| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 사이트제작
- #cgimall
- happycgi
- javascript
- #이미지
- #CSS
- php
- 해피CGI
- #웹솔루션
- #happycgi
- CGIMALL
- #솔루션
- 해피씨지아이
- #뉴스
- #해피CGI
- 홈페이지
- #홈페이지제작
- #jQuery
- #image
- CSS
- 쇼핑몰
- 게시판
- #홈페이지
- 웹솔루션
- #쇼핑몰
- jquery
- 솔루션
- 홈페이지제작
- #업종별
- #동영상
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 네이버 지도 v3 [naver maps javascript api v3] 본문
웹프로그램밍 자료실/기타 자료
[해피CGI][cgimall] 네이버 지도 v3 [naver maps javascript api v3]
해피CGI윤실장 2017. 3. 16. 09:25지도 API중에서 우리나라에선 빠질수없는 NAVER 지도 API가 새로운 버전이 공개 되었습니다!
이번 공개된 버전은 v3.0 으로 2.0버전때와는 다르게 개발자 사이트 역시 많은 개편이 이루어졌는데요
솔직히 실력이 좋지 않은 저로선 이번 개편으로 정말 손쉽게 예제를 찾아볼수있다는 점이 너무 행복합니다^^;
이글은 초보자 분들에게 네이버 지도가 이렇게 바뀌어 정말 사용하기 편해졌다 라는 점을 알려드리기위해 글을 적어봅니다.
초보자 분들이 가장 어려운점은 처음 API를 접하는 바로 그 순간 인데요..
예제하나 구동하기가 너~무 히든게 초보자에겐 당연한겁니다.
이전의 v2버전때와는 아래URL을 접속해보시면 아시다시피 지도에 관련된 기능별 예제가 주루룩 모여있는 페이지가 있으며
네이버API의 크게 Namespaces, Class, Interfaces, Sttics, Module 별로 원하는 내용을 쉽게 찾을 수 있도록 정리가 깔끔하게
잘되어있습니다.
https://navermaps.github.io/maps.js/docs/tutorial-digest.example.html

https://navermaps.github.io/maps.js/docs/index.html
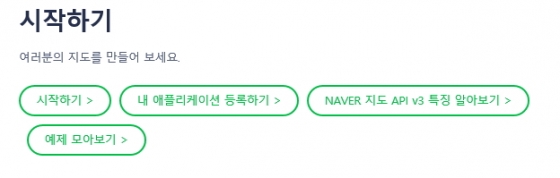
네이버지도를 시작하기위해선 위의 URL을 클릭하여 접속하셨을때 보이시는 그림과같은 순서대로 진행을 반드시 거치셔야합니다.
위의 안내에따라 내 애플리케이션에 자신의 사이트를 등록하셨다면 ClientId와 securecode 를 발급받으실수 있으며
예제를 구동하기위해서는 ClientId만을 사용한다는 점 유의해주시길 바랍니다.
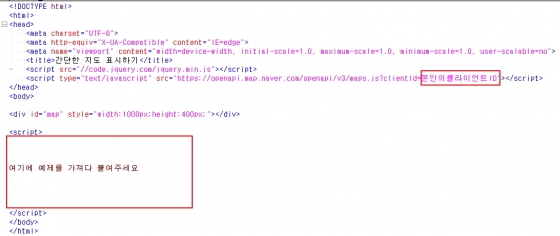
첨부파일에 있는 아래와같은 소스에 빨간박스부분에 예제 소스를 넣어주시고 본인의 클라이언트ID를 입력해 주신후
해당 파일을 본인의 서버에 업로드하여 접속만해보시면 예제 그대로인 지도를 확인할수 있습니다^^

이번 공개된 버전은 v3.0 으로 2.0버전때와는 다르게 개발자 사이트 역시 많은 개편이 이루어졌는데요
솔직히 실력이 좋지 않은 저로선 이번 개편으로 정말 손쉽게 예제를 찾아볼수있다는 점이 너무 행복합니다^^;
이글은 초보자 분들에게 네이버 지도가 이렇게 바뀌어 정말 사용하기 편해졌다 라는 점을 알려드리기위해 글을 적어봅니다.
초보자 분들이 가장 어려운점은 처음 API를 접하는 바로 그 순간 인데요..
예제하나 구동하기가 너~무 히든게 초보자에겐 당연한겁니다.
이전의 v2버전때와는 아래URL을 접속해보시면 아시다시피 지도에 관련된 기능별 예제가 주루룩 모여있는 페이지가 있으며
네이버API의 크게 Namespaces, Class, Interfaces, Sttics, Module 별로 원하는 내용을 쉽게 찾을 수 있도록 정리가 깔끔하게
잘되어있습니다.
https://navermaps.github.io/maps.js/docs/tutorial-digest.example.html
https://navermaps.github.io/maps.js/docs/index.html
네이버지도를 시작하기위해선 위의 URL을 클릭하여 접속하셨을때 보이시는 그림과같은 순서대로 진행을 반드시 거치셔야합니다.
위의 안내에따라 내 애플리케이션에 자신의 사이트를 등록하셨다면 ClientId와 securecode 를 발급받으실수 있으며
예제를 구동하기위해서는 ClientId만을 사용한다는 점 유의해주시길 바랍니다.
첨부파일에 있는 아래와같은 소스에 빨간박스부분에 예제 소스를 넣어주시고 본인의 클라이언트ID를 입력해 주신후
해당 파일을 본인의 서버에 업로드하여 접속만해보시면 예제 그대로인 지도를 확인할수 있습니다^^
'웹프로그램밍 자료실 > 기타 자료' 카테고리의 다른 글
| [해피CGI][cgimall] AutoSet Ver 10 (0) | 2017.03.17 |
|---|---|
| [해피CGI][cgimall] color-hex (0) | 2017.03.17 |
| [해피CGI][cgimall] 무료 CSS 템플릿 (0) | 2017.03.16 |
| [해피CGI][cgimall] Shock 4Way 3D V1.29 (0) | 2017.03.15 |
| [해피CGI][cgimall] Web2App - 웹사이트를 앱으로 제작하기 (0) | 2017.03.14 |
Comments

