| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- #cgimall
- 게시판
- #업종별
- #솔루션
- #동영상
- #CSS
- 사이트제작
- #image
- javascript
- CSS
- happycgi
- #이미지
- 홈페이지
- 이미지
- 해피CGI
- jquery
- CGIMALL
- #happycgi
- 웹솔루션
- #쇼핑몰
- #뉴스
- 솔루션
- php
- #홈페이지제작
- #웹솔루션
- #홈페이지
- #해피CGI
- 홈페이지제작
- 해피씨지아이
- #jQuery
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Monthly--- jQuery based responsive calendar plugin 본문
[해피CGI][cgimall] Monthly--- jQuery based responsive calendar plugin
해피CGI윤실장 2017. 3. 22. 09:19jquery + xml 을 이용해서 제작된
달력을 화면에 출력해주고,
일정등을 확인할수 있는 달력 스크립트 입니다.
다운로드 받은 파일의 압축을 풀어서
웹서버에 업로드 한후에
웹브라우져로 접속해보면
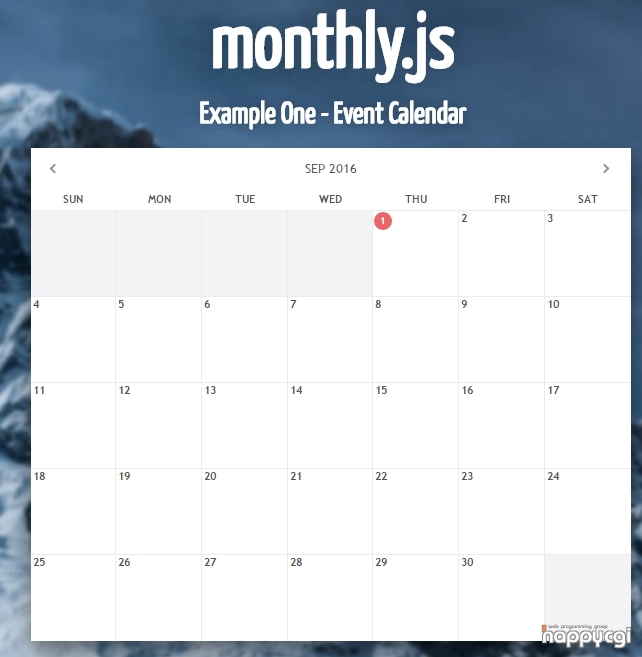
아래 그림과 같은 화면이 나오게 됩니다.
아무런 일정이 없는 빈 달력이 나오는데,
events.xml 을 메모장이나, 에디트플러스 같은 문서편집기로 열어서 보면
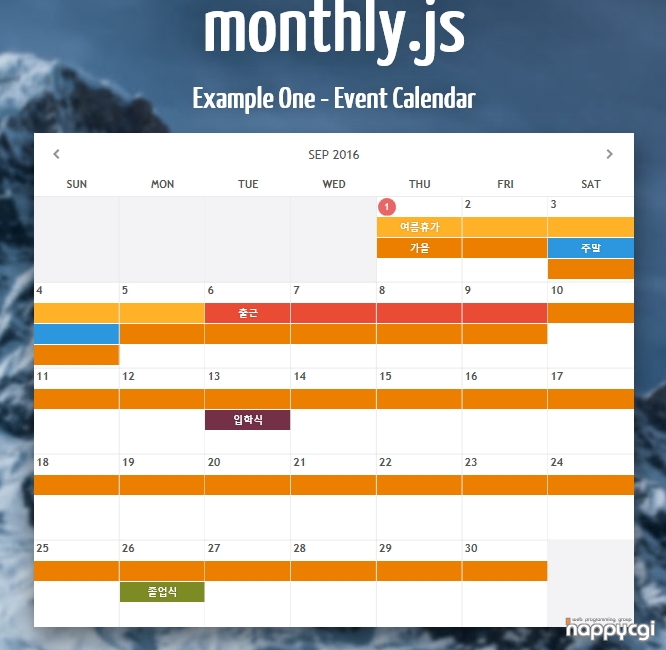
아래와 같은 포맷을 가진 XML데이터를 조작해서
<event>
<id>1</id>
<name>여름휴가</name>
<startdate>2016-8-28</startdate>
<enddate>2016-9-05</enddate>
<starttime>9:00</starttime>
<endtime>10:00</endtime>
<color>#ffb128</color>
<url>http://www.google.com</url>
</event>
위 그림과 같이 달력에 일정을 표시해주는게 가능해지네요.
지금은 일정에 대한 데이터는 xml 로 전달받고
화면에 출력하는게 전부인 상황이지만,
약간 더 개발을 한다면
웹에서 일정을 확인하고, 관리할수 있는 용도로 활용이 가능해 보이네요.
일정을 저장하는 DB가 있고,
그 DB를 읽어서 XML포맷으로 출력을 하는 프로그램을 개발한다면,
쓰일수 있을만한 곳이 많을것 같네요.
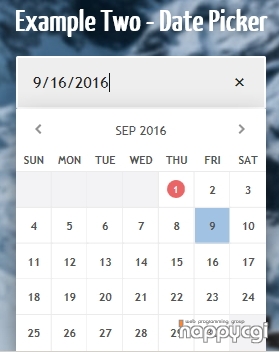
웹페이지에서 일정을 확인하는 용도말고도
입력박스에 날짜를 입력받는 용도로도 사용이 가능하겠네요.
출처는
http://www.htmldrive.net/items/show/1812/Monthly-jQuery-based-responsive-calendar-plugin 입니다.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 카운트다운 페이지 만들기 (0) | 2017.03.24 |
|---|---|
| [해피CGI][cgimall] CKEditor 플러그인 Layout Manager (0) | 2017.03.23 |
| [해피CGI][cgimall][JSON] 웹에서 json 의 구조를 그려주는 사이트 (0) | 2017.03.21 |
| [해피CGI][cgimall] jquery tidyTime.js (0) | 2017.03.20 |
| [해피CGI][cgimall] jquery.alsEN Ver1.7 (0) | 2017.03.17 |

