| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- #뉴스
- #홈페이지제작
- javascript
- #웹솔루션
- #솔루션
- CGIMALL
- CSS
- 홈페이지제작
- #업종별
- 해피CGI
- php
- 쇼핑몰
- #홈페이지
- #쇼핑몰
- 사이트제작
- 게시판
- #이미지
- #CSS
- 홈페이지
- #happycgi
- jquery
- 솔루션
- #cgimall
- #jQuery
- happycgi
- #동영상
- 해피씨지아이
- 웹솔루션
- #해피CGI
- #image
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] jQuery Marker Animation 본문
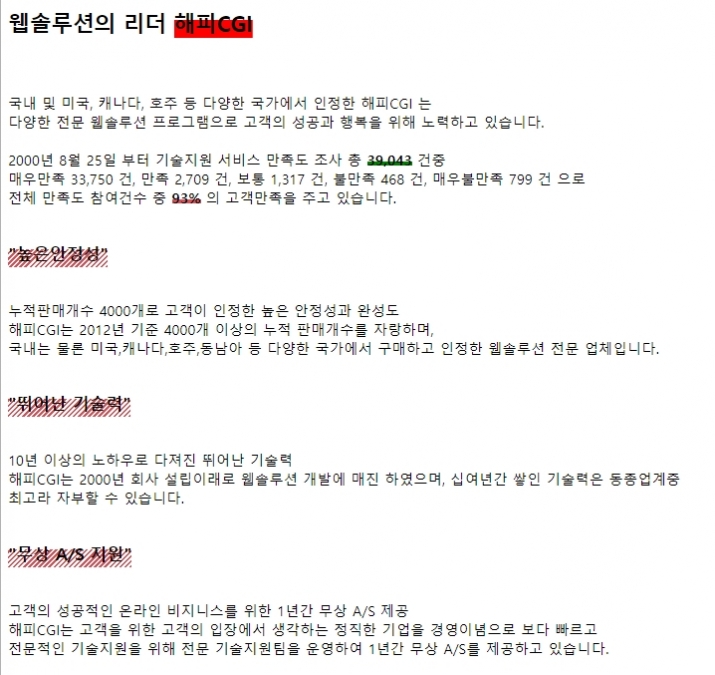
jQuery 를 이용하여 형광펜처럼 밑줄 애니메이션을 추가하는 jQuery 플러그인 입니다.
형광펜의 크기, 색상, 속도 등을 조절할 수 있습니다.
라이센스는 MIT License 입니다.
사용법 안내 입니다.
1. 텍스트에 강조효과를 줄 영역 설정
반드시 class="marker-animation" 형태로 클래스를 설정해 줘야 합니다.

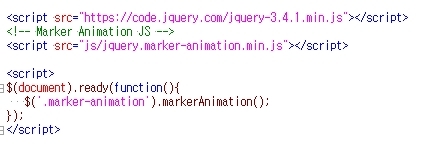
2. 스크립트 호출

3. 결과화면

4. 사용 가능한 옵션 안내
//color
$('.marker-animation').markerAnimation({
color: '#fe9'
});
//thickness
$('.marker-animation').markerAnimation({
thickness: '.6em'
});
//duration
$('.marker-animation').markerAnimation({
duration: '2s'
});
//delay
$('.marker-animation').markerAnimation({
duration: '.1s'
});
//font_weight
$('.marker-animation').markerAnimation({
font_weight: 'bold'
});
//repeat
$('.marker-animation').markerAnimation({
repeat: false
});
5. 효과를 다양하게 여러개 주고 싶을 경우
태그에 data-ma_옵션이름="옵션값" 형태로 설정하면 다양항 설정이 가능하다.
예) data-ma_stripe="true"
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 이미지 줌(Zoom) 기능이 있는 Jquery 갤러리 - xZoom (0) | 2021.07.14 |
|---|---|
| [해피CGI][cgimall] 페이지 상단에 테이블 헤더 고정 Jquery 플러그인 - fixedTableHeader (0) | 2021.07.13 |
| [해피CGI][cgimall] 심플한 차트 API - dimple v2.3.0 (0) | 2021.07.09 |
| [해피CGI][cgimall] 다양한 스크롤 효과를 제공하는 ScrollMagic-v2.0.8 (0) | 2021.07.08 |
| [해피CGI][cgimall] Vanilla JS Image Lightbox (0) | 2021.07.07 |





