| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 웹솔루션
- #이미지
- 해피CGI
- #동영상
- 게시판
- php
- 해피씨지아이
- #cgimall
- 홈페이지
- 이미지
- #뉴스
- 홈페이지제작
- #홈페이지제작
- #image
- #happycgi
- CGIMALL
- #jQuery
- #쇼핑몰
- CSS
- javascript
- 솔루션
- jquery
- #CSS
- #업종별
- happycgi
- 사이트제작
- #홈페이지
- #솔루션
- #해피CGI
- #웹솔루션
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall]jquery 지속적으로 생성가능한 텝소스 본문

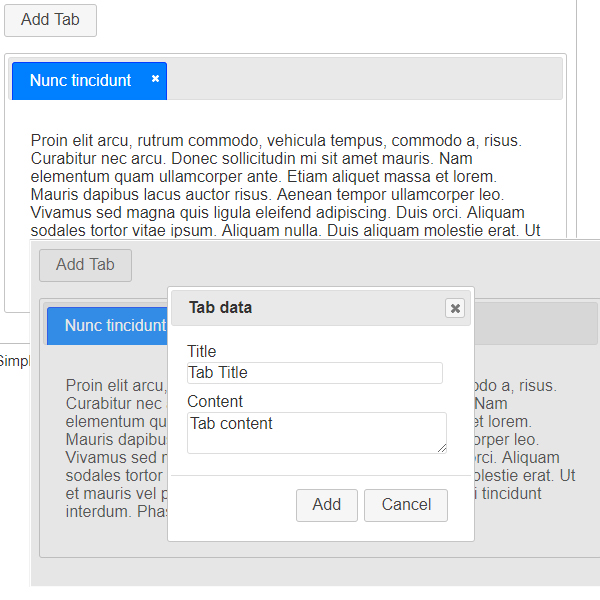
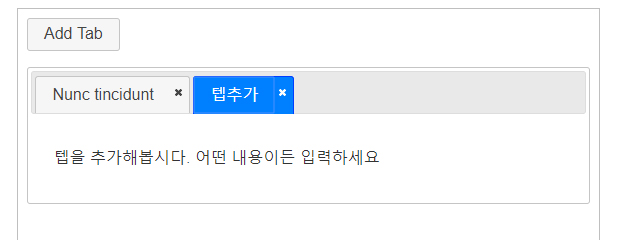
스크린샷과 같이 Add Tab 버튼을 클릭하면 tab data 화면으로 텝소스를 추가하고, content 내용에 생성된 텝을 클릭시
출력되는 내용을 입력할 수 있습니다.

<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
위 jquery 소스를 베이스로 하여
<script src="https://code.jquery.com/jquery-1.12.4.js"></script><script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
위 jquery 버전의 js 를 선언한후 텝관련 js 소스를 선언하여 간단하게 사용이 가능합니다.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall]CKEditor 플러그인 Statistics of the number of characters (0) | 2017.09.20 |
|---|---|
| [해피CGI][cgimall]Search Highlight in jQuery (0) | 2017.09.19 |
| [해피CGI][cgimall]Jquery smallipop (0) | 2017.09.07 |
| [해피CGI][cgimall]PHP JQUERY CSS 설문 조사 스크립트 모음 (0) | 2017.09.06 |
| [해피CGI][cgimall]jQuery Countdown Image Slider Plugin (0) | 2017.08.31 |
Comments

