| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 홈페이지제작
- #해피CGI
- #image
- 해피CGI
- #솔루션
- 사이트제작
- 이미지
- #홈페이지제작
- 홈페이지
- #happycgi
- CSS
- #CSS
- #쇼핑몰
- php
- javascript
- #업종별
- #뉴스
- 게시판
- #cgimall
- 솔루션
- CGIMALL
- #동영상
- #홈페이지
- 해피씨지아이
- #이미지
- happycgi
- #jQuery
- 웹솔루션
- jquery
- #웹솔루션
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Thumbnail Effect With Zoom And Sliding Captions(jQuery) 본문
웹프로그램밍 자료실/JAVA 자료
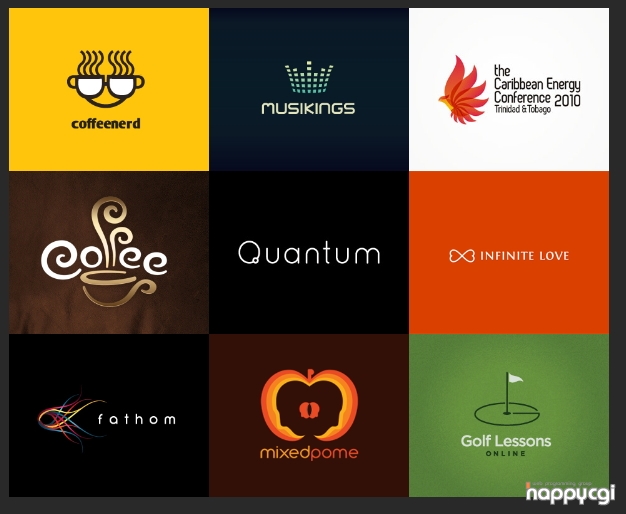
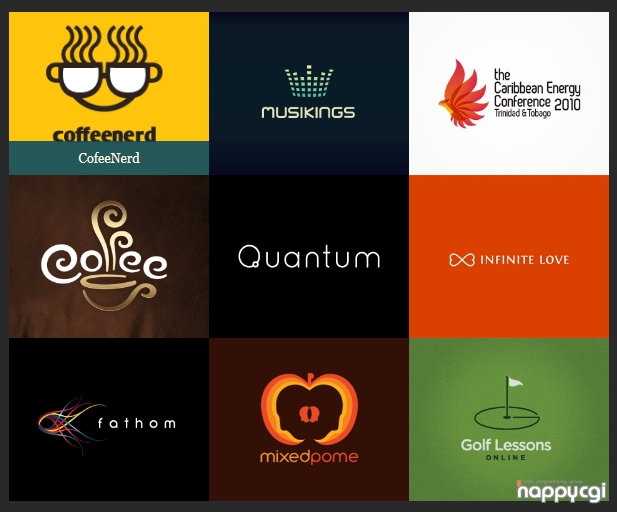
[해피CGI][cgimall] Thumbnail Effect With Zoom And Sliding Captions(jQuery)
해피CGI윤실장 2016. 11. 17. 10:11이미지 위에 마우스를 오버하면
이미지를 마치 썸네일 이미지를 생성해서 보여주는 듯한
효과를 jquery 를 통해서 구현한 스크립트입니다.
다운로드 받은 압축파일을 해제해서
index.html 을 웹브라우져로 열어보시면 확인이 가능합니다.
이미지들 위에 마우스를 오버하면
이미지 하단에 캡션이 위로 올라오면서 표시되게 됩니다.
그 과정에서 원본 이미지가 마치 확대되는 효과가 생기는데,
위와 같은 이미지가 
슬쩍 확대되어서 보여지면서,
하단에 이미지의 설명 부분이 나타납니다.
비교적 단순한 구조여서
웹사이트의 메뉴나 배너등을 위해서 사용하기는 괜찮을듯 하네요.
출처는
http://www.htmldrive.net/items/show/479/Thumbnail-Effect-With-Zoom-And-Sliding-CaptionsjQuery-
입니다.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 마우스를 이용해서 객체사이즈를 늘릴 수 있는 Resizable (0) | 2016.11.23 |
|---|---|
| [해피CGI][cgimall] 이미지 사이즈에 따라 변하는 이미지뷰어 Intense Image Viewer (0) | 2016.11.21 |
| [해피CGI][cgimall] jQuery 플러그인을 이용한 다양한 UI 효과 (0) | 2016.11.15 |
| [해피CGI][cgimall] Simple Button (0) | 2016.11.11 |
| [해피CGI][cgimall] Chart (0) | 2016.11.09 |
Comments

