| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #동영상
- 솔루션
- CGIMALL
- #jQuery
- #image
- #CSS
- 홈페이지
- 사이트제작
- #뉴스
- 게시판
- #업종별
- 홈페이지제작
- 해피씨지아이
- jquery
- #happycgi
- #쇼핑몰
- php
- #홈페이지제작
- #이미지
- happycgi
- javascript
- #솔루션
- #웹솔루션
- 웹솔루션
- CSS
- #해피CGI
- 해피CGI
- 이미지
- #홈페이지
- #cgimall
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Toggle Long Text Block With Smooth Animations - dReadmore 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] Toggle Long Text Block With Smooth Animations - dReadmore
해피CGI윤실장 2022. 11. 10. 09:21데모 확인은
다운로드 받은 파일의 압축을 해제한 뒤
demo/index.html 파일을 웹브라우저로 열어보면 확인이 가능합니다.

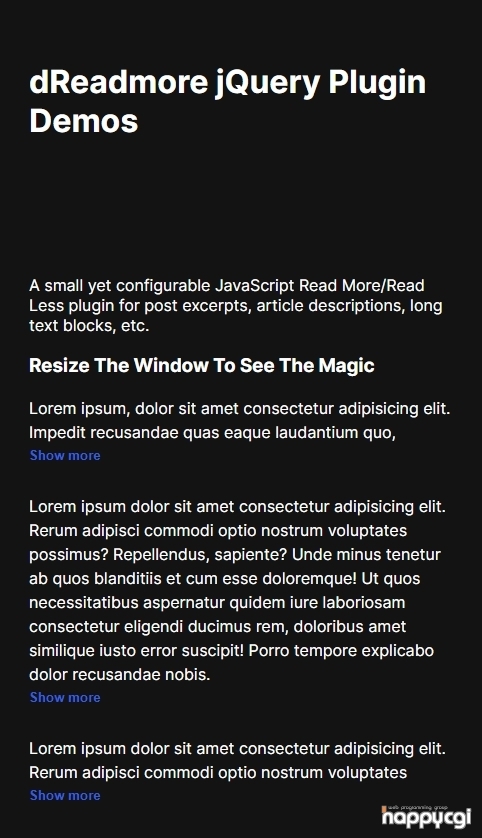
길이가 긴 텍스트를
웹브라우저의 화면크기에 따라서 위 그림 처럼 텍스트의 일부는 화면에 표시를 해주고,
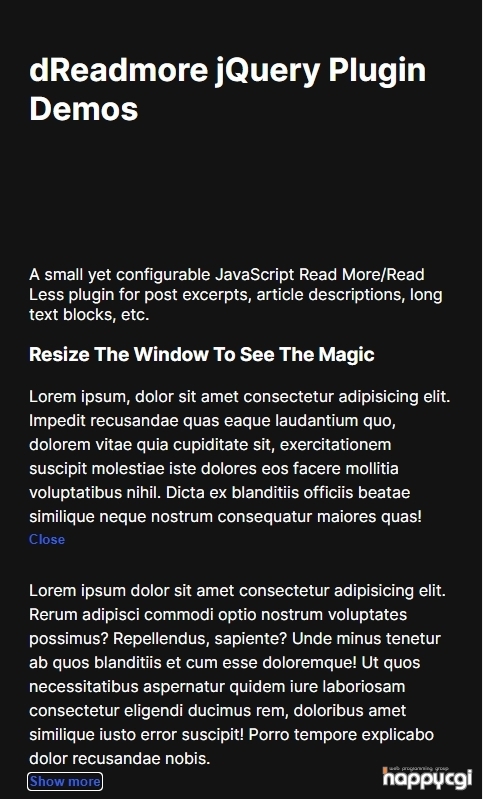
나머지 텍스트들은 show more 링크를 눌러보면,

감추어져 있던 텍스트들이 화면에 애니메이션 효과와 함께 표시가 됩니다.
웹브라우저의 크기를 조절을 해보면,

화면크기에 맞춰서 텍스트들을 숨기고, show more 버튼을 눌러보면, 숨어있던 텍스트들이 표시가 되게 됩니다.

