| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- #뉴스
- #jQuery
- 사이트제작
- javascript
- jquery
- CSS
- #happycgi
- 솔루션
- 해피CGI
- happycgi
- 홈페이지
- #동영상
- #웹솔루션
- 웹솔루션
- 해피씨지아이
- #cgimall
- 홈페이지제작
- #image
- #솔루션
- php
- CGIMALL
- #홈페이지
- #쇼핑몰
- #해피CGI
- #홈페이지제작
- #이미지
- #업종별
- 이미지
- #CSS
- 게시판
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] CSS Marquee Logo Wall - CSS Marquee 로고 애니메이션 효과 본문
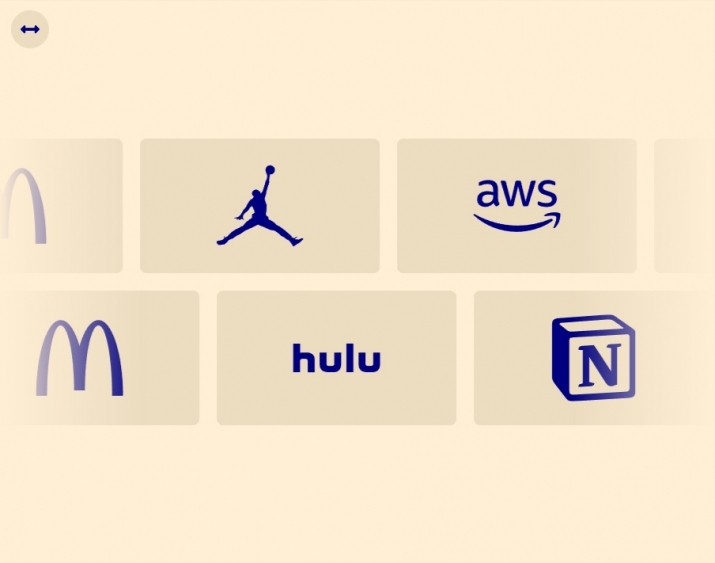
[해피CGI][cgimall] CSS Marquee Logo Wall - CSS Marquee 로고 애니메이션 효과
해피CGI윤실장 2023. 7. 12. 09:27
다양한 사이트에서 후원사 로고, 협력사 로고 등등 다양한 로고들을 나열할 때 쓰기 좋은 로고 애니메이션 효과입니다.
상단 버튼을 클릭하면 로고의 이동이 상하로 변경되어 필요에 맞게 쓸 수 있습니다.
심심한 사이트에 동적인 효과를 줌으로써 역동적으로 만들어 주는 효과가 있습니다.
해당 애니메이션은 반응형입니다.
HTML 구조
<button class="toggle" id="direction-toggle">
<span>Toggle scroll axis</span>
<svg aria-hidden="true" viewBox="0 0 512 512" width="100" title="arrows-alt-h">
<path d="M377.941 169.941V216H134.059v-46.059c0-21.382-25.851-32.09-40.971-16.971L7.029 239.029c-9.373 9.373-9.373 24.568 0 33.941l86.059 86.059c15.119 15.119 40.971 4.411 40.971-16.971V296h243.882v46.059c0 21.382 25.851 32.09 40.971 16.971l86.059-86.059c9.373-9.373 9.373-24.568 0-33.941l-86.059-86.059c-15.119-15.12-40.971-4.412-40.971 16.97z" />
</svg>
</button>
<article class="wrapper">
<div class="marquee">
<div class="marquee__group">
<svg>
<use xlink:href="#mcdonalds" />
</svg>
<svg>
<use xlink:href="#jordan" />
</svg>
<svg>
<use xlink:href="#aws" />
</svg>
<svg>
<use xlink:href="#spotify" />
</svg>
<svg>
<use xlink:href="#burger-king" />
</svg>
<svg>
<use xlink:href="#honda" />
</svg>
<svg>
<use xlink:href="#notion" />
</svg>
<svg>
<use xlink:href="#hulu" />
</svg>
</div>
자세한 소스는 사이트에서 확인 바랍니다
</defs>
</svg>
CSS 소스
:root {
--color-text: navy;
--color-bg: papayawhip;
--color-bg-accent: #ecdcc0;
--size: clamp(10rem, 1rem + 40vmin, 30rem);
--gap: calc(var(--size) / 14);
--duration: 60s;
--scroll-start: 0;
--scroll-end: calc(-100% - var(--gap));
}
@media (prefers-color-scheme: dark) {
:root {
--color-text: papayawhip;
--color-bg: navy;
--color-bg-accent: #2626a0;
}
}
* {
box-sizing: border-box;
}
body {
display: grid;
align-content: center;
overflow: hidden;
gap: var(--gap);
width: 100%;
min-height: 100vh;
font-family: system-ui, sans-serif;
font-size: 1rem;
line-height: 1.5;
color: var(--color-text);
background-color: var(--color-bg);
}
.marquee {
display: flex;
overflow: hidden;
user-select: none;
gap: var(--gap);
mask-image: linear-gradient(
var(--mask-direction, to right),
hsl(0 0% 0% / 0),
hsl(0 0% 0% / 1) 20%,
hsl(0 0% 0% / 1) 80%,
hsl(0 0% 0% / 0)
);
}
.marquee__group {
flex-shrink: 0;
display: flex;
align-items: center;
justify-content: space-around;
gap: var(--gap);
min-width: 100%;
animation: scroll-x var(--duration) linear infinite;
}
@media (prefers-reduced-motion: reduce) {
.marquee__group {
animation-play-state: paused;
}
}
.marquee--vertical {
