| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 사이트제작
- #웹솔루션
- 게시판
- php
- 웹솔루션
- 해피씨지아이
- #이미지
- #CSS
- #홈페이지
- #솔루션
- 홈페이지
- 솔루션
- 이미지
- 해피CGI
- happycgi
- #뉴스
- #image
- #happycgi
- #홈페이지제작
- #cgimall
- CGIMALL
- #동영상
- #jQuery
- #쇼핑몰
- 홈페이지제작
- #해피CGI
- jquery
- javascript
- CSS
- #업종별
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 한줄이상 콘텐츠에 ellipsis 적용이 가능한 라이브러리입니다^^ 본문
웹프로그램밍 자료실/HTML 자료
[해피CGI][cgimall] 한줄이상 콘텐츠에 ellipsis 적용이 가능한 라이브러리입니다^^
해피CGI윤실장 2017. 6. 27. 09:17ellipses는 한줄만 적용이 됩니다.
한줄 이상의 콘텐츠에서도 적용이되어 크로스 브라우징이 가능한 라이브러리 입니다.
링크를 통해서 사이트로 이동해보시면 여러가지 예제와 함께 파일다운로드를 제공하고 있습니다.

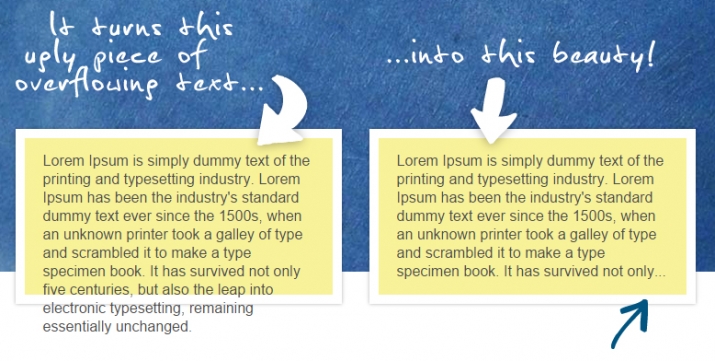
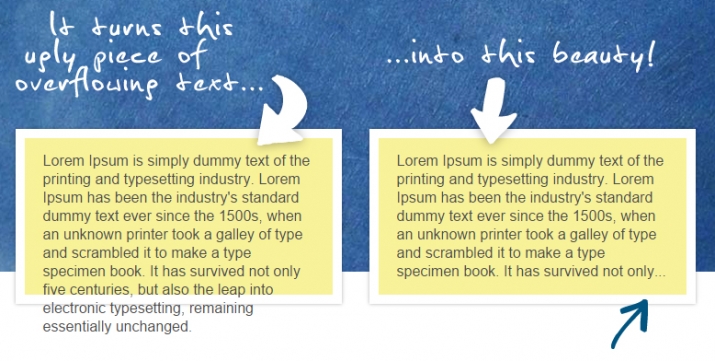
한줄이상의 컨텐츠를 Ellip한 모습
일반 텍스트로만 작성된 문서나, 마크업을 통해서 표현된 텍스트, 텍스트의 중간을 자를수도 있습니다.
기본적인 사용방법은 여느 jquery소스와 동일합니다.
헤드부분에 위와같이 스크립트를 불러온다음. 사용하기위한 각 각의 스크립트 그리고 작성글에 원하는 ID값을
붙여주시면 동작을하게 됩니다.
자세한 사용방법은 http://dotdotdot.frebsite.nl/ 에서 확인하실 수 있습니다.
한줄 이상의 콘텐츠에서도 적용이되어 크로스 브라우징이 가능한 라이브러리 입니다.
링크를 통해서 사이트로 이동해보시면 여러가지 예제와 함께 파일다운로드를 제공하고 있습니다.

한줄이상의 컨텐츠를 Ellip한 모습
일반 텍스트로만 작성된 문서나, 마크업을 통해서 표현된 텍스트, 텍스트의 중간을 자를수도 있습니다.
기본적인 사용방법은 여느 jquery소스와 동일합니다.
| <head> <script src="jquery.js" type="text/javascript"></script> <script src="jquery.dotdotdot.js" type="text/javascript"></script> </head> |
헤드부분에 위와같이 스크립트를 불러온다음. 사용하기위한 각 각의 스크립트 그리고 작성글에 원하는 ID값을
붙여주시면 동작을하게 됩니다.
자세한 사용방법은 http://dotdotdot.frebsite.nl/ 에서 확인하실 수 있습니다.
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] CSS3 를 이용한 다양한 아이콘효과를 확인해보세요 (0) | 2017.06.28 |
|---|---|
| [해피CGI][cgimall] html5 기초부터 배울수 있는 html5-tutorials (0) | 2017.06.28 |
| [해피CGI][cgimall] html5 예제 파일이 가득한곳! html5demos.codeplex (0) | 2017.06.27 |
| [해피CGI][cgimall] 코딩시 유용한 CSS 초기화 코드 (0) | 2017.06.22 |
| [해피CGI][cgimall] CSS버튼 자동생성기 - 한글판 (0) | 2017.06.20 |
Comments

