| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- #동영상
- php
- 해피씨지아이
- #jQuery
- jquery
- #업종별
- #CSS
- 해피CGI
- #뉴스
- #happycgi
- #cgimall
- 솔루션
- 홈페이지제작
- 홈페이지
- 웹솔루션
- #홈페이지제작
- javascript
- happycgi
- #솔루션
- #이미지
- 쇼핑몰
- #쇼핑몰
- #해피CGI
- 게시판
- CGIMALL
- CSS
- #image
- #웹솔루션
- #홈페이지
- 사이트제작
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 이미지 사이즈에 따라 변하는 이미지뷰어 Intense Image Viewer 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] 이미지 사이즈에 따라 변하는 이미지뷰어 Intense Image Viewer
해피CGI윤실장 2016. 11. 21. 08:58
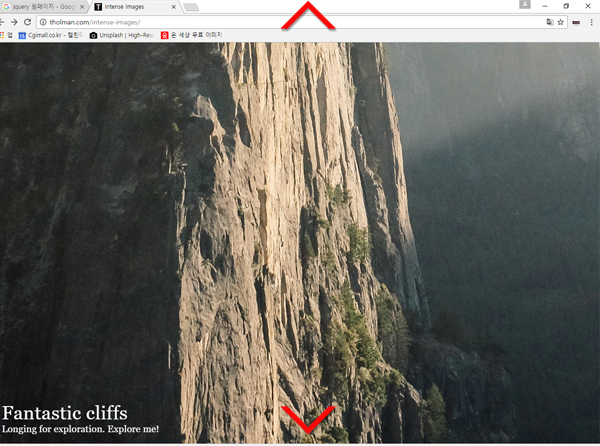
이미지 썸네일을 클릭하면 전체보기 화면으로 이미지가 확대되어 보여지며, 이미지의 원본 크기에 따라 브라우저가 자동인식하여 확대보기 썸네일에 따른 화면이동이 진행됩니다.

가로로 긴 이미지일 경우 원본이미지는 브라우저에 딱 맞게 출력되고, 이동범위는 좌/우 형태로 이동됩니다.

세로로 긴 원본이미지일 경우 확대보기시 아래/위 로 이미지가 이동되어 원본이미지의 형태를 빠짐없이 볼 수 있습니다.

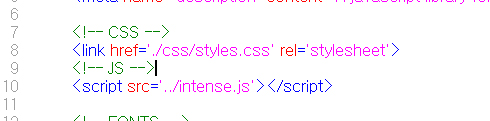
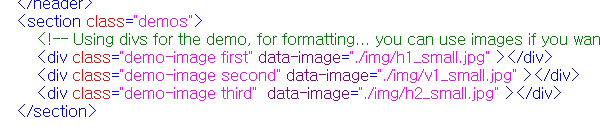
핵심이 되는 소스인 css 와 js 소스를 적용한 상태에서

위와같은 형태의 class 만 선언해주면 작동되며,

페이지 제일 하단에 작동시켜주는 스크립트를 추가해주시면 사용이 가능합니다.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] video.js Ver5.12.6 (0) | 2016.11.28 |
|---|---|
| [해피CGI][cgimall] 마우스를 이용해서 객체사이즈를 늘릴 수 있는 Resizable (0) | 2016.11.23 |
| [해피CGI][cgimall] Thumbnail Effect With Zoom And Sliding Captions(jQuery) (0) | 2016.11.17 |
| [해피CGI][cgimall] jQuery 플러그인을 이용한 다양한 UI 효과 (0) | 2016.11.15 |
| [해피CGI][cgimall] Simple Button (0) | 2016.11.11 |
Comments