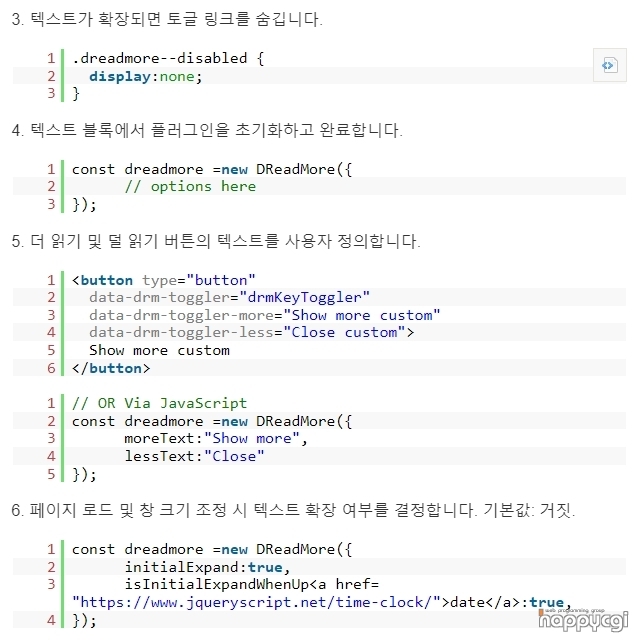
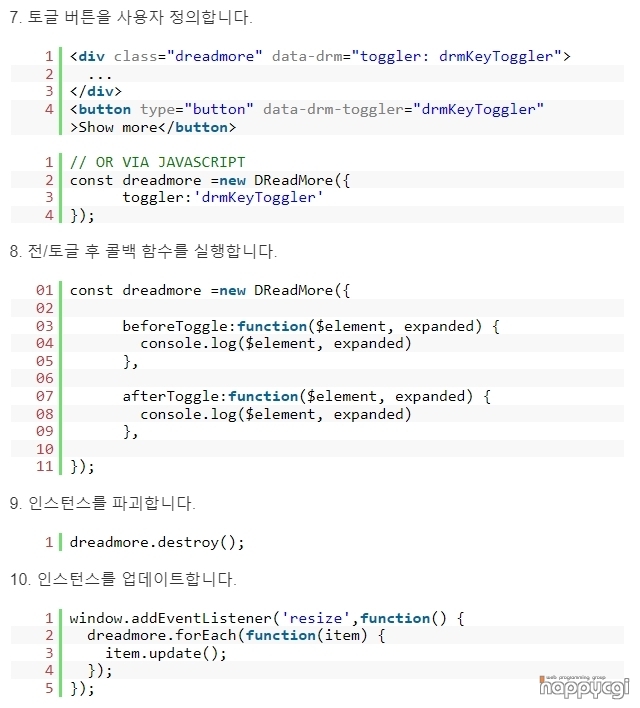
사용법은 아래와 같습니다.



'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 가벼운 HTML5 위지윅(WYSIWYG) 에디터 - Trumbowyg.js (0) | 2022.11.15 |
|---|---|
| [해피CGI][cgimall] SNS 공유 버튼 추가 jQuery 플러그인 - Socialjs (0) | 2022.11.11 |
| [해피CGI][cgimall] Tiny Background Parallax Scrolling Effect Plugin - Diurnal Parallax (0) | 2022.11.07 |
| [해피CGI][cgimall] Canvas 를 이용한 스크래치 기능(쿠폰번호 긁기) (0) | 2022.11.02 |
| [해피CGI][cgimall] Click 이벤트로 구성된 드랍다운 메뉴 (0) | 2022.11.01 |
Comments






