| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- #이미지
- #image
- CGIMALL
- jquery
- #업종별
- 홈페이지제작
- #happycgi
- 게시판
- 쇼핑몰
- 해피씨지아이
- #CSS
- happycgi
- 해피CGI
- #동영상
- #쇼핑몰
- 홈페이지
- php
- javascript
- 웹솔루션
- #해피CGI
- #jQuery
- #웹솔루션
- #cgimall
- 솔루션
- #홈페이지제작
- CSS
- #뉴스
- 사이트제작
- #홈페이지
- #솔루션
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Stream Your Instagram Photos to Your Website with jQuery 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] Stream Your Instagram Photos to Your Website with jQuery
해피CGI윤실장 2016. 11. 30. 12:09인스타그램에 등록해둔 사진을
웹사이트에 출력하기 위한 예제코드 입니다.

우선
인스타그램API를 이용하기 위한 인증키가 필요합니다.
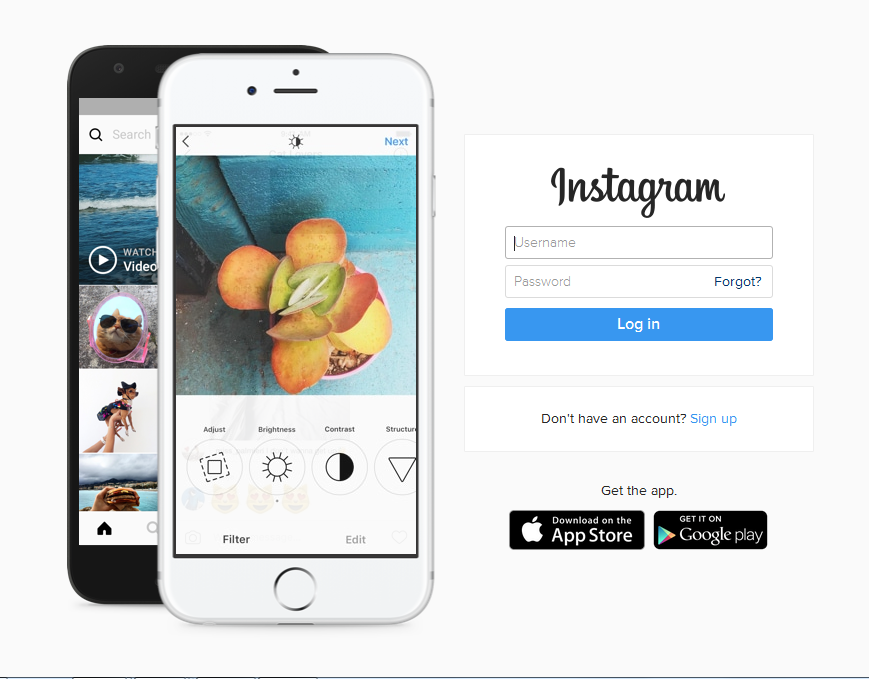
1. https://www.instagram.com 인스타그램에 접속해서 로그인을 합니다.
2. 로그인한후에
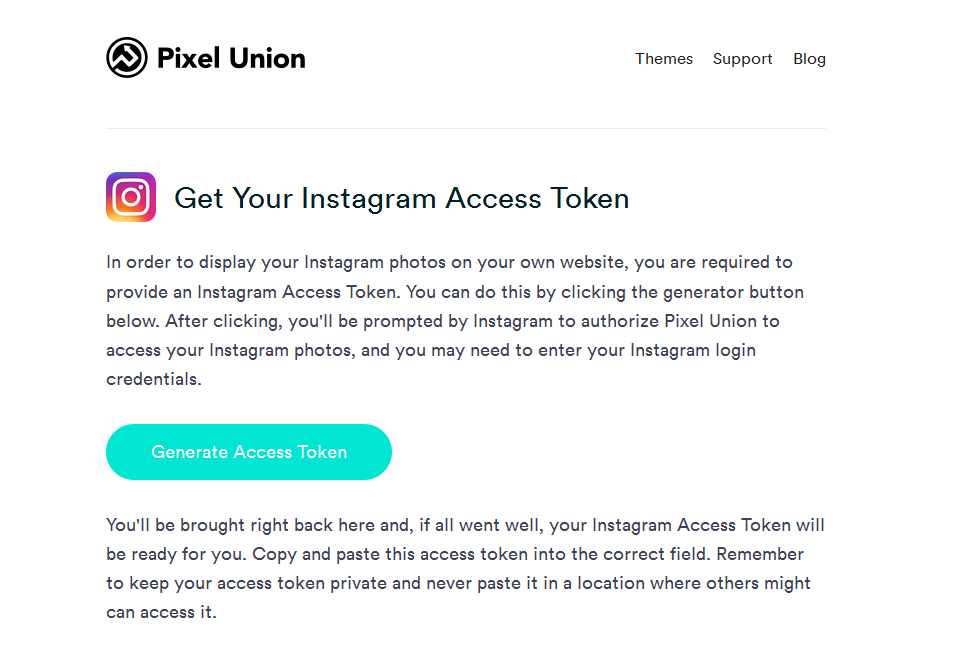
http://instagram.pixelunion.net/ 이동해서 인증키를 발급 받습니다.
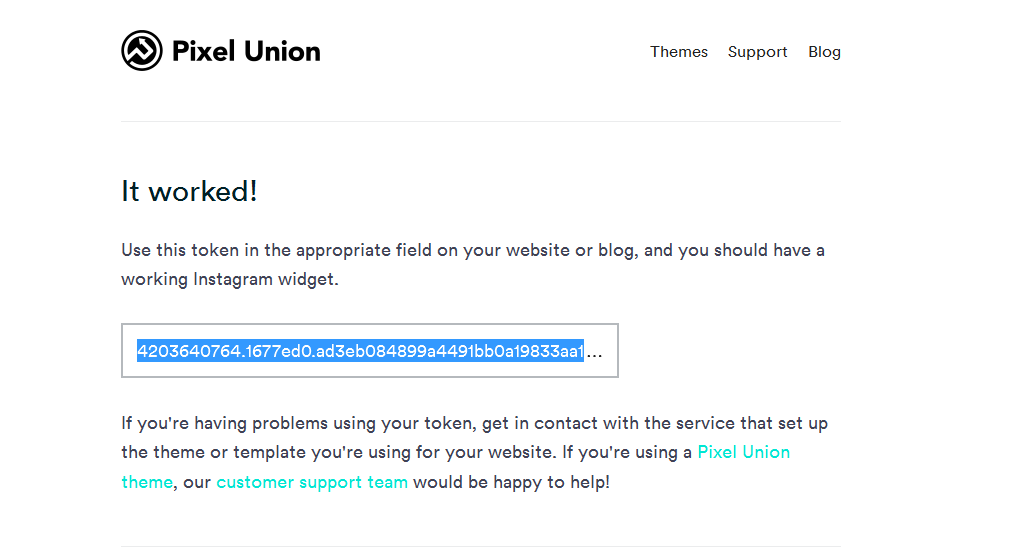
3. 인증키를 복사해서
instagram.php 의 소스코드내의 자바스크립트 코드의 token 변수에 값을 넣어줍니다.

