| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 홈페이지
- #웹솔루션
- 해피CGI
- #cgimall
- #image
- happycgi
- #jQuery
- CGIMALL
- #솔루션
- 솔루션
- 웹솔루션
- 이미지
- #이미지
- #동영상
- #업종별
- 게시판
- jquery
- #happycgi
- 사이트제작
- javascript
- #뉴스
- 홈페이지제작
- #해피CGI
- CSS
- 해피씨지아이
- #쇼핑몰
- #CSS
- #홈페이지제작
- php
- #홈페이지
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 카카오 링크 v3.5 본문
이전에 "카카오톡으로 글 보내기 버튼 만들기", "모바일 홈페이지에 카카오톡 연결하기" 라고 소개를 한번해드린 적이 있습니다.
하지만 이번에 새롭게 카카오톡 링크 버전 3.5에서는 두가지의 기능을 하나로 뭉쳐지며 여러 기능을 손쉽게 커스트마이징 할수있도록
기능이 개선되었습니다.
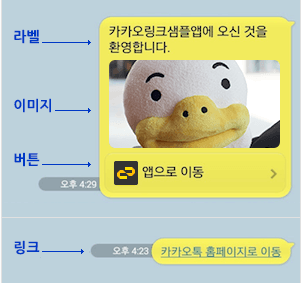
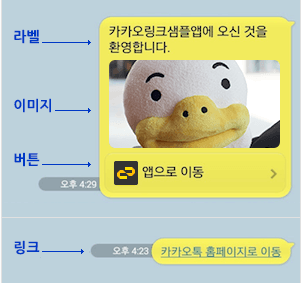
즉, 글뿐만아니라 아래그림과 라벨, 이미지, 버튼, 링크까지도 전송이가능하도록 기능이 추가되었습니다.

위의 라벨, 이미지, 버튼 링크 등은 각각 전송할지 안할지를 선택해서 빼서 원하시는 내용만을 전송이 가능합니다.
1. https://developers.kakao.com/apps
페이지에 로그인후 접속을 합니다.
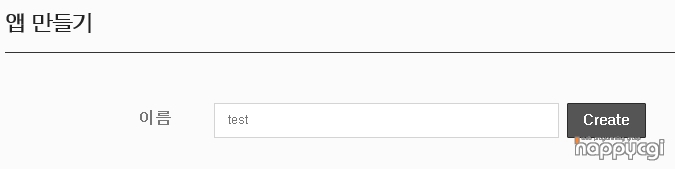
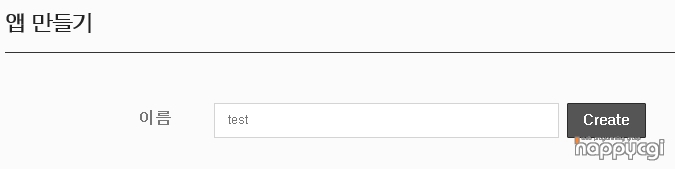
해당 페이지에서 "앱만들기" 버튼을 클릭하여 앱생성 페이지로 이동을 합니다.

