| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- #웹솔루션
- 게시판
- jquery
- #동영상
- #솔루션
- javascript
- #뉴스
- 홈페이지
- 홈페이지제작
- #업종별
- #홈페이지제작
- 사이트제작
- #쇼핑몰
- 쇼핑몰
- 해피씨지아이
- CGIMALL
- #image
- 웹솔루션
- #jQuery
- #cgimall
- #홈페이지
- php
- #해피CGI
- 해피CGI
- CSS
- #CSS
- 솔루션
- happycgi
- #happycgi
- #이미지
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 이미지 줌(Zoom) 기능이 있는 Jquery 갤러리 - xZoom 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] 이미지 줌(Zoom) 기능이 있는 Jquery 갤러리 - xZoom
해피CGI윤실장 2021. 7. 14. 10:02해피CGI, #happycgi, #cgimall, #JQuery, #image, #zoom, #이미지확대
- 라이센스
MIT
- 사용 방법
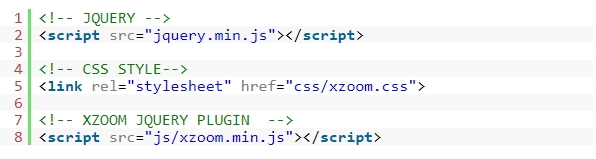
1. 파일 상단에 Jquery 라이브러리와 xzoom.css 파일, xzoom.min.js 파일을 링크합니다.

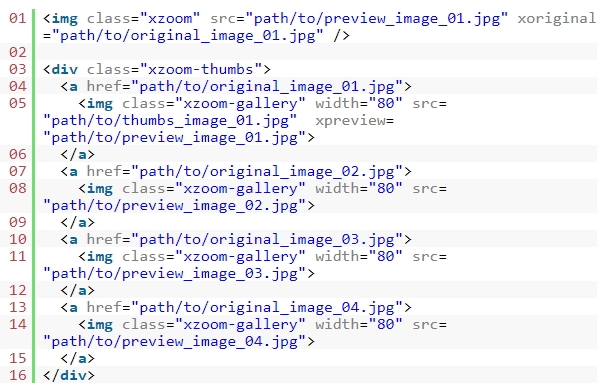
2. IMG 태그로 이미지를 출력하고 아래 옵션을 적용합니다.
· xoriginal - 확대/축소된 이미지로 사용되는 큰 이미지 경로
· xpreview - 선택 사항이지만 설정 시 이 속성은 중간 미리보기 이미지로 사용되는 반면
이 경우 src 속성은 작은 축소판 이미지로 사용됩니다.
이 속성이 설정되어 있지 않으면 src 속성이 중간 미리보기 이미지로 사용됩니다.
· xtitle - 캡션으로 사용될 텍스트 문자열이며 titleClass가 있는 "div" 컨테이너 내부의 확대/축소 출력 창에 표시됩니다.
이 속성이 사용되지 않으면 xZoom은 이미지의 일반 제목 속성을 사용합니다.

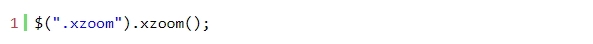
3. xZoom 플러그인을 호출합니다.

