웹프로그램밍 자료실/HTML 자료
[해피CGI][cgimall] 페이스북 Page Plugin
해피CGI윤실장
2017. 3. 20. 09:34
페이스북의 page plugin 을 사용하기 위해서는 우선 페이스북 페이지가 있어야 합니다.
페이스북 페이지를 생성시 고유 페이스북 링크를 만들 수 있습니다.
이 링크를 이용하여 페이스북 page plugin을 사용합니다.
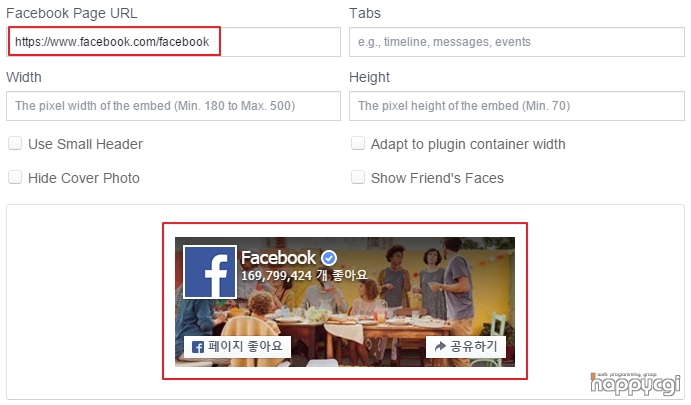
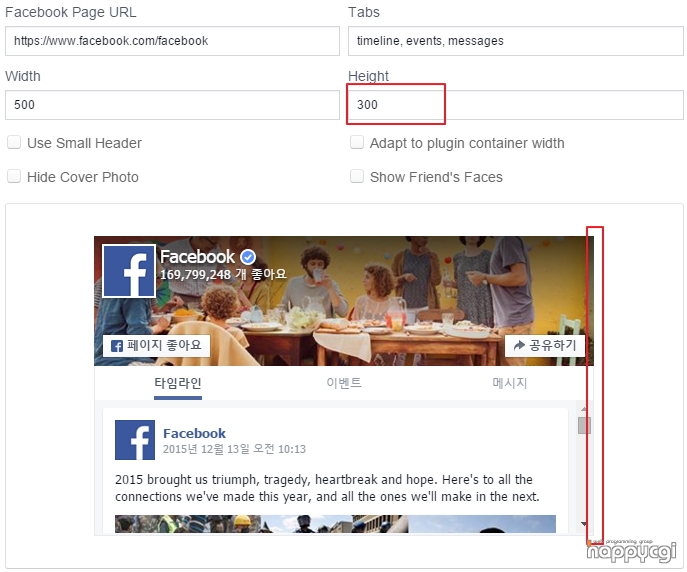
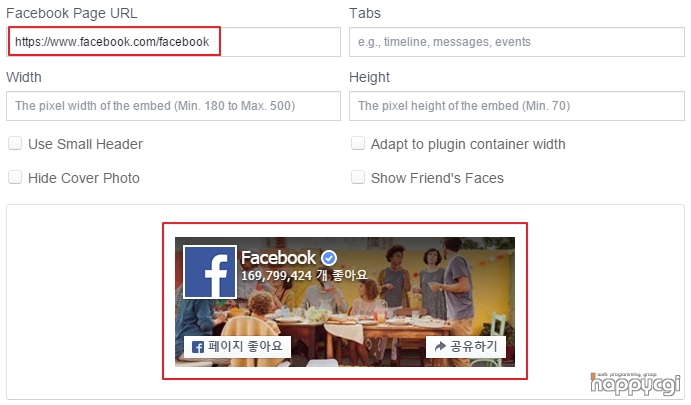
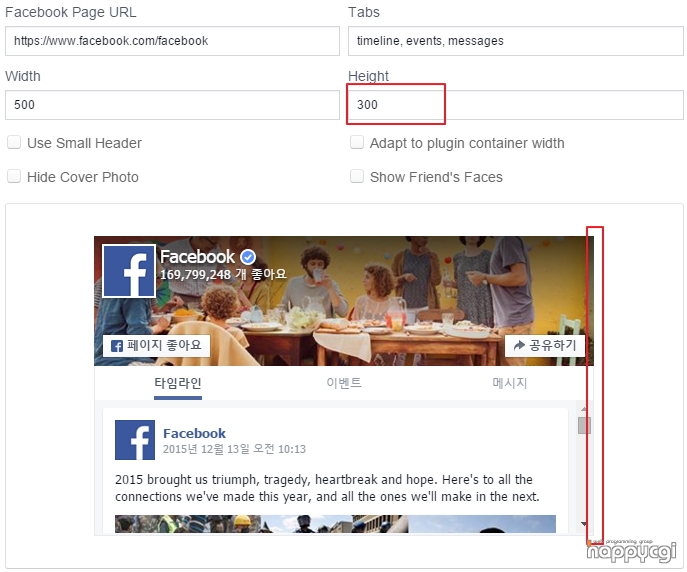
페이스북 페이지 링크를 Facebook Page URL 에 입력합니다.