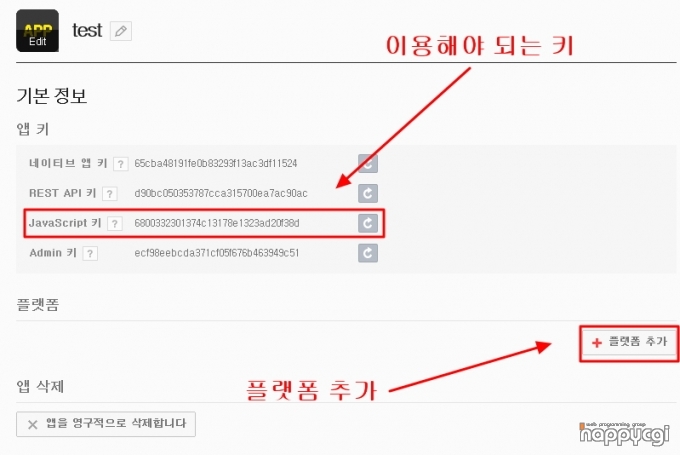
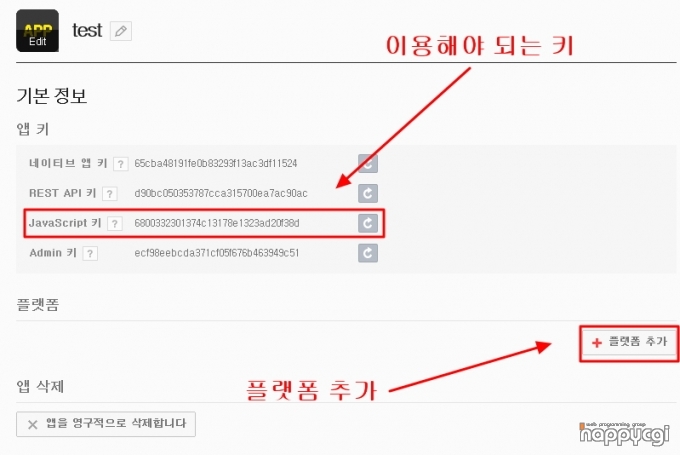
2. 앱생성이 완료가 되면 아래 이미지처럼 "앱 키" 발행이 됩니다.
여기서 소개 해드리는 API는 JavaScript API 로 연동하는 방법에 해당하므로,
JavaScript 키를 추후 이용 하시면 됩니다.

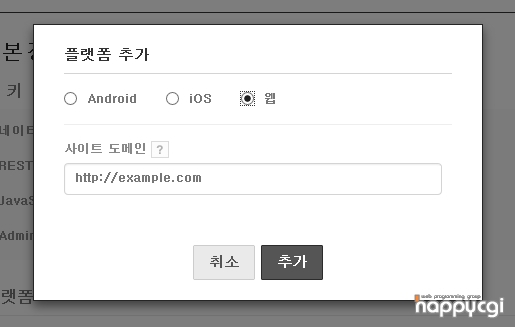
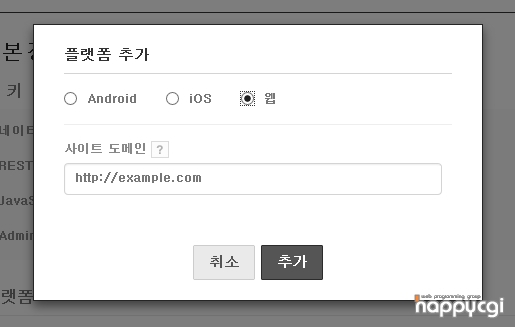
앱키 발행 아래쪽에는 "플랫폼 추가" 버튼이 있습니다.
해당 버튼을 클릭하여 "웹" 플랫폼을 추가 하고 도메인을 입력 합니다.

