| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 솔루션
- CSS
- javascript
- #해피CGI
- happycgi
- 쇼핑몰
- php
- 웹솔루션
- #동영상
- 해피CGI
- #이미지
- jquery
- #happycgi
- #솔루션
- #CSS
- #웹솔루션
- 홈페이지제작
- #홈페이지제작
- #업종별
- #쇼핑몰
- 사이트제작
- 게시판
- 홈페이지
- #cgimall
- #홈페이지
- #image
- #jQuery
- 해피씨지아이
- #뉴스
- CGIMALL
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] CKEditor 플러그인 Background Image 본문
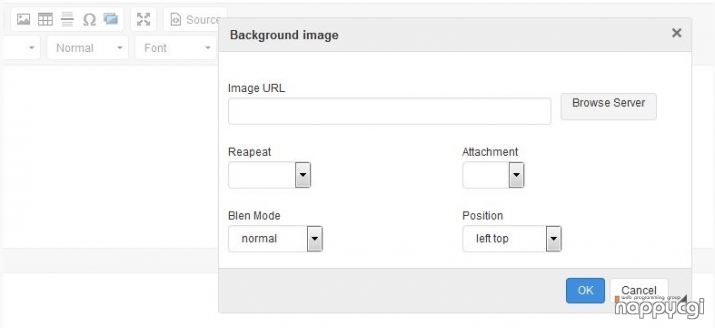
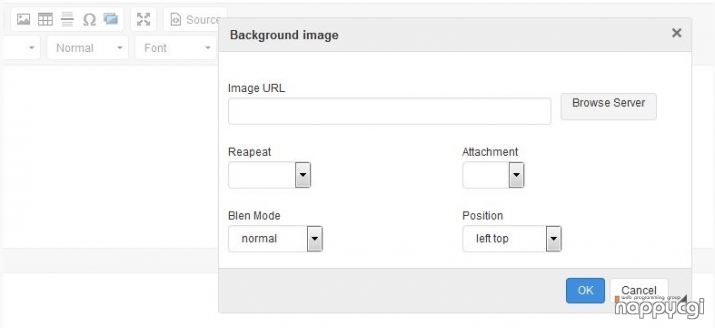
* ckeditor - Background Image
- 이 플러그인은 본문안에 배경이미지 삽입을 도와주는 플러그인 입니다.
* 라이센스(무료)
- MIT
* 설치방법
- 플러그인 파일을 다운로드 받아 ckeditor 가 설치된 폴더내 plugins 폴더안에 업로드 합니다.
예) http://example.com/ckeditor/plugins/bgimage
- ckeditor 의 설정파일인 config.js 파일을 열어 아래 소스를 추가합니다.
config.extraPlugins = 'bgimage';
config.allowedContent = 'div{*}'; //중요함
- 위지윅에디터를 확인하면 아이콘이 추가 된 것을 확인할 수 있으며,
배경이미지 정보를 설정하시면 됩니다.

- 이 플러그인은 본문안에 배경이미지 삽입을 도와주는 플러그인 입니다.
* 라이센스(무료)
- MIT
* 설치방법
- 플러그인 파일을 다운로드 받아 ckeditor 가 설치된 폴더내 plugins 폴더안에 업로드 합니다.
예) http://example.com/ckeditor/plugins/bgimage
- ckeditor 의 설정파일인 config.js 파일을 열어 아래 소스를 추가합니다.
config.extraPlugins = 'bgimage';
config.allowedContent = 'div{*}'; //중요함
- 위지윅에디터를 확인하면 아이콘이 추가 된 것을 확인할 수 있으며,
배경이미지 정보를 설정하시면 됩니다.

'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Box Shadow (0) | 2016.12.08 |
|---|---|
| [해피CGI][cgimall] Google Charts (0) | 2016.12.07 |
| [해피CGI][cgimall] Intro.js Ver2.3.0 (0) | 2016.12.02 |
| [해피CGI][cgimall] Stream Your Instagram Photos to Your Website with jQuery (0) | 2016.11.30 |
| [해피CGI][cgimall] video.js Ver5.12.6 (0) | 2016.11.28 |
Comments

