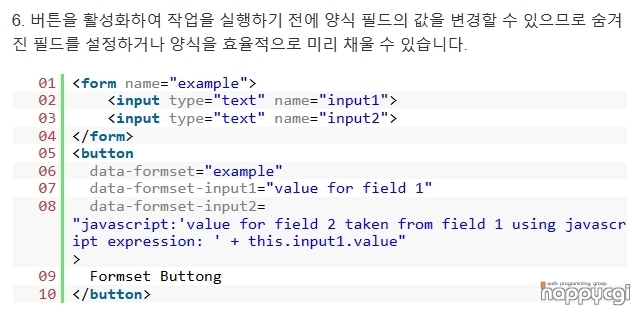
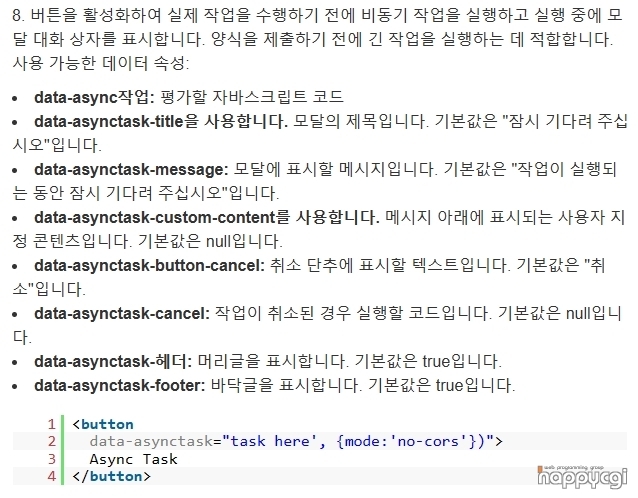
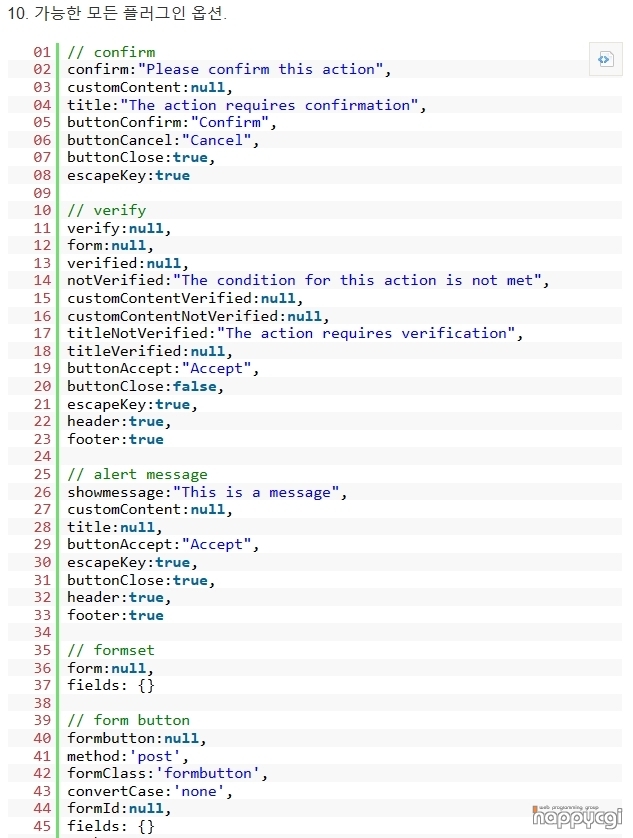
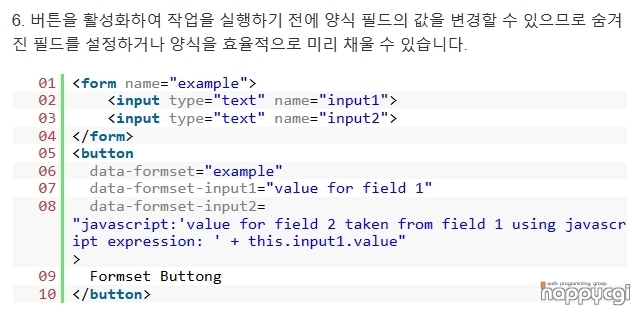
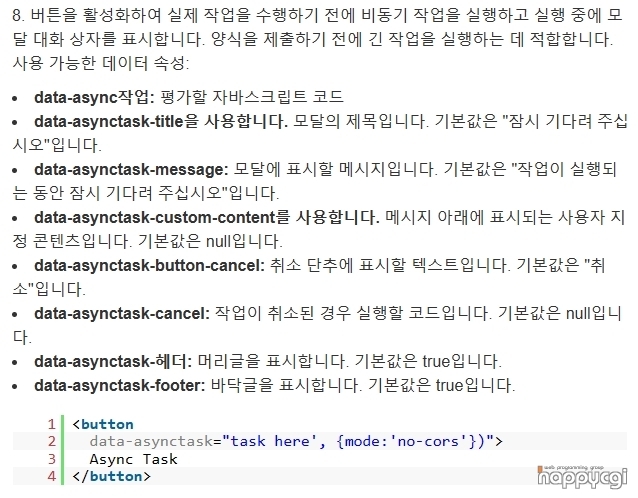
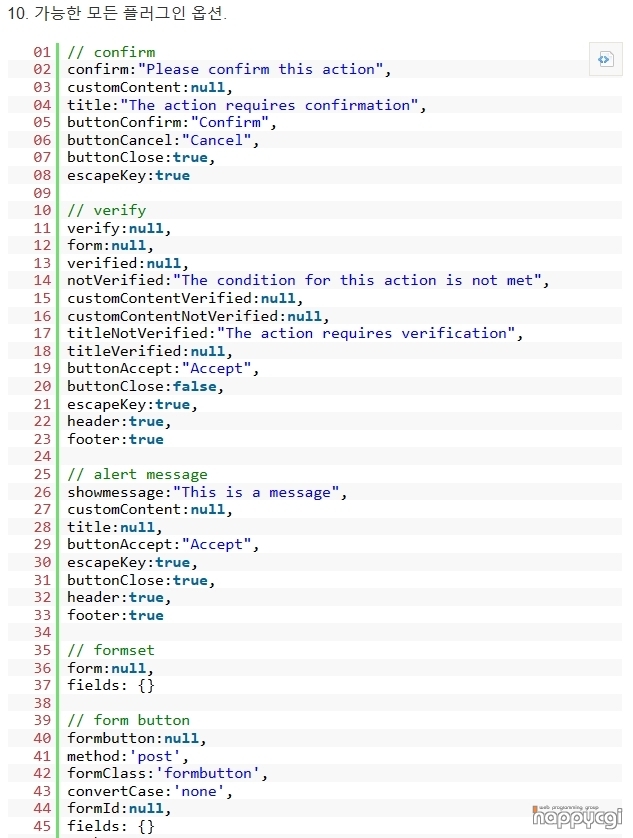
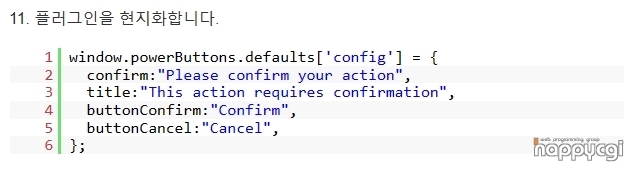
예제 파일에서
각 케이스별 사용법에 대한 예제 소스를 확인할 수 있습니다
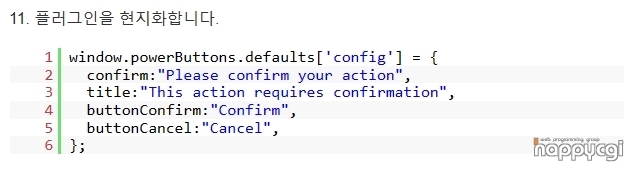
사용방법은










반드시 필요한 것은 아닙니다.
Bootstrap이 없으면 플러그인은 기본 JavaScript 팝업 기능으로 스마트하게 대체됩니다.
다운로드 받은 파일의 압축을 해제한 뒤
examples.html 파일을 웹브라우저로 열어보면 확인이 가능합니다.

버튼을 눌러보면
경고창이나, 확인창이 아래 그림 처럼 화면에 표시가 되는 예제들이 많습니다.

예제 파일에서
각 케이스별 사용법에 대한 예제 소스를 확인할 수 있습니다
사용방법은










'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] TOAST UI - 이미지 에디터 (0) | 2024.01.04 |
|---|---|
| [해피CGI][cgimall] Google Sheets Style Feature Rich jQuery Spreadsheet Plugin - ipgrid (0) | 2024.01.03 |
| [해피CGI][cgimall] 반응형 탭 쉽게 만들기 easyResponsiveTabs.js (0) | 2023.12.19 |
| [해피CGI][cgimall] 글자를 좌우 상하로 자동 스크롤 되게 하는 simplemarquee.js (0) | 2023.12.18 |
| [해피CGI][cgimall] Classic Animated Directory Tree Plugin with jQuery - dTree (0) | 2023.11.28 |
Comments






