| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- #솔루션
- javascript
- #image
- #홈페이지
- #뉴스
- 솔루션
- happycgi
- 홈페이지
- #홈페이지제작
- 게시판
- #해피CGI
- #이미지
- CGIMALL
- 해피씨지아이
- 홈페이지제작
- php
- #jQuery
- #happycgi
- #업종별
- 웹솔루션
- #웹솔루션
- #CSS
- jquery
- #동영상
- 사이트제작
- 쇼핑몰
- 해피CGI
- CSS
- #cgimall
- #쇼핑몰
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Customize your CSS Border 본문
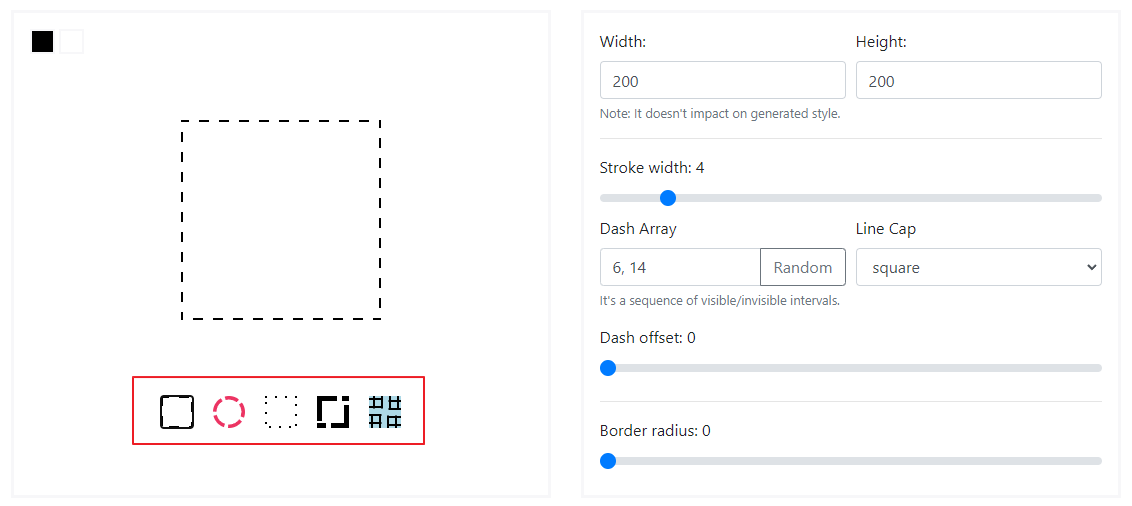
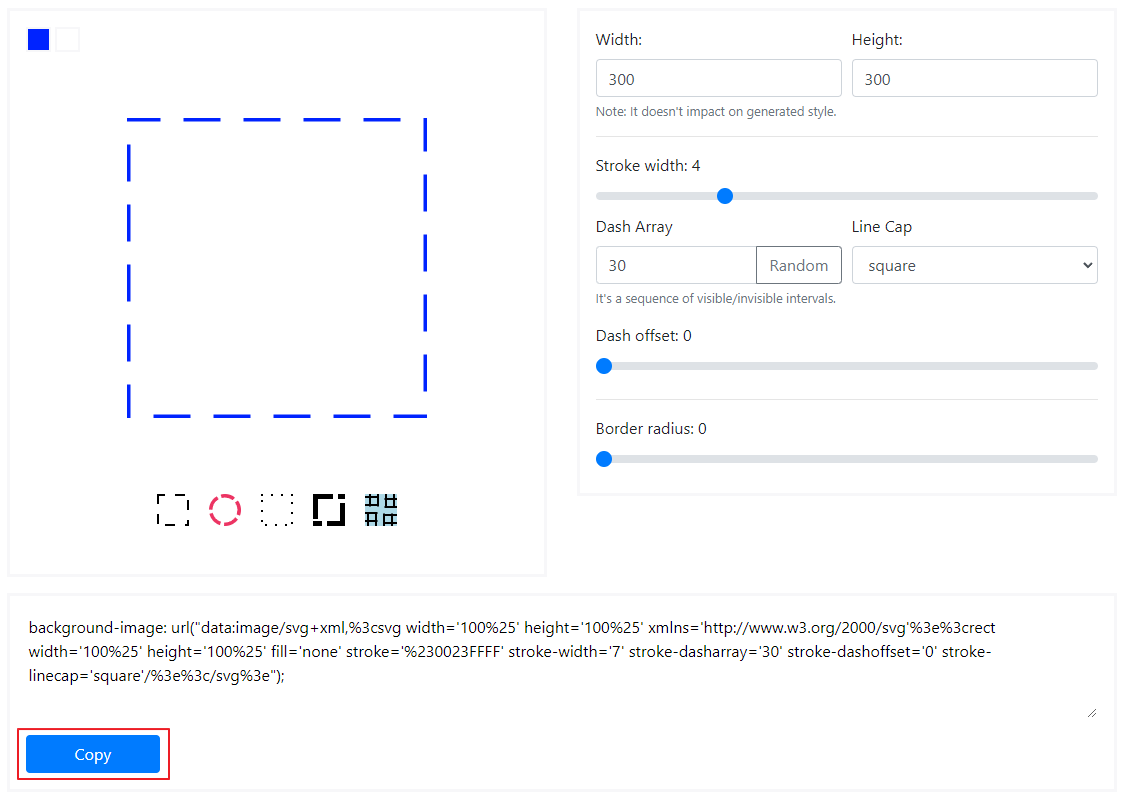
테두리를 맞춤으로 설정할 수 있는 사이트입니다.
기존 'border:1px dashed #000000' 코드를 사용하면 점 사이의 공간을 조절할 수 없습니다.
하지만 해당 사이트에서는 background-image 코드를 사용하여 점 사이의 공간을 줄이거나 늘릴 수 있습니다.
1. 사용하고 싶은 테두리를 선택

2. 가로, 세로, 획, 점 사이의 공간 등 설정

3. 테두리 색상, 배경색상 설정

4. 만들어진 background-image 코드를 복사하여 붙여넣기

CSS 테두리를 맞춤으로 설정할 수 있는 사이트입니다.
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] SVG를 이용한 백그라운드 애니메이션 Generative Morphing Soft Gradients [Experiment, SVG] (0) | 2024.07.01 |
|---|---|
| [해피CGI][cgimall] 간단한 버튼, 로딩바, input 효과 CSS (0) | 2024.06.28 |
| [해피CGI][cgimall] Responsive GSAP Slider with Button Wave Effect (0) | 2024.06.26 |
| [해피CGI][cgimall] Animated Login Form (0) | 2024.06.25 |
| [해피CGI][cgimall] GSAP를 이용한 텍스트 효과 Text scroll and hover effect with GSAP and clip (0) | 2024.06.12 |
Comments





