| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- #cgimall
- 게시판
- #해피CGI
- CGIMALL
- happycgi
- #솔루션
- 웹솔루션
- #동영상
- javascript
- 홈페이지
- php
- #뉴스
- #쇼핑몰
- #이미지
- jquery
- #jQuery
- 솔루션
- #업종별
- #CSS
- #홈페이지제작
- 해피씨지아이
- #happycgi
- 해피CGI
- 홈페이지제작
- #웹솔루션
- #홈페이지
- 쇼핑몰
- CSS
- #image
- 사이트제작
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 간단한 버튼, 로딩바, input 효과 CSS 본문
HTML, CSS 코드를 복사 -> 붙여넣기로 간단한 버튼, 로딩바, input 효과를 적용할 수 있는 사이트입니다.
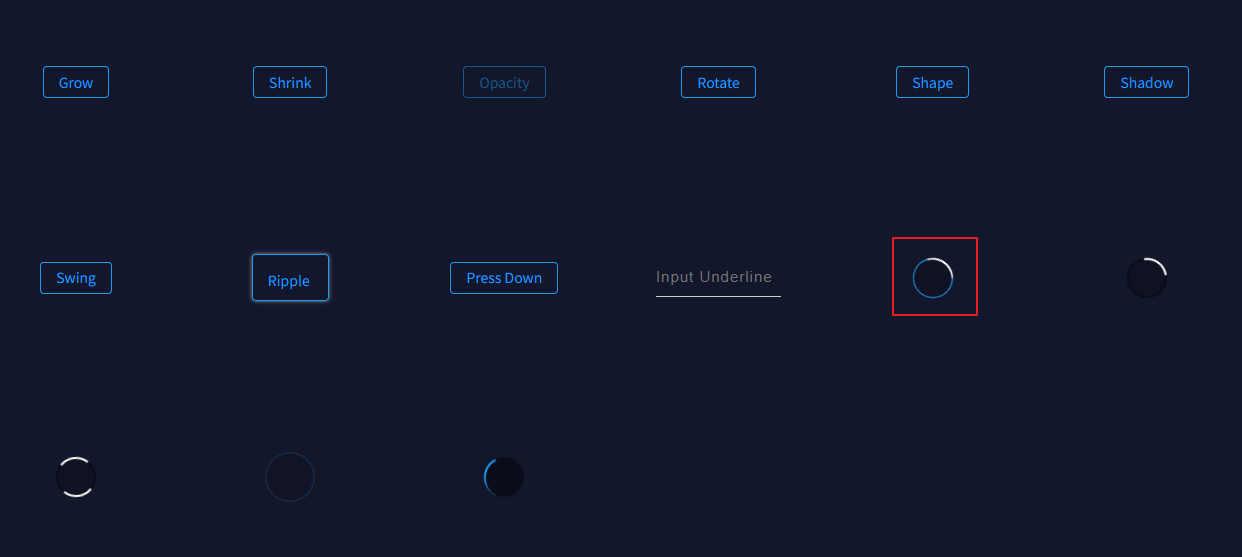
1. 페이지 접속 후 사용하고 싶은 효과 클릭해 줍니다.

2. 사용하고 싶은 효과를 클릭하면 해당 효과의 HTML, CSS 등 코드가 나오는데 코드 복사 버튼을 클릭하여 적용하고 싶은 곳에 붙여넣기를 하면 됩니다.

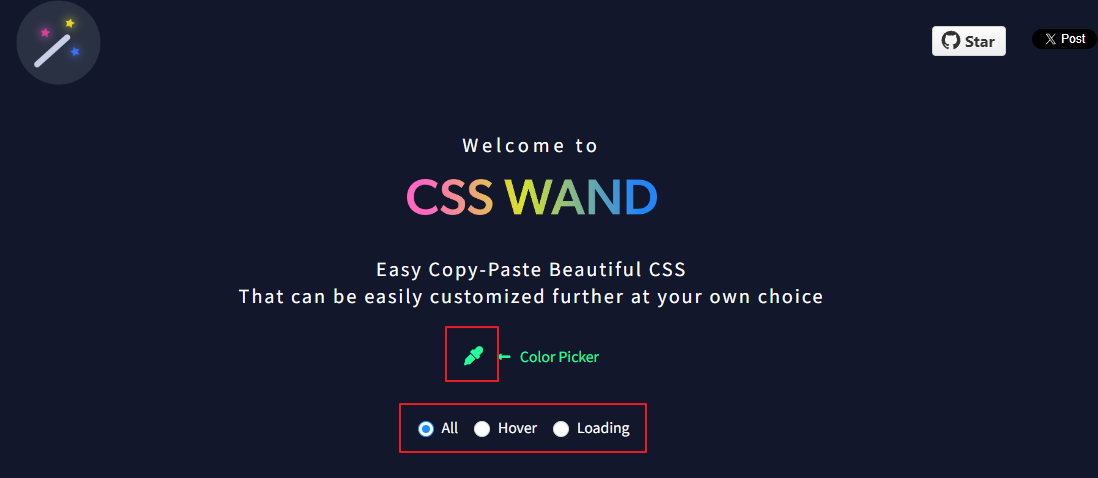
또한 색상을 쉽게 볼 수 있는 Color Picker, 각 효과를 따로 볼 수 있습니다.

'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] GSAP를 이용한 무한 이미지 슬라이드 (0) | 2024.07.02 |
|---|---|
| [해피CGI][cgimall] SVG를 이용한 백그라운드 애니메이션 Generative Morphing Soft Gradients [Experiment, SVG] (0) | 2024.07.01 |
| [해피CGI][cgimall] Customize your CSS Border (0) | 2024.06.27 |
| [해피CGI][cgimall] Responsive GSAP Slider with Button Wave Effect (0) | 2024.06.26 |
| [해피CGI][cgimall] Animated Login Form (0) | 2024.06.25 |
Comments