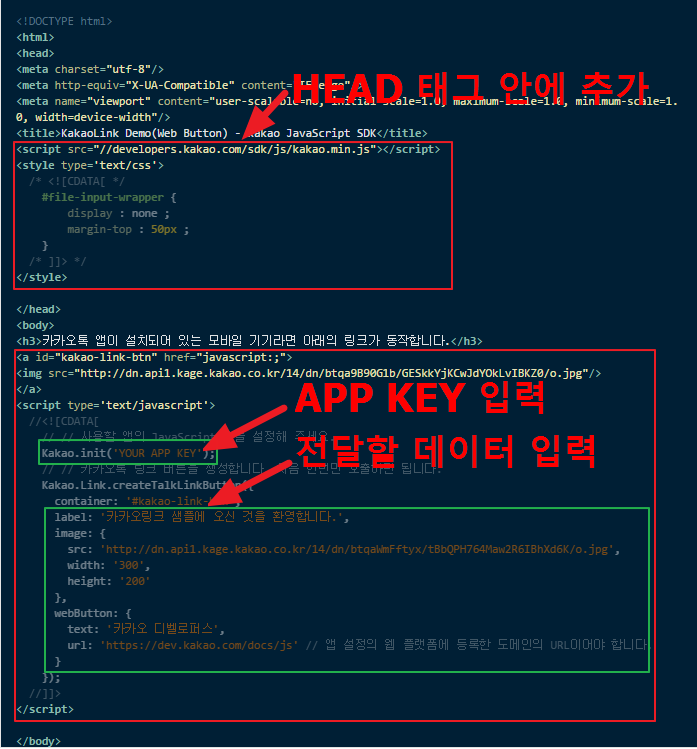
3. https://developer.kakao.com/docs/js#카카오톡-링크
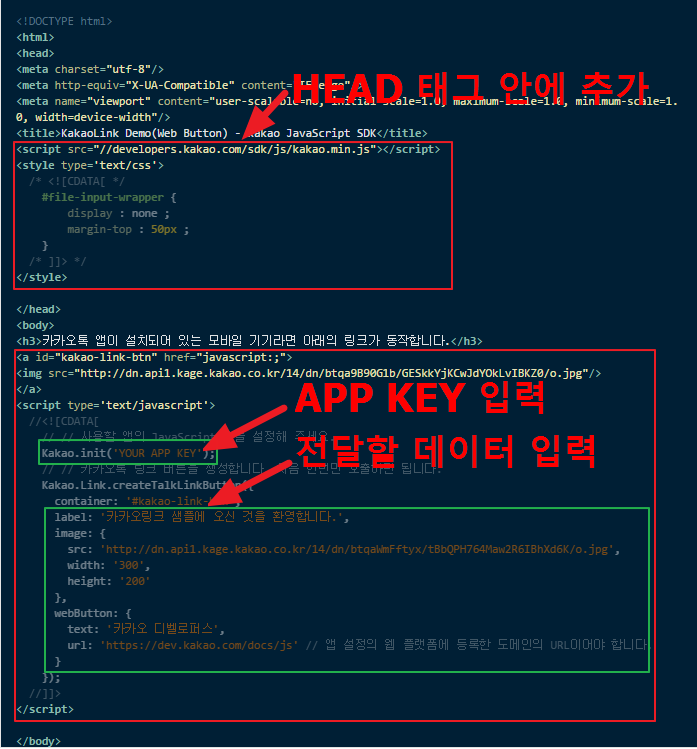
위 페이지에 설명이 되어 있는 소스를 실제 웹페이지에 적용을 합니다.

