| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 홈페이지제작
- CSS
- 이미지
- #이미지
- 해피CGI
- jquery
- #cgimall
- #CSS
- #동영상
- #jQuery
- 웹솔루션
- CGIMALL
- javascript
- #쇼핑몰
- 게시판
- 솔루션
- #해피CGI
- #happycgi
- #업종별
- #뉴스
- 홈페이지
- 해피씨지아이
- happycgi
- #홈페이지
- #image
- 사이트제작
- #홈페이지제작
- #솔루션
- php
- #웹솔루션
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] icheck Ver1.0.2 본문
* icheck Ver1.0.2
- 체크박스와 라디오박스를 손쉽게 다룰수 있는 플러그인입니다
* License
- The MIT License (MIT)
* 기능
- 터치지원(아이폰, 안드로이드, 블랙베리, 윈도우폰, 아마존 킨들)
- 키보드 접근입력(Tab,Spacebar,down 등)
- 체크박스 라디오버튼 사용자정의
* 사용법
- 첨부된 zip 파일을 다운로드 받아 웹루트에 압축을 해제합니다
압축을 해제하면 demo폴더에 index.html 파일을 실행하여 결과물 확인 후 코드를 분석합니다
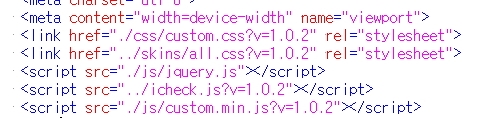
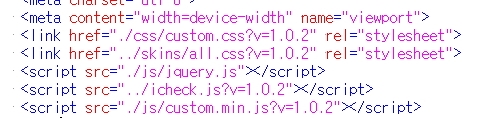
아래와 같이 기본제공되는 css 와 js 를 상단에 선언후