간단하게 API를 통해서
인스타그램에 등록한 사진을 웹페이지에 출력하는 용도로 작성된 코드라서
더 많은 사진을 가져와서
검색, 페이징 기능들을 달거나 하는 것은
인스타그램에서 제공해주는 API를 활용해서
기능을 구현하는 개발자의 몫이 되겠네요.
인스타그램 API 사이트
https://www.instagram.com/developer/
웹사이트에 출력하기 위한 예제코드 입니다.

우선
인스타그램API를 이용하기 위한 인증키가 필요합니다.
1. https://www.instagram.com 인스타그램에 접속해서 로그인을 합니다.
 |
2. 로그인한후에
http://instagram.pixelunion.net/ 이동해서 인증키를 발급 받습니다.
 |
3. 인증키를 복사해서
instagram.php 의 소스코드내의 자바스크립트 코드의 token 변수에 값을 넣어줍니다.
 |

간단하게 API를 통해서
인스타그램에 등록한 사진을 웹페이지에 출력하는 용도로 작성된 코드라서
더 많은 사진을 가져와서
검색, 페이징 기능들을 달거나 하는 것은
인스타그램에서 제공해주는 API를 활용해서
기능을 구현하는 개발자의 몫이 되겠네요.
인스타그램 API 사이트
https://www.instagram.com/developer/
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] CKEditor 플러그인 Background Image (0) | 2016.12.06 |
|---|---|
| [해피CGI][cgimall] Intro.js Ver2.3.0 (0) | 2016.12.02 |
| [해피CGI][cgimall] video.js Ver5.12.6 (0) | 2016.11.28 |
| [해피CGI][cgimall] 마우스를 이용해서 객체사이즈를 늘릴 수 있는 Resizable (0) | 2016.11.23 |
| [해피CGI][cgimall] 이미지 사이즈에 따라 변하는 이미지뷰어 Intense Image Viewer (0) | 2016.11.21 |
Comments

