| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- CSS
- #뉴스
- 사이트제작
- #업종별
- #cgimall
- 홈페이지제작
- #CSS
- #웹솔루션
- #해피CGI
- 솔루션
- happycgi
- #쇼핑몰
- 해피씨지아이
- javascript
- #홈페이지제작
- #image
- 쇼핑몰
- #홈페이지
- 해피CGI
- php
- #jQuery
- 홈페이지
- #솔루션
- 게시판
- #이미지
- #happycgi
- 웹솔루션
- #동영상
- CGIMALL
- jquery
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] HTML5 Video and Audio Player Plugin - MediaElement.js 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] HTML5 Video and Audio Player Plugin - MediaElement.js
해피CGI윤실장 2023. 11. 21. 09:20MediaElement.js 는 HTML5 mediaelement API를 기반으로 하는
유연하고 강력한 jQuery/JavaScript 오디오 및 비디오 플레이어 플러그인입니다.
MP4, MP3, WebM은 물론
Dailymotion, Facebook, SoundCloud, Twitch, Vimeo 및 Youtube와
같은 거의 모든 오디오 및 비디오 형식을 지원합니다.


데모페이지에 접속해보면,
위 그림 처럼 동영상을 재생하기 위한 샘플 소스를 확인할 수 있습니다.
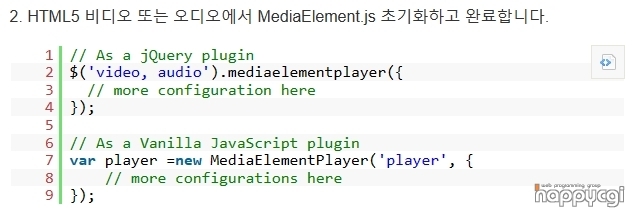
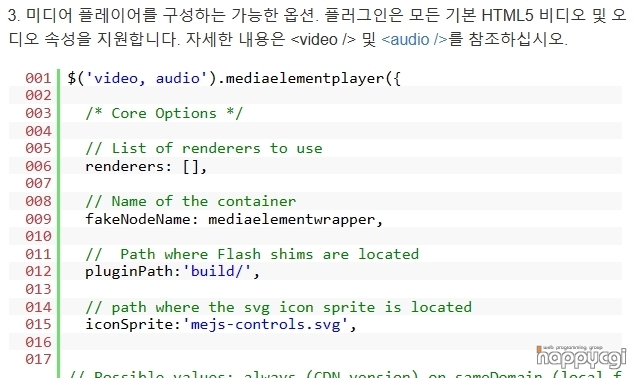
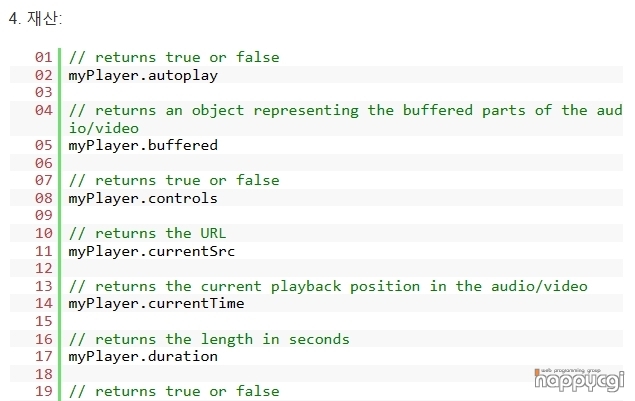
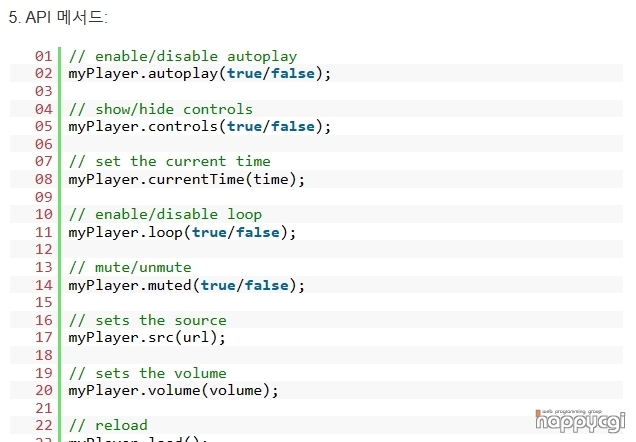
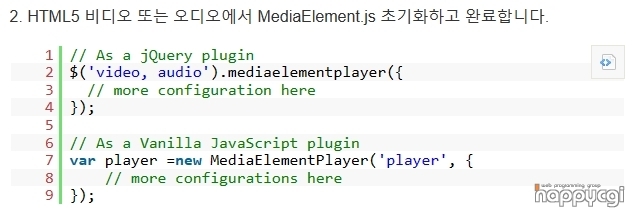
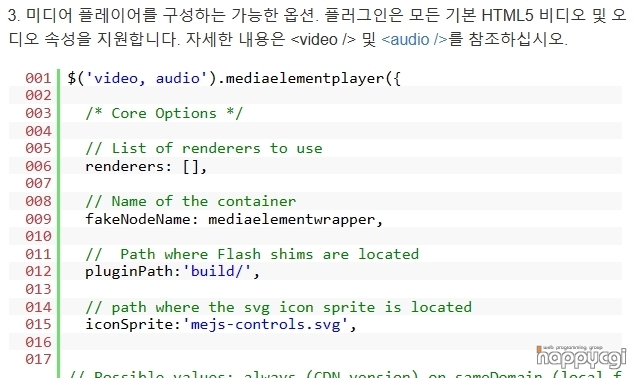
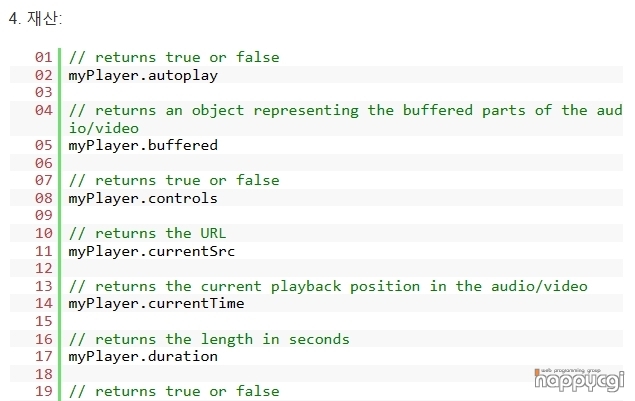
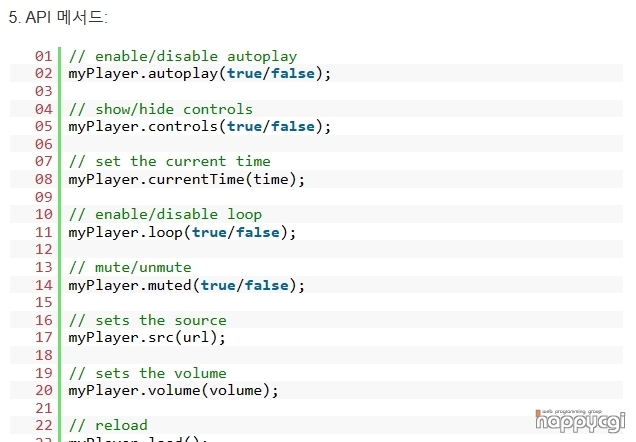
사용 방법은 아래와 같습니다.





