| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- #해피CGI
- CSS
- 이미지
- #jQuery
- happycgi
- javascript
- #홈페이지
- #업종별
- #웹솔루션
- #cgimall
- 해피CGI
- 해피씨지아이
- 웹솔루션
- 게시판
- #홈페이지제작
- 홈페이지
- jquery
- 홈페이지제작
- CGIMALL
- 솔루션
- #동영상
- #image
- #솔루션
- #happycgi
- 사이트제작
- #뉴스
- #이미지
- php
- #CSS
- #쇼핑몰
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall]jQuery Countdown Image Slider Plugin 본문
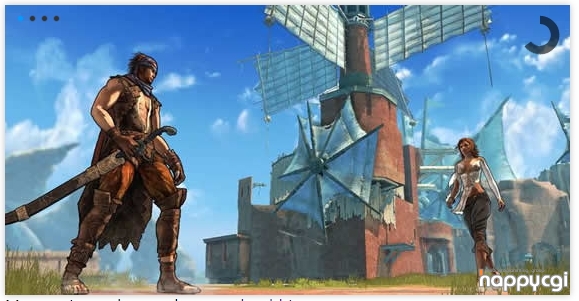
Jquery 를 이용해서 작성된
이미지 슬라이드 스크립트입니다.

시간이 지남에 따라서
이미지 상단 우측에 시계방향으로 다음 이미지로 변경되기 까지의 카운트다운 표시가 됩니다.

마우스를 오버하면
위 그림 처럼 이전 이미지, 다음 이미지를 선택할 수 있는
화살표가 표시되고,
화살표를 클릭하면
우측상단의 카운트다운을 표시하던 부분이 일시정지 하는 모양으로 바뀌고
이미지가 바뀌지 않네요.
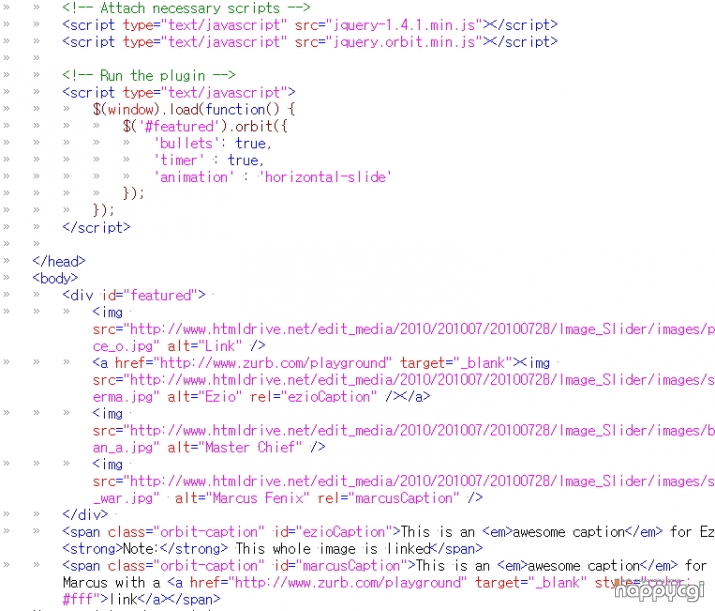
이미지 슬라이드를 위해서 작성된
HTML 소스코드와,
Javascript 소스코드는 단순하긴 합니다만,

그만큼 슬라이드가 동작하는 부분에 대해서는
다양하게 제어할수 있도록 구현된 건 아닌듯 하네요.
출처는
http://www.htmldrive.net/items/show/667/jQuery-Countdown-Image-Slider-Plugin
입니다.


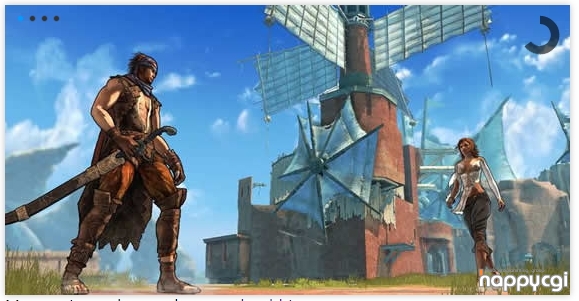
이미지 슬라이드 스크립트입니다.

시간이 지남에 따라서
이미지 상단 우측에 시계방향으로 다음 이미지로 변경되기 까지의 카운트다운 표시가 됩니다.

마우스를 오버하면
위 그림 처럼 이전 이미지, 다음 이미지를 선택할 수 있는
화살표가 표시되고,
화살표를 클릭하면
우측상단의 카운트다운을 표시하던 부분이 일시정지 하는 모양으로 바뀌고
이미지가 바뀌지 않네요.
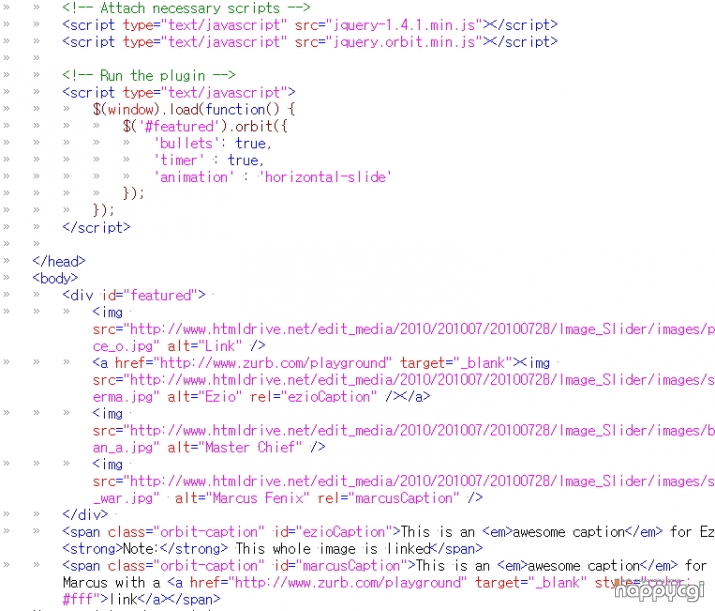
이미지 슬라이드를 위해서 작성된
HTML 소스코드와,
Javascript 소스코드는 단순하긴 합니다만,

그만큼 슬라이드가 동작하는 부분에 대해서는
다양하게 제어할수 있도록 구현된 건 아닌듯 하네요.
출처는
http://www.htmldrive.net/items/show/667/jQuery-Countdown-Image-Slider-Plugin
입니다.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall]Jquery smallipop (0) | 2017.09.07 |
|---|---|
| [해피CGI][cgimall]PHP JQUERY CSS 설문 조사 스크립트 모음 (0) | 2017.09.06 |
| [해피CGI][cgimall]jquery 로 움직이는 팝업레이어 (0) | 2017.08.30 |
| [해피CGI][cgimall]jquery 메뉴 위젯 소스 (0) | 2017.08.25 |
| [해피CGI][cgimall]웹에서 반응형 비디오 출력을 위한 스크립트 (0) | 2017.08.24 |
Comments

