| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #솔루션
- 솔루션
- #홈페이지
- #업종별
- happycgi
- 해피CGI
- #쇼핑몰
- #웹솔루션
- 홈페이지제작
- #홈페이지제작
- 사이트제작
- 홈페이지
- #해피CGI
- CGIMALL
- jquery
- #image
- 이미지
- CSS
- #이미지
- #동영상
- #cgimall
- 웹솔루션
- 해피씨지아이
- javascript
- #happycgi
- #뉴스
- 게시판
- php
- #CSS
- #jQuery
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Canvas 를 이용한 스크래치 기능(쿠폰번호 긁기) 본문
JavaScript 및 HTML5 캔버스 를 사용하여 스크래치 카드 기능을 만들 수 있습니다.
Vanilla JavaScript 플러그인을 사용하면 처음부터 표시될 쿠폰 코드 또는 기타 당첨 코드를 숨길 수 있습니다.
스크래치 영역 뒤에 숫자/텍스트를 배치할 수 있습니다.
사용자는 마우스 커서로 긁거나 스와이프를 터치할 수 있습니다.
또한 실시간 스크래칭 애니메이션을 보여줍니다.
라이센스는 MIT 입니다.

적용 방법
1. HEAD 에 STYLE 을 추가 합니다.

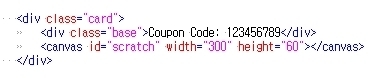
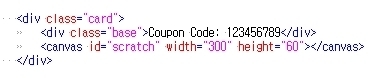
2. BODY 에는 CANVAS 코드를 추가 합니다.

3. 마지막으로 관련 스크립트를 로더 합니다.

압축파일을 해제하면 index.html 파일을 통해 바로 확인할 수 있습니다.
라이센스는 MIT 입니다.

적용 방법
1. HEAD 에 STYLE 을 추가 합니다.

2. BODY 에는 CANVAS 코드를 추가 합니다.

3. 마지막으로 관련 스크립트를 로더 합니다.

압축파일을 해제하면 index.html 파일을 통해 바로 확인할 수 있습니다.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Toggle Long Text Block With Smooth Animations - dReadmore (0) | 2022.11.10 |
|---|---|
| [해피CGI][cgimall] Tiny Background Parallax Scrolling Effect Plugin - Diurnal Parallax (0) | 2022.11.07 |
| [해피CGI][cgimall] Click 이벤트로 구성된 드랍다운 메뉴 (0) | 2022.11.01 |
| [해피CGI][cgimall] MediumEditor (0) | 2022.10.20 |
| [해피CGI][cgimall] Minimal Table Sorting Plugin - jQuery Sortberg.js (0) | 2022.10.17 |
Comments