mediaelement/docs/usage.md at master · mediaelement/mediaelement · GitHub
위 페이지를 통해서
사용법에 대한 다양한 매뉴얼을 확인해볼 수 있습니다.
Dailymotion, Facebook, SoundCloud, Twitch, Vimeo 및 Youtube와
같은 거의 모든 오디오 및 비디오 형식을 지원합니다.


데모페이지에 접속해보면,
위 그림 처럼 동영상을 재생하기 위한 샘플 소스를 확인할 수 있습니다.
사용 방법은 아래와 같습니다.





mediaelement/docs/usage.md at master · mediaelement/mediaelement · GitHub
위 페이지를 통해서
사용법에 대한 다양한 매뉴얼을 확인해볼 수 있습니다.

'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 글자를 좌우 상하로 자동 스크롤 되게 하는 simplemarquee.js (0) | 2023.12.18 |
|---|---|
| [해피CGI][cgimall] Classic Animated Directory Tree Plugin with jQuery - dTree (0) | 2023.11.28 |
| [해피CGI][cgimall] SVG 메뉴 아이콘을 이용한 애니메이션 메뉴 아이콘 (0) | 2023.11.20 |
| [해피CGI][cgimall] Dead Simple Emoji Picker For jQuery - jbEmoji (0) | 2023.11.09 |
| [해피CGI][cgimall] iOS 7 Blurred Header 특정영역의 밑 컨텐츠을 블러처리 (0) | 2023.11.08 |





