| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- #cgimall
- #뉴스
- #홈페이지
- 해피씨지아이
- #웹솔루션
- 게시판
- #image
- javascript
- #jQuery
- #happycgi
- #CSS
- 이미지
- 홈페이지제작
- 해피CGI
- #업종별
- #동영상
- php
- 사이트제작
- CGIMALL
- #쇼핑몰
- #해피CGI
- CSS
- 웹솔루션
- jquery
- #솔루션
- 홈페이지
- happycgi
- 솔루션
- #이미지
- #홈페이지제작
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
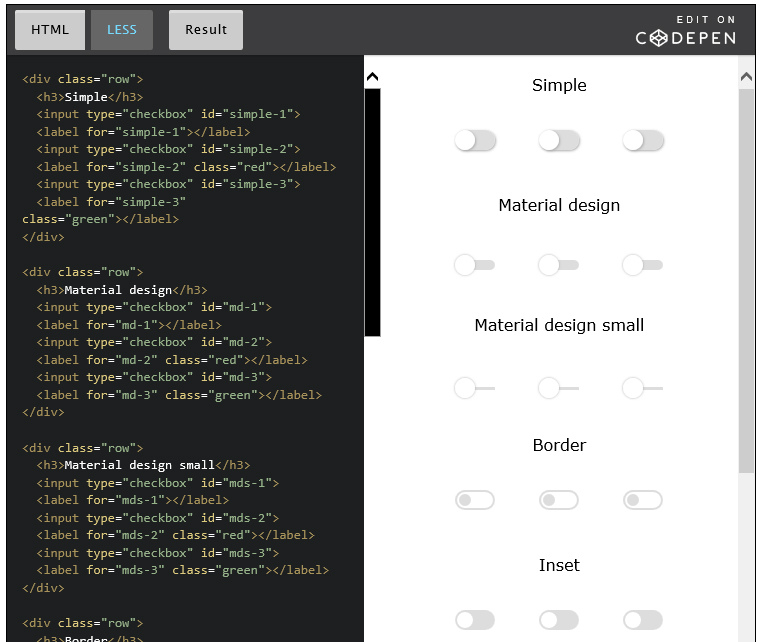
[해피CGI][cgimall] css로 checkbox 스타일 및 애니메이션 구현 본문
디자인 패턴은 둥근 “Inset”형태 디자인의 “Material design ‘ 과 ‘Material design small ‘, 박스 타입의”Box ”
 |
약간의 애니메이션 된’Flex ‘나’Bubble ‘등 총 11 가지가되고 있으며, 다양한 효과들이 잘 구성되어 있고
<input type = "checkbox"id = "ㅁㅁㅁ"> 와 <label for = "ㅁㅁㅁ"> </ label> 이런 식으로매우 간단합니다.
실제 표시와 움직임의 확인은 다음과 같이 CodePen 데모에서 확인할 수 있도록되어 있습니다.
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 웹브라우저에서 오디오파일을 재생해주는 태그 (0) | 2016.11.11 |
|---|---|
| [해피CGI][cgimall] HTML코드에 CSS를 이용하여 필터효과를 가능하게 하는 플러그인입니다 ^^ (0) | 2016.11.09 |
| [해피CGI][cgimall] 3d 변환 css를 이용한 Card Flip (0) | 2016.11.03 |
| [해피CGI][cgimall] 직관적으로 컬러값을 찾을 수 있는 사이트 (0) | 2016.11.01 |
| [해피CGI][cgimall] 홈페이지 제작시 유용하게!! templated 에서 받아가세요^^ (0) | 2016.10.28 |
Comments