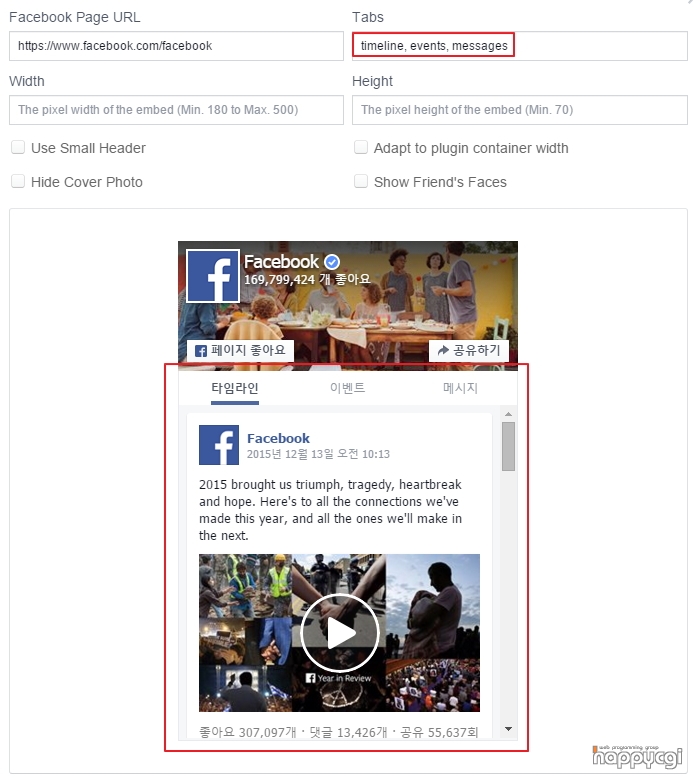
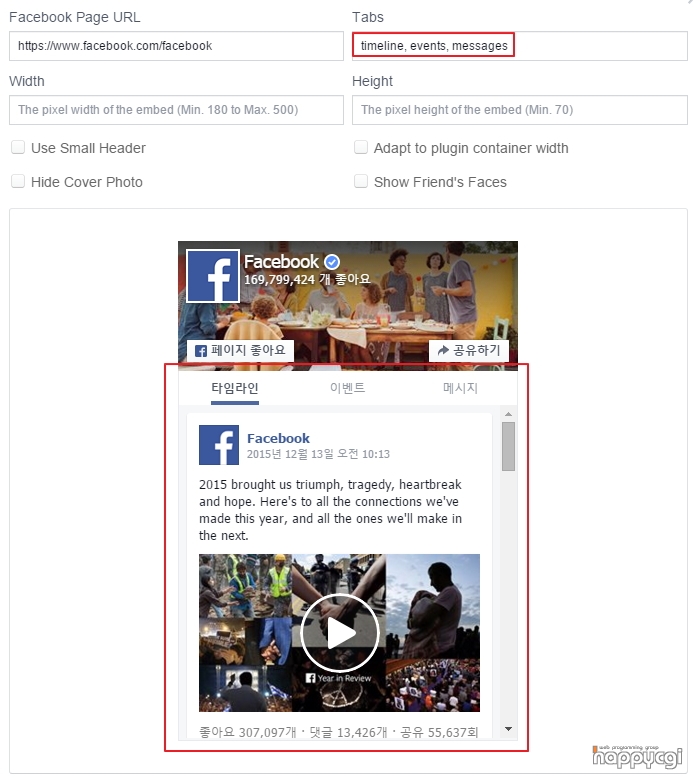
Tabs 는 timeline, events, messages 를 사용할 수 있고, 이는 쉼표로 구분합니다.

