| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- #홈페이지제작
- #이미지
- 홈페이지
- 홈페이지제작
- #쇼핑몰
- CSS
- #image
- #홈페이지
- #동영상
- #웹솔루션
- #cgimall
- #happycgi
- php
- 해피씨지아이
- #솔루션
- 해피CGI
- 웹솔루션
- #jQuery
- #뉴스
- 게시판
- happycgi
- CGIMALL
- jquery
- 이미지
- #업종별
- javascript
- 솔루션
- #해피CGI
- 사이트제작
- #CSS
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] HTML코드에 CSS를 이용하여 필터효과를 가능하게 하는 플러그인입니다 ^^ 본문
웹프로그램밍 자료실/HTML 자료
[해피CGI][cgimall] HTML코드에 CSS를 이용하여 필터효과를 가능하게 하는 플러그인입니다 ^^
해피CGI윤실장 2016. 11. 9. 13:21
HTML코드에 CSS를 이용하여 필터효과를 가능하게 하는 플러그인입니다 ^^
기본적인 사용법은 링크를 통해 사이트에서 확인하실 수 있으며 예제 확인 및 다운로드도 가능합니다.
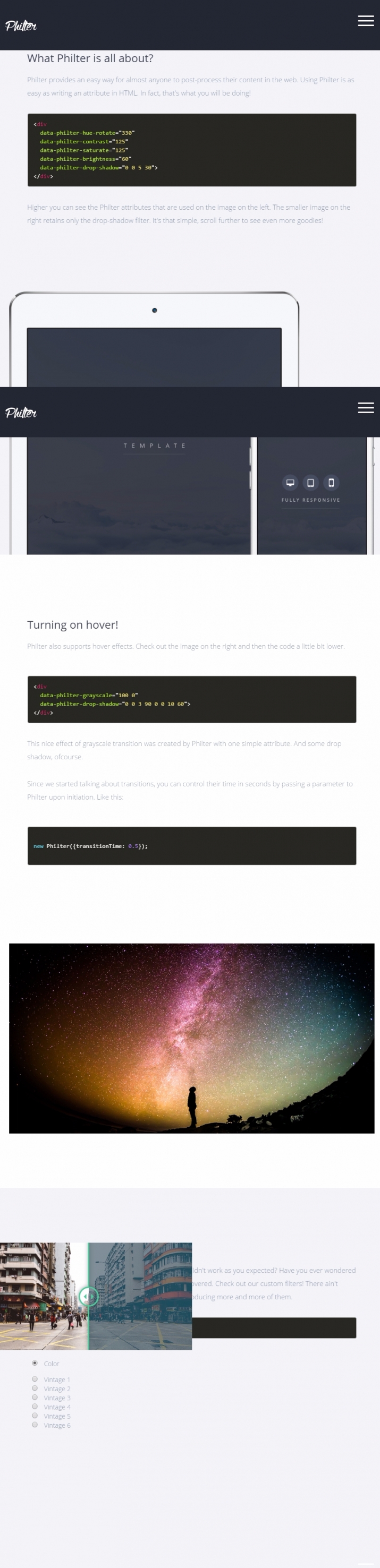
아래의 필터 효과들을 사용할 수 있습니다.
- blur
- grayscale
- hue-rotate
- saturate
- sepia
- contrast
- invert
- opacity
- brightness
- drop-shadow - Supports only black color. Requires 4 values. The 4th value instead of color is opacity 0 to 100%.
- svg - Custom SVG filter. Requires 1 value - filter ID.
- color - Requires 2 values. Color and opacity. Doesn't support transitions.
- vintage - Requires an integer from 1 to 6. Doesn't support transitions or opacity.
다영한 필터 효과들을 확인하셔서 사이트 제작에 많은 도움이 되셧으면 좋겠습니다 ^^
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Flat and Flip-Style CSS Toggle Switches (0) | 2016.11.15 |
|---|---|
| [해피CGI][cgimall] 웹브라우저에서 오디오파일을 재생해주는 태그 (0) | 2016.11.11 |
| [해피CGI][cgimall] css로 checkbox 스타일 및 애니메이션 구현 (0) | 2016.11.07 |
| [해피CGI][cgimall] 3d 변환 css를 이용한 Card Flip (0) | 2016.11.03 |
| [해피CGI][cgimall] 직관적으로 컬러값을 찾을 수 있는 사이트 (0) | 2016.11.01 |
Comments
