| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 사이트제작
- #업종별
- #홈페이지제작
- #happycgi
- #웹솔루션
- #cgimall
- 웹솔루션
- #이미지
- CGIMALL
- #CSS
- 해피CGI
- happycgi
- #쇼핑몰
- 게시판
- #홈페이지
- 홈페이지제작
- 홈페이지
- 솔루션
- php
- jquery
- #뉴스
- #jQuery
- #해피CGI
- 이미지
- CSS
- #동영상
- #솔루션
- #image
- javascript
- 해피씨지아이
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Classic Animated Directory Tree Plugin with jQuery - dTree 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] Classic Animated Directory Tree Plugin with jQuery - dTree
해피CGI윤실장 2023. 11. 28. 09:13dTree는
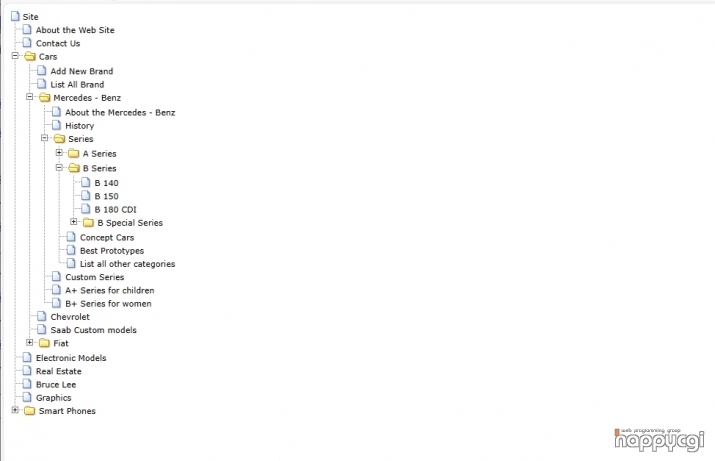
부드러운 CSS3 전환으로 고전적인 접기/디렉토리/파일 트리 보기 구조를 만들기 위한
간단한 경량 jQuery 플러그인입니다.
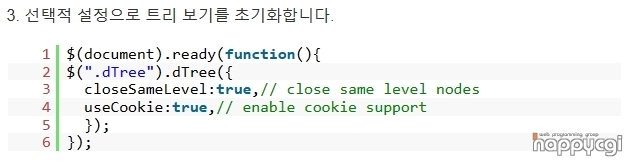
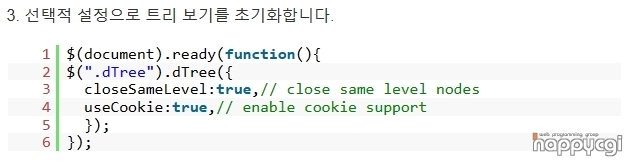
Cookie는 웹 페이지를 새로 고칠 때 오픈 상태를 기억할 수 있도록 지원합니다.
다운로드 받은 파일의 압축을 해제한 뒤,
index.html 파일을 웹브라우저로 열어보면
데모 확인이 가능합니다.

폴더 아이콘 좌측에 있는 + 를 눌러서 펼쳤다가, 접었다가 할수 있습니다.
펼치고, 접어지고 하는 사이에 애니메이션이 있습니다.
사용방법은 아래와 같습니다.



쿠키를 이용해서,
새창을 열었을때
펼쳐놓은 폴더를 유지시켜줍니다.
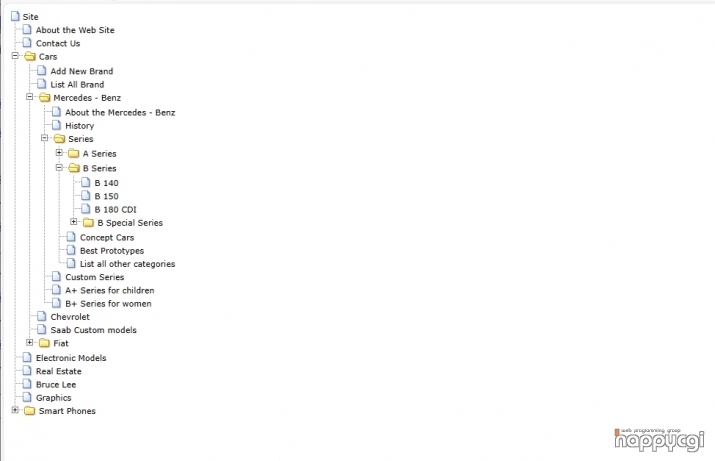
다운로드 받은 파일의 압축을 해제한 뒤,
index.html 파일을 웹브라우저로 열어보면
데모 확인이 가능합니다.

폴더 아이콘 좌측에 있는 + 를 눌러서 펼쳤다가, 접었다가 할수 있습니다.
펼치고, 접어지고 하는 사이에 애니메이션이 있습니다.
사용방법은 아래와 같습니다.



쿠키를 이용해서,
새창을 열었을때
펼쳐놓은 폴더를 유지시켜줍니다.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 반응형 탭 쉽게 만들기 easyResponsiveTabs.js (0) | 2023.12.19 |
|---|---|
| [해피CGI][cgimall] 글자를 좌우 상하로 자동 스크롤 되게 하는 simplemarquee.js (0) | 2023.12.18 |
| [해피CGI][cgimall] HTML5 Video and Audio Player Plugin - MediaElement.js (0) | 2023.11.21 |
| [해피CGI][cgimall] SVG 메뉴 아이콘을 이용한 애니메이션 메뉴 아이콘 (0) | 2023.11.20 |
| [해피CGI][cgimall] Dead Simple Emoji Picker For jQuery - jbEmoji (0) | 2023.11.09 |
Comments