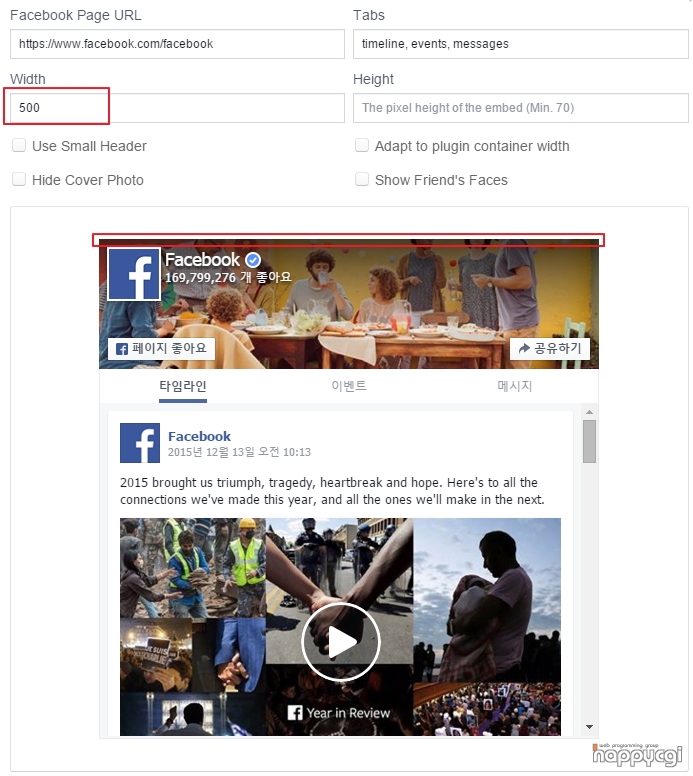
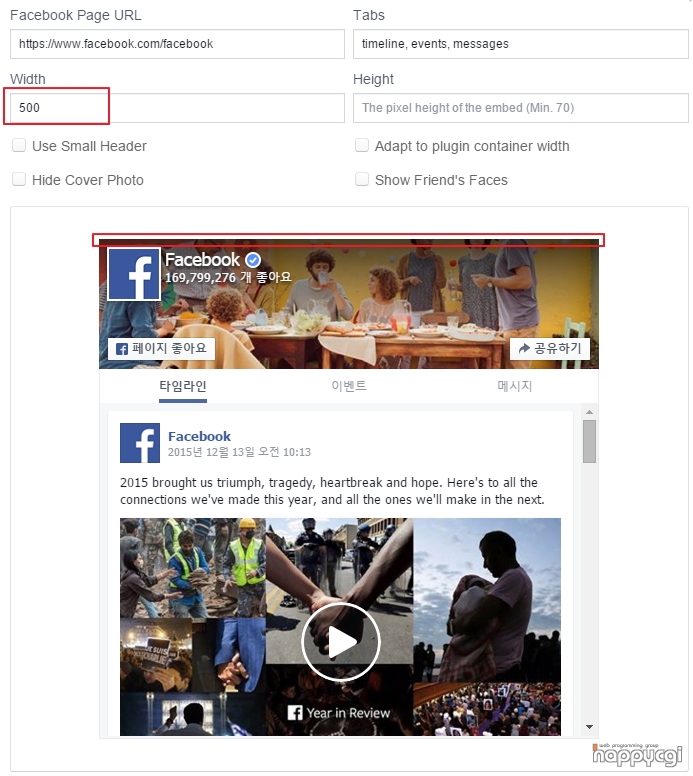
width 는 가로, height 는 세로 사이즈를 넣어주시면 됩니다.


