| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- #웹솔루션
- #happycgi
- CGIMALL
- 해피씨지아이
- #image
- jquery
- 홈페이지
- 게시판
- #홈페이지
- php
- happycgi
- #솔루션
- #해피CGI
- #동영상
- 솔루션
- #뉴스
- #쇼핑몰
- 이미지
- #홈페이지제작
- 홈페이지제작
- #이미지
- 사이트제작
- 웹솔루션
- 해피CGI
- #jQuery
- #cgimall
- CSS
- #CSS
- #업종별
- javascript
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
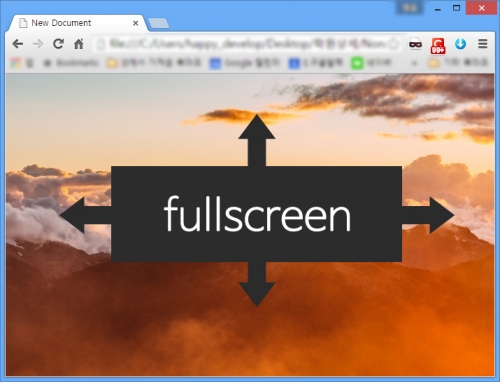
[해피CGI][cgimall] 하나의 배경이미지를 전체화면에 맞게 출력하기 본문
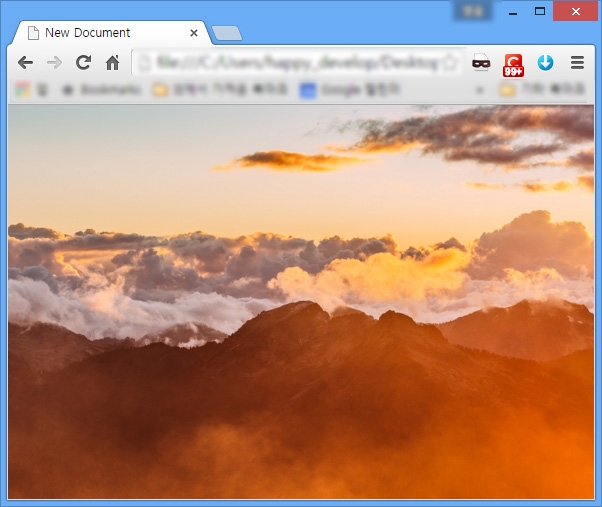
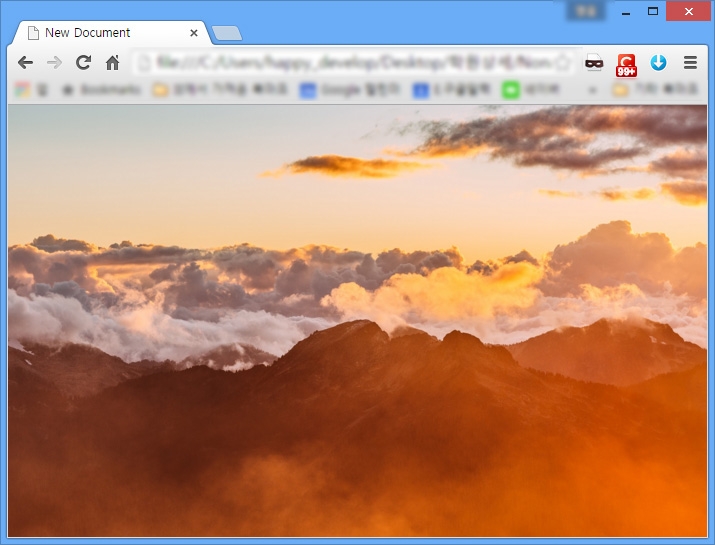
한개의 배경이미지로 브라우저 화면의 크기에 맞게 꽉차서 출력이 되는 css 입니다.
html {
background: url(images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
하나의 배경이미지를 브라우저 전체화면에 꽉채우고자 할때 사용.
배경이미지의 중앙이 브라우저의 중앙에 출력합니다.
배경이미지는 큰이미지가 필요합니다.
배경 이미지의 가로, 세로 길이 모두 엘리먼트보다 크다라는 조건하에 가능한한 배경 이미지를 작게 조정합니다
가로/세로 비율은 유지됩니다.
사파리, 크롬, 익스9 버전 이상에서 확인하였습니다.

'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] jQuery parallax scrolling (0) | 2017.07.04 |
|---|---|
| [해피CGI][cgimall] CSS Transforms 과 자바스크립트를 이용한 원 형태의 네비게이션 (0) | 2017.07.04 |
| [해피CGI][cgimall] CSS3 를 이용한 다양한 아이콘효과를 확인해보세요 (0) | 2017.06.28 |
| [해피CGI][cgimall] html5 기초부터 배울수 있는 html5-tutorials (0) | 2017.06.28 |
| [해피CGI][cgimall] 한줄이상 콘텐츠에 ellipsis 적용이 가능한 라이브러리입니다^^ (0) | 2017.06.27 |
Comments