--mask-direction: to bottom;
}
.marquee--vertical,
.marquee--vertical .marquee__group {
flex-direction: column;
}
.marquee--vertical .marquee__group {
animation-name: scroll-y;
}
.marquee--reverse .marquee__group {
animation-direction: reverse;
animation-delay: -3s;
}
@keyframes scroll-x {
from {
transform: translateX(var(--scroll-start));
}
to {
transform: translateX(var(--scroll-end));
}
}
@keyframes scroll-y {
from {
transform: translateY(var(--scroll-start));
}
to {
transform: translateY(var(--scroll-end));
}
}
/* Element styles */
.marquee svg {
display: grid;
place-items: center;
width: var(--size);
fill: var(--color-text);
background: var(--color-bg-accent);
aspect-ratio: 16/9;
padding: calc(var(--size) / 10);
border-radius: 0.5rem;
}
.marquee--vertical svg {
aspect-ratio: 1;
width: calc(var(--size) / 1.5);
padding: calc(var(--size) / 6);
}
/* Parent wrapper */
.wrapper {
display: flex;
flex-direction: column;
gap: var(--gap);
margin: auto;
max-width: 100vw;
}
.wrapper--vertical {
flex-direction: row;
height: 100vh;
}
/* Toggle direction button */
.toggle {
--size: 3rem;
position: relative;
position: fixed;
top: 1rem;
left: 1rem;
width: var(--size);
height: var(--size);
font: inherit;
text-align: center;
cursor: pointer;
outline: none;
border: none;
border-radius: 50%;
color: inherit;
background-color: var(--color-bg-accent);
z-index: 1;
}
.toggle:focus-visible {
box-shadow: 0 0 0 2px var(--color-text);
}
.toggle span {
position: absolute;
display: inline-block;
top: 50%;
left: calc(100% + 0.4em);
width: fit-content;
white-space: nowrap;
transform: translateY(-50%);
animation: fade 400ms 4s ease-out forwards;
user-select: none;
}
.toggle svg {
--size: 1.5rem;
position: absolute;
top: 50%;
left: 50%;
width: var(--size);
height: var(--size);
fill: currentcolor;
transform: translate(-50%, -50%);
transition: transform 300ms cubic-bezier(0.25, 1, 0.5, 1);
}
.toggle--vertical svg {
transform: translate(-50%, -50%) rotate(-90deg);
}
@keyframes fade {
to {
opacity: 0;
visibility: hidden;
}
}
JS 소스
/*
JS to toggle scroll axis styles
*/
const control = document.getElementById("direction-toggle");
const marquees = document.querySelectorAll(".marquee");
const wrapper = document.querySelector(".wrapper");
control.addEventListener("click", () => {
control.classList.toggle("toggle--vertical");
wrapper.classList.toggle("wrapper--vertical");
[...marquees].forEach((marquee) =>
marquee.classList.toggle("marquee--vertical")
);
});
위 소스는 로고의 형태가 svg로 되어 있으며 이미지로도 적용이 가능합니다.
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Stacking Cards on Scroll (0) | 2023.08.02 |
|---|---|
| [해피CGI][cgimall] CSS-only Carousel Slider (0) | 2023.08.02 |
| [해피CGI][cgimall] Loader Animation (0) | 2023.06.28 |
| [해피CGI][cgimall] CSS Only Floating Parallax Effect (0) | 2023.06.27 |
| [해피CGI][cgimall] How To Style Loading Buttons CSS (0) | 2023.06.26 |