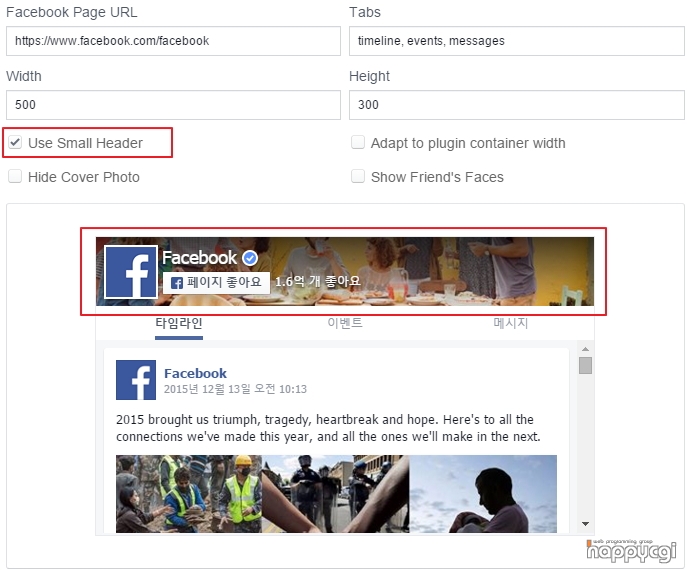
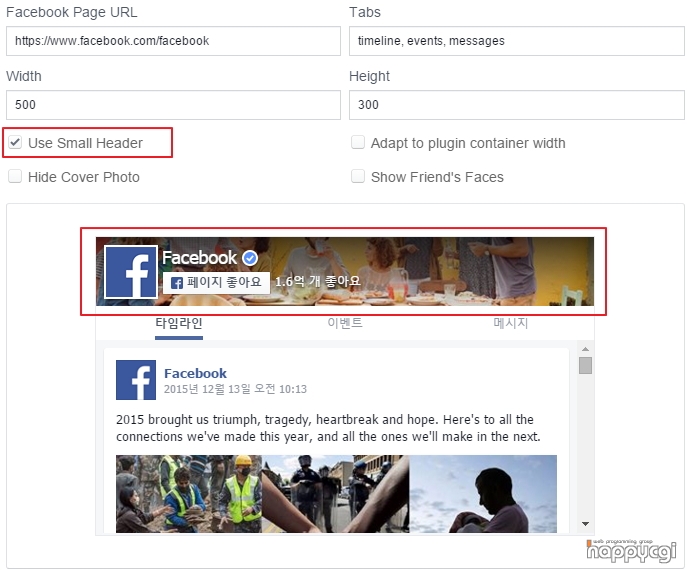
Use Small Header -> 상단을 작게 보이게 해줌

