[해피CGI][cgimall] Cards with inverted border-radius #scss
Javascript 없이 html + CSS로 이루어져 있는
간단 Inverted border-radius Cards를 만들 수 있는 소스입니다.

HTML 구조
<section>
<h2>leading companies<br />have trusted us</h2>
<div class="container">
<div class="card">
<div class="card-inner" style="--clr:#fff;">
<div class="box">
<div class="imgBox">

</div>
<div class="icon">
<a href="#" class="iconBox"> <span class="material-symbols-outlined">
arrow_outward
</span></a>
</div>
</div>
</div>
<div class="content">
<h3>trust & co.</h3>
<p>Fill out the form and the algorithm will offer the right team of experts</p>
<ul>
<li style="--clr-tag:#d3b19a;" class="branding">branding</li>
<li style="--clr-tag:#70b3b1;" class="packaging">packaging</li>
</ul>
</div>
</div>
<div class="card">
<div class="card-inner" style="--clr:#fff;">
<div class="box">
<div class="imgBox">

</div>
<div class="icon">
<a href="#" class="iconBox"> <span class="material-symbols-outlined">
arrow_outward
</span></a>
</div>
</div>
</div>
<div class="content">
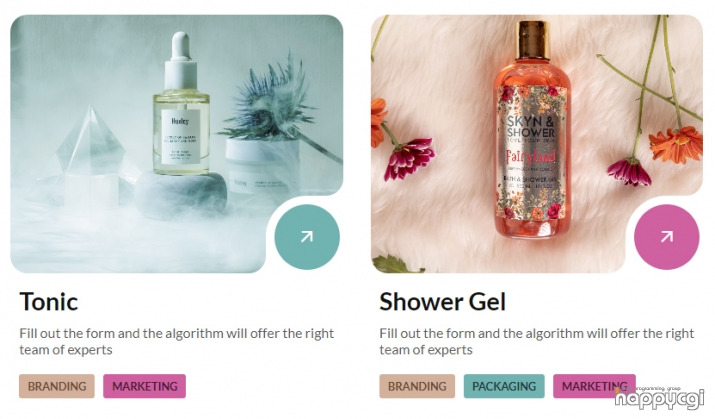
<h3>tonic</h3>
<p>Fill out the form and the algorithm will offer the right team of experts</p>
<ul>
<li style="--clr-tag:#d3b19a;" class="branding">branding</li>
<li style="--clr-tag:#d05fa2;" class="marketing">marketing</li>
</ul>
</div>
</div>
<div class="card">
<div class="card-inner" style="--clr:#fff;">
<div class="box">
<div class="imgBox">

</div>
<div class="icon">
<a href="#" class="iconBox"> <span class="material-symbols-outlined">
arrow_outward
</span></a>
</div>
</div>
</div>
<div class="content">
<h3>shower gel</h3>
<p>Fill out the form and the algorithm will offer the right team of experts</p>
<ul>
<li style="--clr-tag:#d3b19a;" class="branding">branding</li>
<li style="--clr-tag:#70b3b1;" class="packaging">packaging</li>
<li style="--clr-tag:#d05fa2;" class="marketing">marketing</li>
</ul>
</div>
</div>
</div>
</section>
CSS(SCSS) 소스
@import url("https://fonts.googleapis.com/css2?family=Lato:wght@400;700&display=swap");
* {
margin: 0;
padding: 0;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #fff;
font-family: "Lato", sans-serif;
font-weight: 400;
font-style: normal;
}
section {
padding-block: min(20vh, 2rem);
width: calc(min(76.5rem, 90%));
margin-inline: auto;
color: #111;
h2 {
text-transform: capitalize;
letter-spacing: 0.025em;
font-size: clamp(2rem, 1.8125rem + 0.75vw, 2.6rem);
}
a {
display: inline-block;
text-decoration: none;
}
.container {
margin-top: 5em;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(16rem, 1fr));
gap: 2rem;
.card {
&:nth-child(1) .box .icon .iconBox {
background: #d3b19a;
}
&:nth-child(2) .box .icon .iconBox {
background: #70b3b1;
}
&:nth-child(3) .box .icon .iconBox {
background: #d05fa2;
}
ul {
margin: 0;
padding: 0;
list-style-type: none;
display: flex;
align-items: center;
flex-wrap: wrap;
gap: 0.625rem;
li {
text-transform: uppercase;
background: var(--clr-tag);
color: #282828;
font-weight: 700;
font-size: 0.8rem;
padding: 0.375rem 0.625rem;
border-radius: 0.188rem;
}
.branding {
color: darken(#d3b19a, 40%);
}
.packaging {
color: darken(#70b3b1, 40%);
}
.marketing {
color: darken(#d05fa2, 40%);
}
}
.content {
padding: 0.938rem 0.625rem;
h3 {
text-transform: capitalize;
font-size: clamp(1.5rem, 1.3909rem + 0.4364vw, 1.8rem);
}
p {
margin: 0.625rem 0 1.25rem;
color: #565656;
}
}
}
.card-inner {
position: relative;
width: inherit;
height: 18.75rem;
background: var(--clr);
border-radius: 1.25rem;
border-bottom-right-radius: 0;
overflow: hidden;
.box {
width: 100%;
height: 100%;
background: #fff;
border-radius: 1.25rem;
overflow: hidden;
.imgBox {
position: absolute;
inset: 0;
img {
width: 100%;
height: 100%;
object-fit: cover;
}
}
.icon {
position: absolute;
bottom: -0.375rem;
right: -0.375rem;
width: 6rem;
height: 6rem;
background: var(--clr);
border-top-left-radius: 50%;
&:hover .iconBox {
transform: scale(1.1);
}
&::before {
position: absolute;
content: "";
bottom: 0.375rem;
left: -1.25rem;
background: transparent;
width: 1.25rem;
height: 1.25rem;
border-bottom-right-radius: 1.25rem;
box-shadow: 0.313rem 0.313rem 0 0.313rem #fff;
}
&::after {
position: absolute;
content: "";
top: -1.25rem;
right: 0.375rem;
background: transparent;
width: 1.25rem;
height: 1.25rem;
border-bottom-right-radius: 1.25rem;
box-shadow: 0.313rem 0.313rem 0 0.313rem var(--clr);
}
.iconBox {
position: absolute;
inset: 0.625rem;
background: #282828;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
transition: 0.3s;
span {
color: #fff;
font-size: 1.5rem;
}
}
}
}
}
}
}