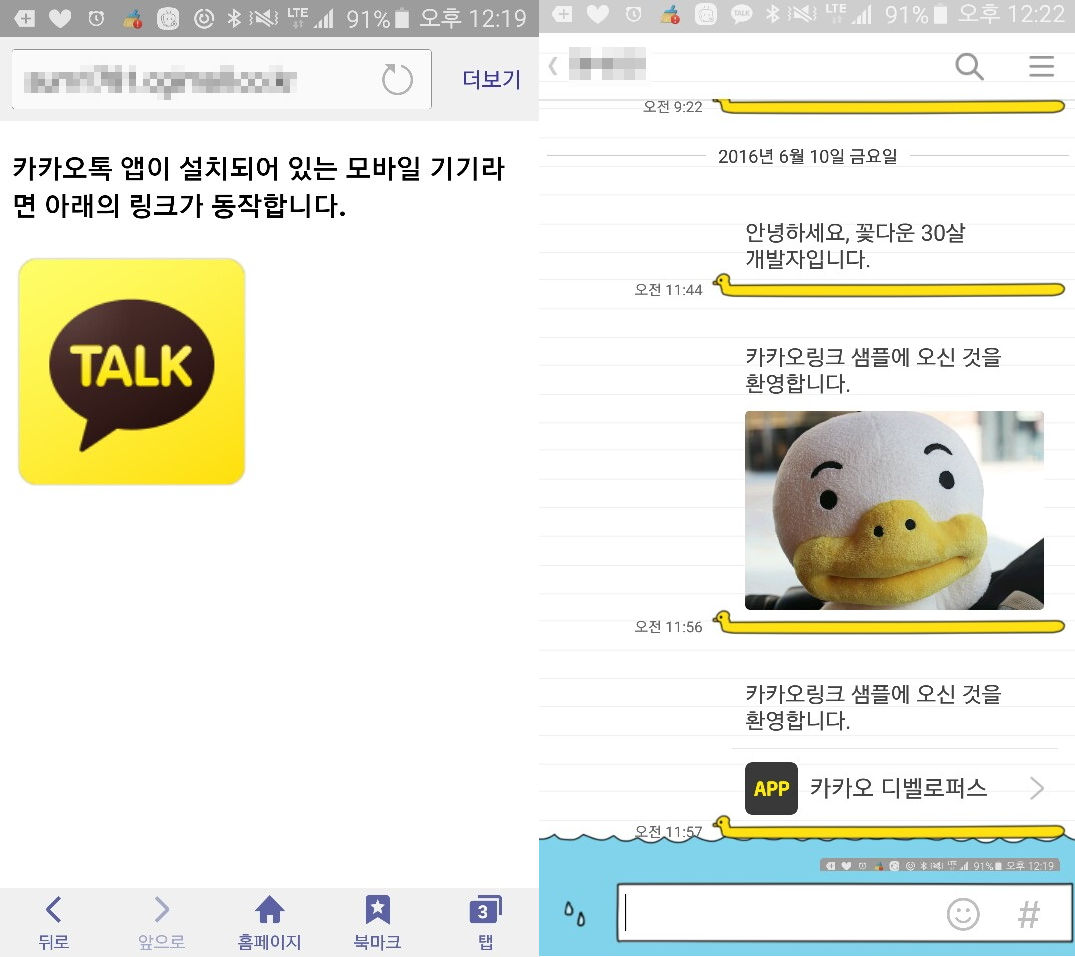
4. 위와같이 원하시는 페이지에 소스를 추가하셨다면 아래와같이 카카오톡 데모사이트와 동일한 페이지가 출력됩니다.
하지만 이번에 새롭게 카카오톡 링크 버전 3.5에서는 두가지의 기능을 하나로 뭉쳐지며 여러 기능을 손쉽게 커스트마이징 할수있도록
기능이 개선되었습니다.
즉, 글뿐만아니라 아래그림과 라벨, 이미지, 버튼, 링크까지도 전송이가능하도록 기능이 추가되었습니다.

위의 라벨, 이미지, 버튼 링크 등은 각각 전송할지 안할지를 선택해서 빼서 원하시는 내용만을 전송이 가능합니다.
1. https://developers.kakao.com/apps
페이지에 로그인후 접속을 합니다.
해당 페이지에서 "앱만들기" 버튼을 클릭하여 앱생성 페이지로 이동을 합니다.

2. 앱생성이 완료가 되면 아래 이미지처럼 "앱 키" 발행이 됩니다.
여기서 소개 해드리는 API는 JavaScript API 로 연동하는 방법에 해당하므로,
JavaScript 키를 추후 이용 하시면 됩니다.

앱키 발행 아래쪽에는 "플랫폼 추가" 버튼이 있습니다.
해당 버튼을 클릭하여 "웹" 플랫폼을 추가 하고 도메인을 입력 합니다.

3. https://developer.kakao.com/docs/js#카카오톡-링크
위 페이지에 설명이 되어 있는 소스를 실제 웹페이지에 적용을 합니다.

4. 위와같이 원하시는 페이지에 소스를 추가하셨다면 아래와같이 카카오톡 데모사이트와 동일한 페이지가 출력됩니다.
 |
'웹프로그램밍 자료실 > 기타 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 뮤컷 (0) | 2017.04.05 |
|---|---|
| [해피CGI][cgimall] CSS를 동영상(무료)강좌로 배울 수 있는 '생활코딩' 사이트 (0) | 2017.04.04 |
| [해피CGI][cgimall] 날씨와 관련된 아이콘을 제공해주는 사이트입니다. (0) | 2017.04.04 |
| [해피CGI][cgimall] adwcleaner (0) | 2017.04.03 |
| [해피CGI][cgimall] 국내외 다양한 API 소개 사이트 - API Store (0) | 2017.03.31 |
Comments