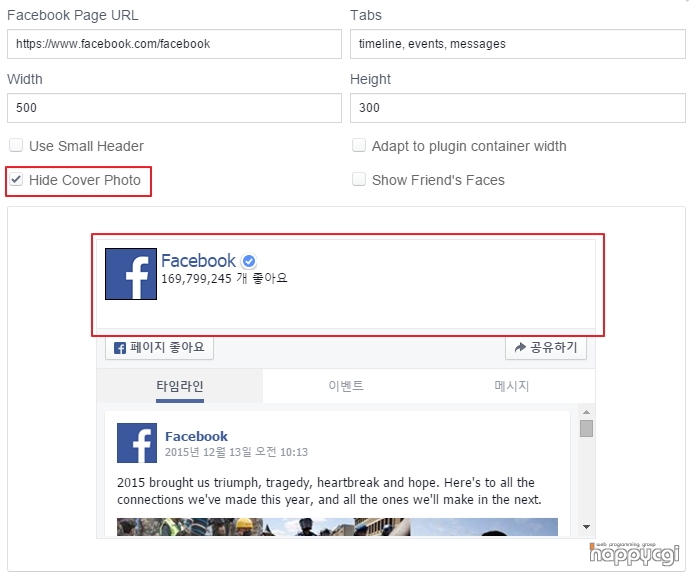
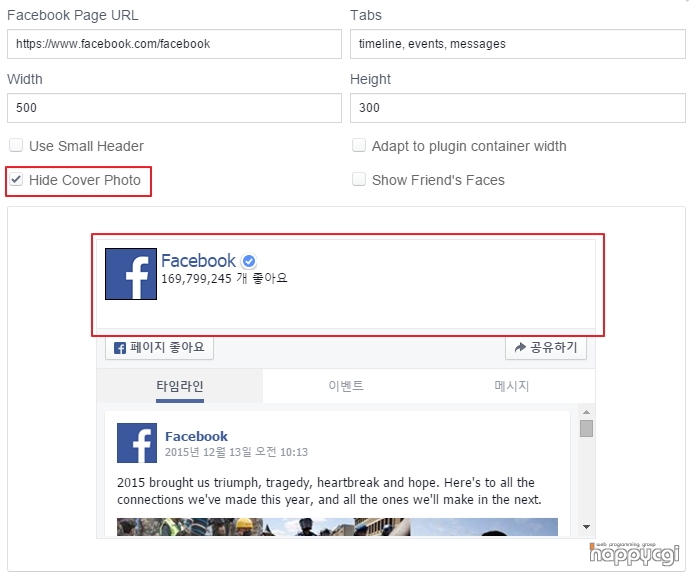
Hide Cover Photo -> 상단의 이미지를 숨김처리해줌

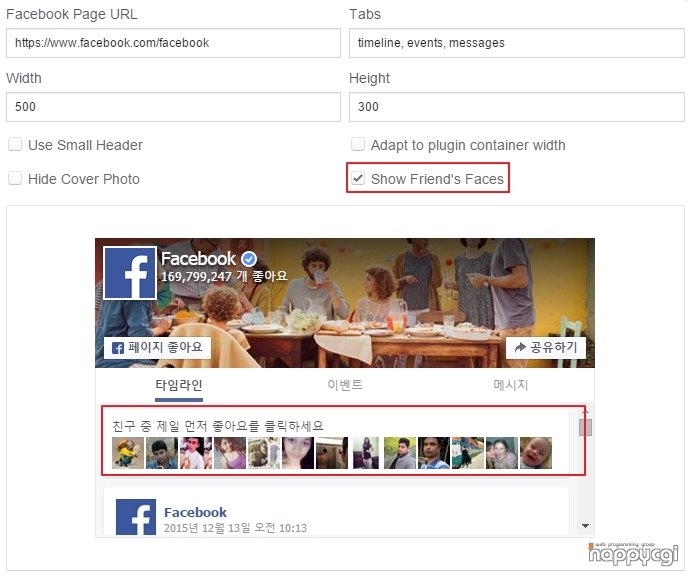
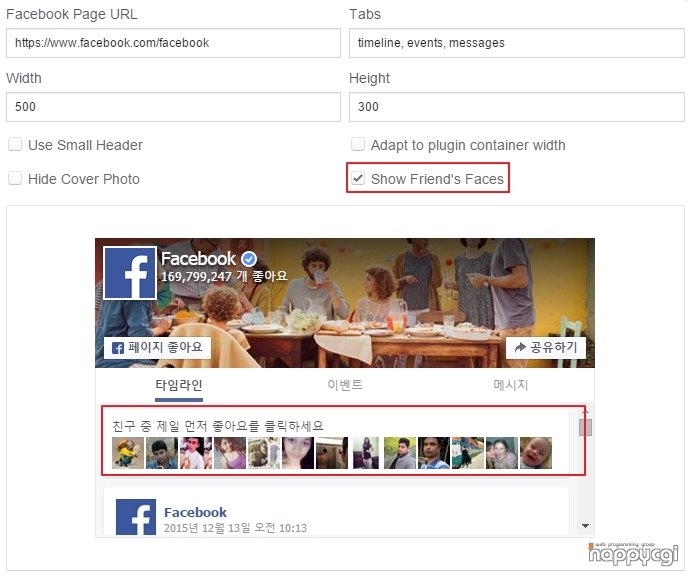
Show Friend's Faces -> 친구들 목록을 보여줌

