| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- #jQuery
- 웹솔루션
- #업종별
- #동영상
- 쇼핑몰
- javascript
- #cgimall
- #CSS
- #이미지
- #웹솔루션
- 홈페이지제작
- #image
- 해피씨지아이
- 홈페이지
- #홈페이지
- #해피CGI
- CGIMALL
- happycgi
- 해피CGI
- 솔루션
- #happycgi
- #홈페이지제작
- 사이트제작
- php
- #뉴스
- #솔루션
- jquery
- 게시판
- #쇼핑몰
- CSS
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] CSS Only Floating Parallax Effect 본문

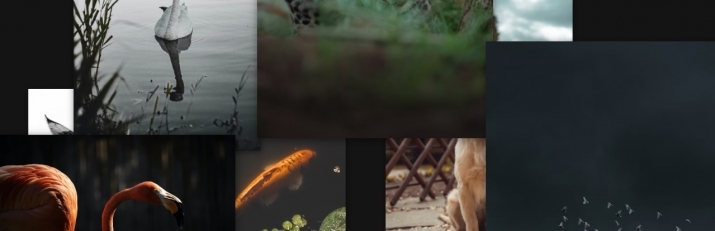
CSS만 사용하여 이미지가 자동으로 올라가는 효과입니다.
HTML 소스
 https://images.unsplash.com/photo-1658250845157-403299ba4564?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1113&q=80' alt=''>
https://images.unsplash.com/photo-1658250845157-403299ba4564?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1113&q=80' alt=''> https://images.unsplash.com/photo-1674909072480-ad551618b63e?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=627&q=80' alt=''>
https://images.unsplash.com/photo-1674909072480-ad551618b63e?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=627&q=80' alt=''> https://images.unsplash.com/photo-1683220640666-02a952784e4b?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1470&q=80' alt=''>
https://images.unsplash.com/photo-1683220640666-02a952784e4b?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1470&q=80' alt=''> https://images.unsplash.com/photo-1683220637474-29d3736704f8?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80' alt=''>
https://images.unsplash.com/photo-1683220637474-29d3736704f8?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80' alt=''> https://images.unsplash.com/photo-1681062964770-4d184e490e76?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80' alt=''>
https://images.unsplash.com/photo-1681062964770-4d184e490e76?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80' alt=''> https://images.unsplash.com/photo-1680544888925-529e71ef4c08?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80' alt=''>
https://images.unsplash.com/photo-1680544888925-529e71ef4c08?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80' alt=''> https://images.unsplash.com/photo-1552053831-71594a27632d?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=400&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ' alt=''>
https://images.unsplash.com/photo-1552053831-71594a27632d?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=400&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ' alt=''> https://images.unsplash.com/photo-1674909073640-c3b7ccd2bfd6?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=680&q=80' alt=''>
https://images.unsplash.com/photo-1674909073640-c3b7ccd2bfd6?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=680&q=80' alt=''> https://images.unsplash.com/photo-1607420574711-b02aa1420e30?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80' alt=''>
https://images.unsplash.com/photo-1607420574711-b02aa1420e30?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80' alt=''> https://images.unsplash.com/photo-1566421890686-3f5d0a362470?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=685&q=80' alt=''>
https://images.unsplash.com/photo-1566421890686-3f5d0a362470?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=685&q=80' alt=''>CSS 소스
:root {
--duration: 20s;
--delay: 20s;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
position: relative;
background-color: #141414;
margin: 0 auto;
padding: 0 1rem;
height: 100vh;
overflow: hidden;
transform-style: preserve-3d;
perspective: 25rem;
}
img {
--duration: 40s;
--name: float-up-1;
position: absolute;
top: 0;
left: 0;
width: 33vw;
transform: translateY(200vh);
animation: var(--name) var(--duration) linear infinite;
box-shadow: 1px 3px 15px rgba(0, 0, 0, 0.5);
z-index: 1;
}
img:nth-child(1) {
animation-delay: 0s;
}
img:nth-child(2) {
animation-delay: -3s;
}
img:nth-child(3) {
animation-delay: -6s;
}
img:nth-child(4) {
animation-delay: -15s;
}
img:nth-child(5) {
animation-delay: -12s;
}
img:nth-child(6) {
animation-delay: -15s;
}
img:nth-child(7) {
animation-delay: -18s;
}
img:nth-child(8) {
animation-delay: -21s;
}
img:nth-child(9) {
animation-delay: -24s;
}
img:nth-child(10) {
animation-delay: -27s;
}
img:nth-child(1) {
--name: float-up-1;
--duration: calc(20s * 1);
left: 0vw;
z-index: -1;
}
img:nth-child(2) {
--name: float-up-3;
--duration: calc(20s * 3);
left: 10vw;
z-index: -3;
}
img:nth-child(3) {
--name: float-up-2;
--duration: calc(20s * 2);
left: 90vw;
z-index: -2;
}
img:nth-child(4) {
--name: float-up-1;
--duration: calc(20s * 1);
left: 36vw;
z-index: -1;
}
img:nth-child(5) {
--name: float-up-3;
--duration: calc(20s * 3);
left: 62vw;
z-index: -3;
}
img:nth-child(6) {
--name: float-up-2;
--duration: calc(20s * 2);
left: 15vw;
z-index: -2;
}
img:nth-child(7) {
--name: float-up-2;
--duration: calc(20s * 2);
left: 55vw;
z-index: -2;
}
img:nth-child(8) {
--name: float-up-3;
--duration: calc(20s * 3);
left: -20vw;
z-index: -3;
}
img:nth-child(9) {
--name: float-up-1;
--duration: calc(20s * 1);
left: 68vw;
z-index: -1;
}
img:nth-child(10) {
--name: float-up-2;
--duration: calc(20s * 2);
left: 0vw;
z-index: -2;
}
@keyframes float-up-3 {
from {
transform: translateY(200vh) translateZ(-50vh);
}
to {
transform: translateY(-200vh) translateZ(-50vh);
}
}
@keyframes float-up-2 {
from {
transform: translateY(150vh) translateZ(-25vh);
}
to {
transform: translateY(-150vh) translateZ(-25vh);
}
}
@keyframes float-up-1 {
from {
transform: translateY(100vh);
}
to {
transform: translateY(-100vh);
}
}
해당사이트 또는 첨부파일을 다운로드 받아서 소스를 직접 확인할 수 있습니다.
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] CSS Marquee Logo Wall - CSS Marquee 로고 애니메이션 효과 (0) | 2023.07.12 |
|---|---|
| [해피CGI][cgimall] Loader Animation (0) | 2023.06.28 |
| [해피CGI][cgimall] How To Style Loading Buttons CSS (0) | 2023.06.26 |
| [해피CGI][cgimall] Create a hoverable dropdown with CSS (0) | 2023.06.23 |
| [해피CGI][cgimall] Pure css file upload css로 디자인된 파일업로드 폼 (0) | 2023.05.31 |
Comments