4. 각종 옵션, API 메소드, 이벤트도 제공하고 있으니 플러그인 사이트를 참고하시기 바랍니다. (상단 홈페이지 바로가기 클릭)
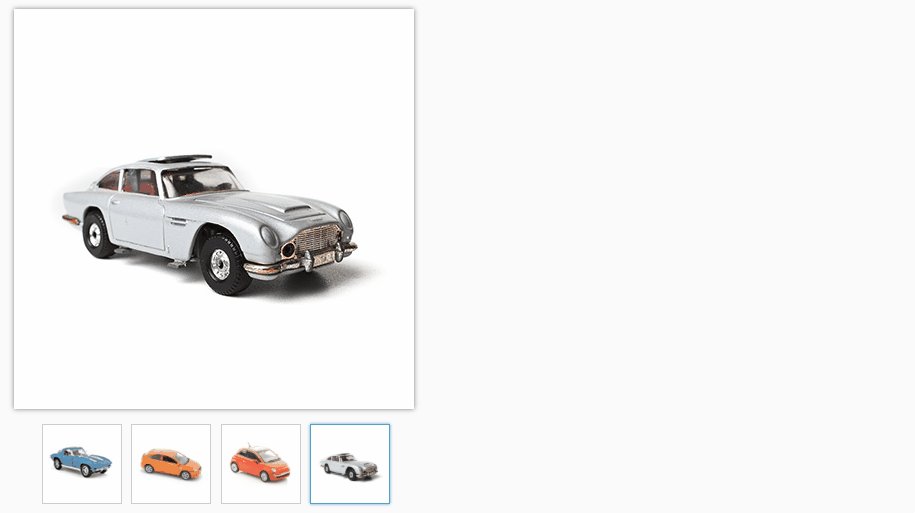
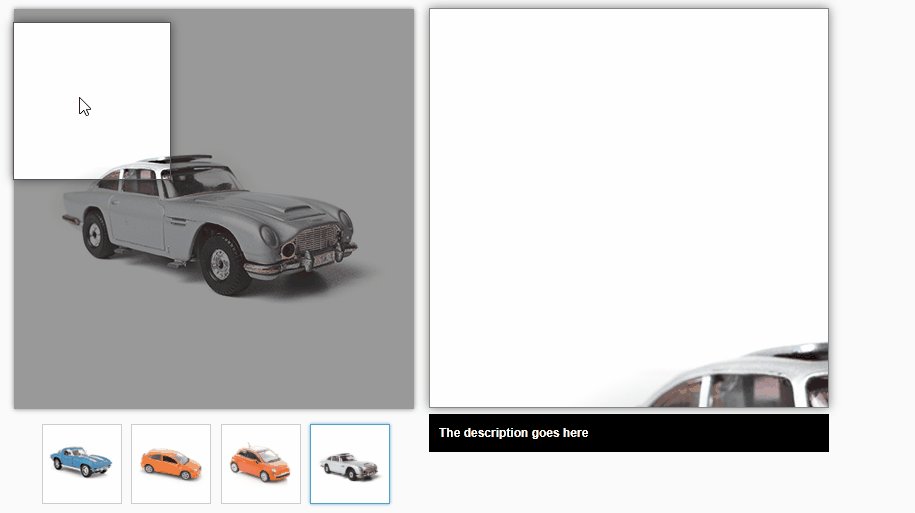
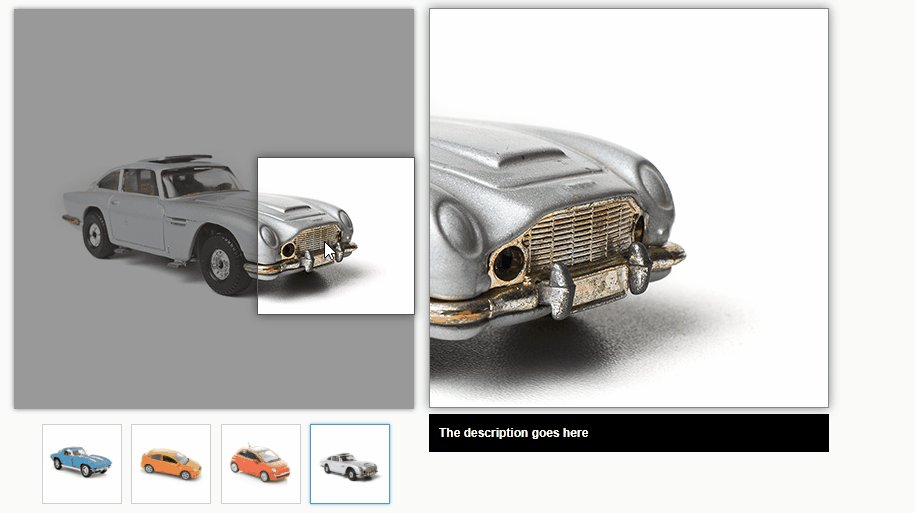
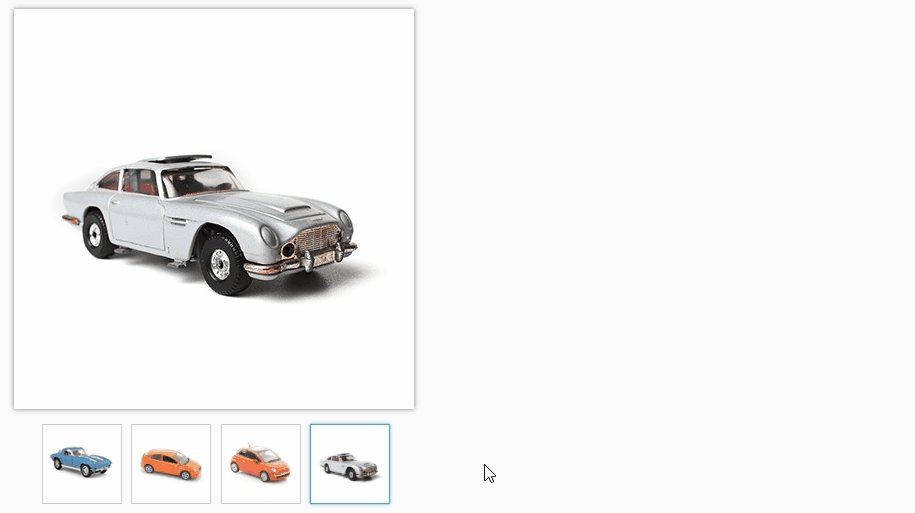
- 작동 예제

'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 마우스 오버시 이미지를 변경하는 Javascript (0) | 2021.07.27 |
|---|---|
| [해피CGI][cgimall] Popbox.js 모달 팝업 (0) | 2021.07.19 |
| [해피CGI][cgimall] 페이지 상단에 테이블 헤더 고정 Jquery 플러그인 - fixedTableHeader (0) | 2021.07.13 |
| [해피CGI][cgimall] jQuery Marker Animation (0) | 2021.07.12 |
| [해피CGI][cgimall] 심플한 차트 API - dimple v2.3.0 (0) | 2021.07.09 |
Comments