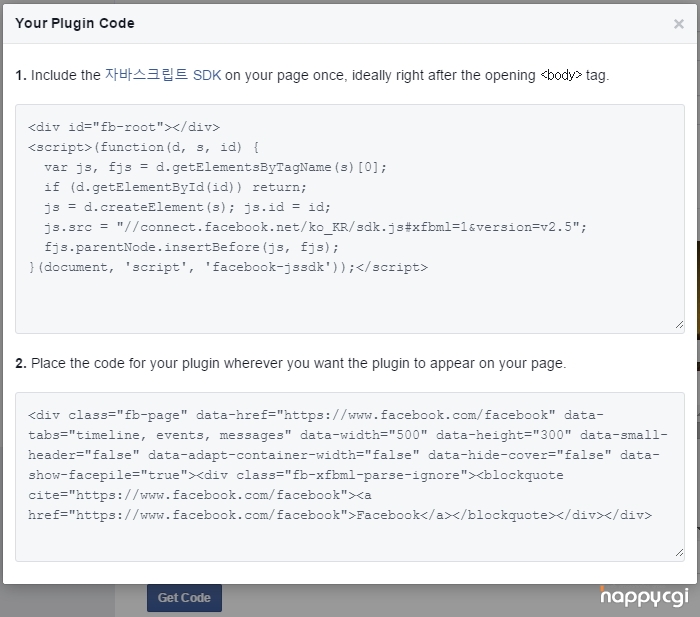
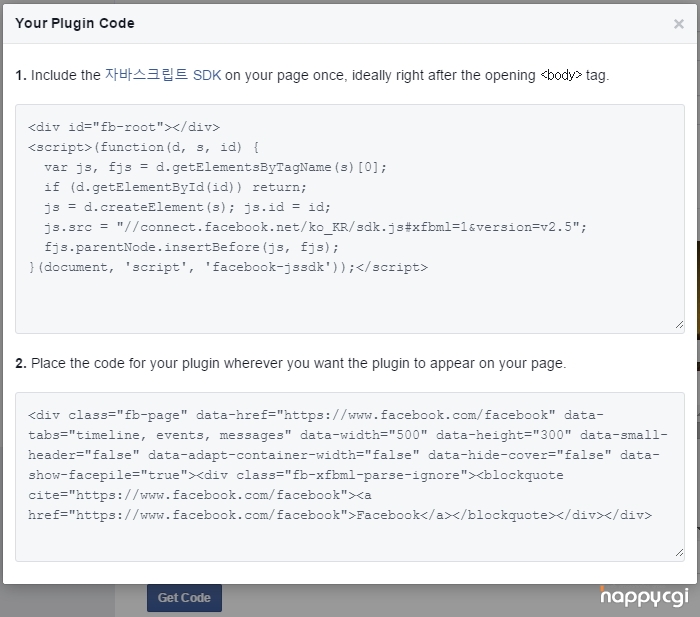
필요한 설정 완료 후 아래에 있는 Get Code 버튼을 클릭하면 소스를 확인 할 수 있습니다.

페이스북 페이지를 생성시 고유 페이스북 링크를 만들 수 있습니다.
이 링크를 이용하여 페이스북 page plugin을 사용합니다.
페이스북 페이지 링크를 Facebook Page URL 에 입력합니다.

Tabs 는 timeline, events, messages 를 사용할 수 있고, 이는 쉼표로 구분합니다.

width 는 가로, height 는 세로 사이즈를 넣어주시면 됩니다.


Use Small Header -> 상단을 작게 보이게 해줌

Hide Cover Photo -> 상단의 이미지를 숨김처리해줌

Show Friend's Faces -> 친구들 목록을 보여줌

필요한 설정 완료 후 아래에 있는 Get Code 버튼을 클릭하면 소스를 확인 할 수 있습니다.