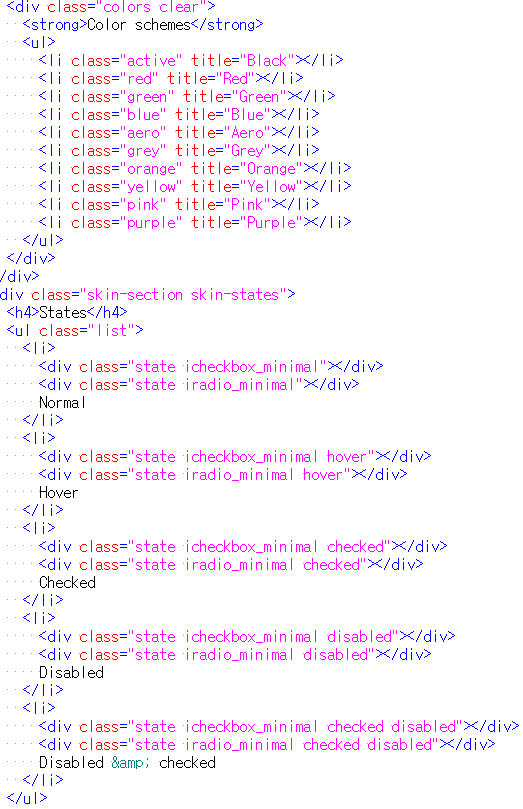
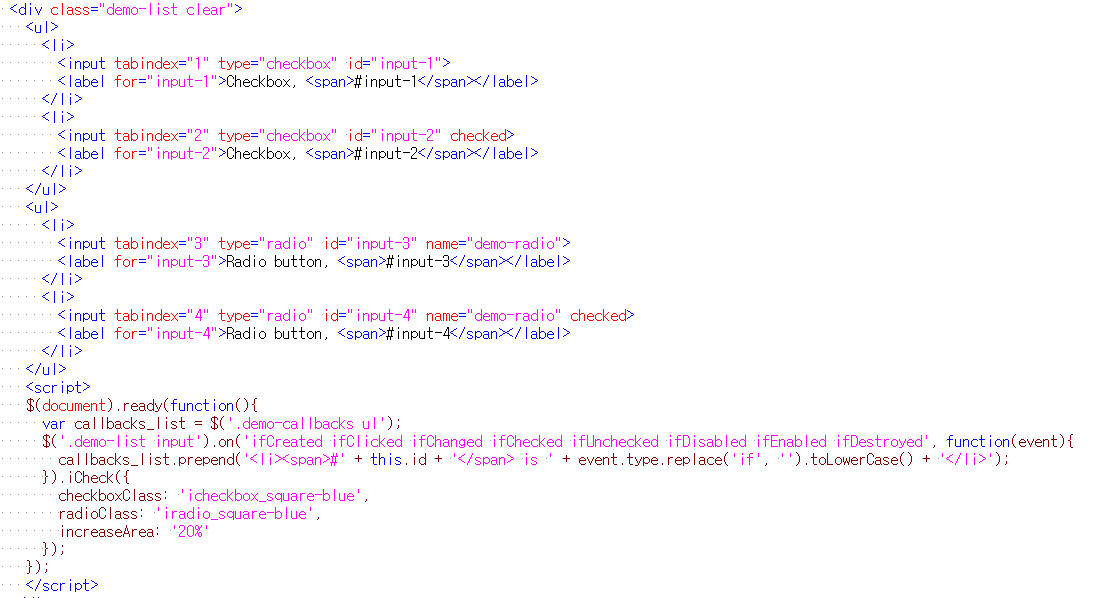
체크박스와 라디오박스를 체크할때의 변화를 살펴볼 수 있게 아래와 같이 코드를 추가합니다
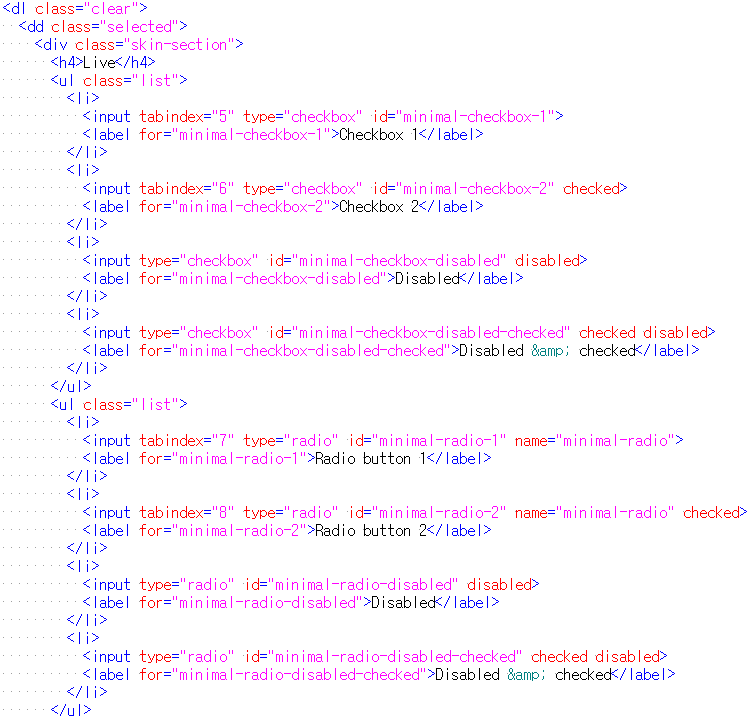
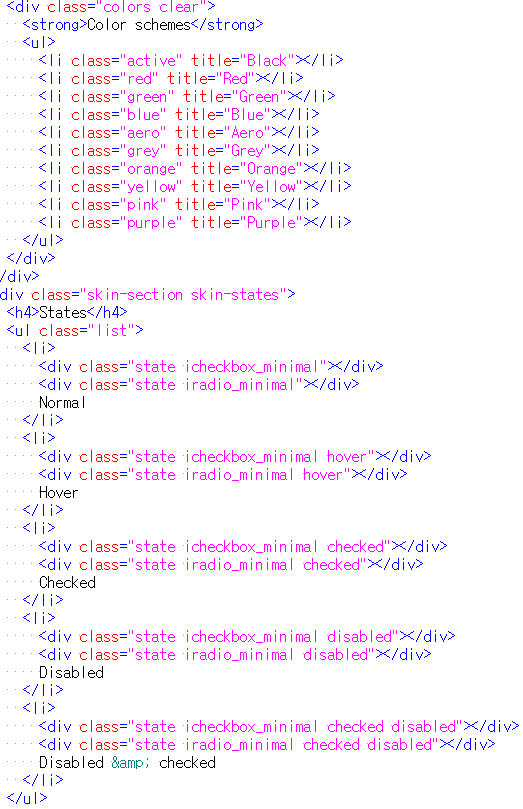
체크박스 체크와 라디오 박스체크의 컬러를 변경도 가능합니다

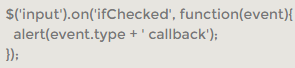
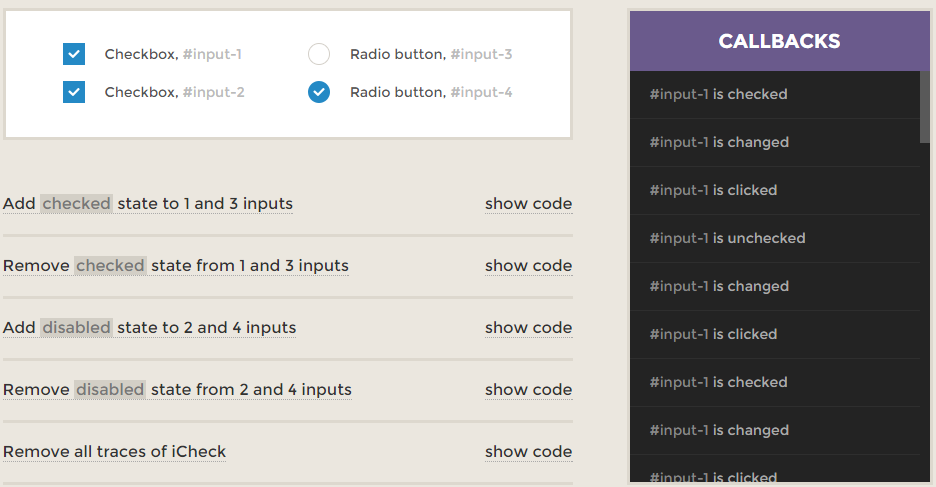
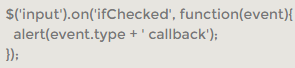
사용자가 기능을 컨트롤 할 수 있게 콜백기능을 제공합니다
ifClicked - 사용자 입력 또는 할당된 레이블에 클릭
ifChanged - 입력의 확인,비활성화 또는 불확정 상태가 변경
ifChecked - 입력 상태로 변경 확인
ifUnchecked - 체크상태 제거
ifToggled - 입력 선택상태가 변경
ifDisabled - 입력의 상태로 변경 비활성화
ifEnabled - 비활성화 상태를 제거
iflndeterminate - 입력상태의 변경확정
ifDeterminate - 불확정 상태제거
ifCreated - 사용자 정의 생성
ifDestroyed - 사용자 정의 제거
아래와 같이 샘플을 참고하여 이용하면 됩니다

사용가능한 메서드는 아래와 같습니다
- 체크박스와 라디오박스를 손쉽게 다룰수 있는 플러그인입니다
* License
- The MIT License (MIT)
* 기능
- 터치지원(아이폰, 안드로이드, 블랙베리, 윈도우폰, 아마존 킨들)
- 키보드 접근입력(Tab,Spacebar,down 등)
- 체크박스 라디오버튼 사용자정의
* 사용법
- 첨부된 zip 파일을 다운로드 받아 웹루트에 압축을 해제합니다
압축을 해제하면 demo폴더에 index.html 파일을 실행하여 결과물 확인 후 코드를 분석합니다
아래와 같이 기본제공되는 css 와 js 를 상단에 선언후

체크박스와 라디오박스를 체크할때의 변화를 살펴볼 수 있게 아래와 같이 코드를 추가합니다
 |
 |
체크박스 체크와 라디오 박스체크의 컬러를 변경도 가능합니다
 |

사용자가 기능을 컨트롤 할 수 있게 콜백기능을 제공합니다
ifClicked - 사용자 입력 또는 할당된 레이블에 클릭
ifChanged - 입력의 확인,비활성화 또는 불확정 상태가 변경
ifChecked - 입력 상태로 변경 확인
ifUnchecked - 체크상태 제거
ifToggled - 입력 선택상태가 변경
ifDisabled - 입력의 상태로 변경 비활성화
ifEnabled - 비활성화 상태를 제거
iflndeterminate - 입력상태의 변경확정
ifDeterminate - 불확정 상태제거
ifCreated - 사용자 정의 생성
ifDestroyed - 사용자 정의 제거
아래와 같이 샘플을 참고하여 이용하면 됩니다

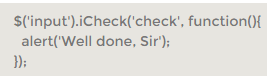
사용가능한 메서드는 아래와 같습니다
$('input').iCheck('check');
$('input').iCheck('uncheck'); — 체크해제
$('input').iCheck('toggle');
$('input').iCheck('disable');
$('input').iCheck('enable');
$('input').iCheck('indeterminate');
$('input').iCheck('determinate');
$('input').iCheck('update');
$('input').iCheck('destroy');
아래와 같이 샘플을 참고하여 이용하면 됩니다
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Chart (0) | 2016.11.09 |
|---|---|
| [해피CGI][cgimall] 시간을 설정하는 clockpicker (0) | 2016.11.07 |
| [해피CGI][cgimall] 다양한 기능의 magnific-popup (0) | 2016.11.01 |
| [해피CGI][cgimall] 코딩 및 컴파일 지원 사이트 tutorialspoint.com (0) | 2016.10.28 |
| [해피CGI][cgimall] jquery stripe Ver1.0 (0) | 2016.10.26 |
Comments

