| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #뉴스
- #업종별
- 솔루션
- 홈페이지
- 해피CGI
- #image
- javascript
- CGIMALL
- 이미지
- #이미지
- #홈페이지제작
- php
- 게시판
- #동영상
- #cgimall
- #happycgi
- #jQuery
- #홈페이지
- #해피CGI
- #웹솔루션
- happycgi
- #쇼핑몰
- #솔루션
- 웹솔루션
- 해피씨지아이
- 홈페이지제작
- CSS
- #CSS
- 사이트제작
- jquery
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Css 부트스트랩 아이콘을 사용해봅시다 본문
부트스트랩은 일종의 웹사이트 저작도구로 (반응형에 최적) 다양한 템플릿을 제공하고 있습니다.
css를 이용하여 라운드나 그라데이션등 효과를 주려면 css에 대한 지식이 있어야 하지만
부트스트랩을 사용한다면 코드만확인하여 붙여넣어서 사용할 수 있습니다.

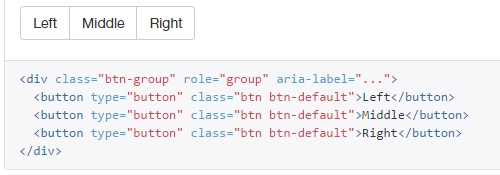
아이콘을 사용하기 위해서 위 버튼태그의 3가지 클래스만 사용하면 바로 만들어낼 수 있습니다.
위와같이 사용하기 위해서는 먼저 head사이에 링크를 삽입하세요
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
삽입후 아래와같은 방법으로 사용할 수 있습니다.
<태그명 class="glyphicon glyphion-cloud"></태그명>
위와같이 사용하면 아래와같은 아이콘이 노출됨을 확인하실 수 있습니다.

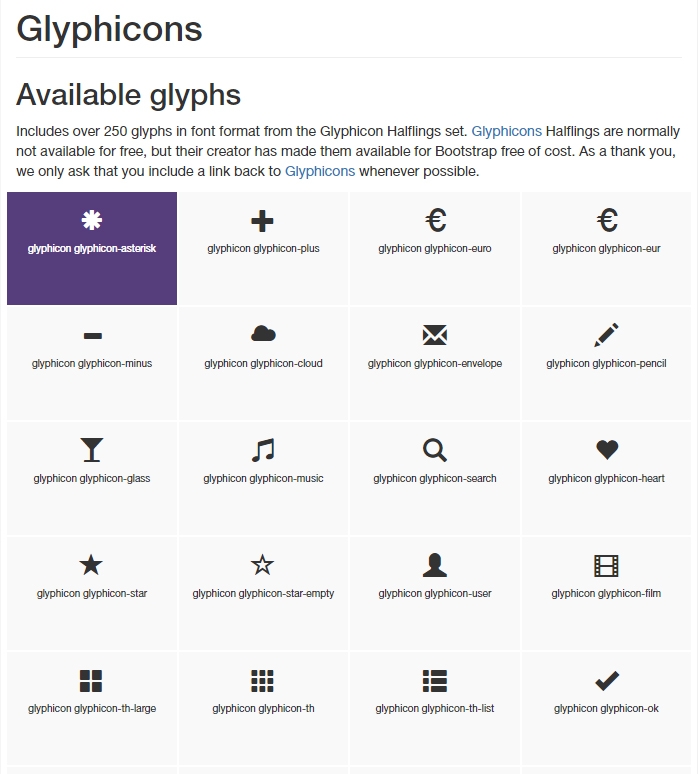
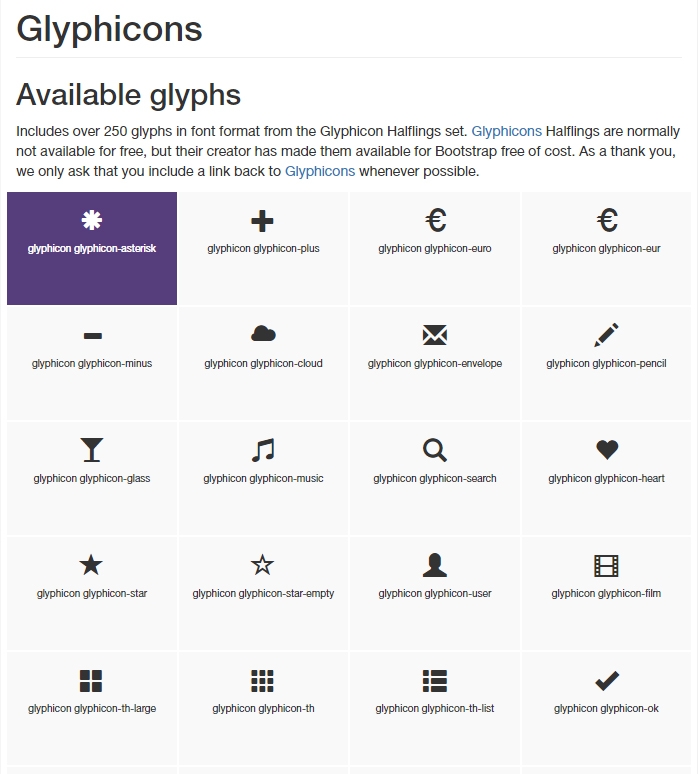
다양한 아이콘 및 효과들은 데모링크에서 확인하실 수 있습니다.
단 부트스트랩은 ie8이상 버전에서만 작동을하니 참고 부탁드립니다.

지원브라우저
문서모드는 최신문서모드를 사용하세요
<meta http-equiv="X-UA-Compatible" content="IE=edge">
ie8+, 크롭, 파이어폭스, 오페라, 사파리, IOS, Android (특정css3는 ie9이상부터 작동이됩니다)
css를 이용하여 라운드나 그라데이션등 효과를 주려면 css에 대한 지식이 있어야 하지만
부트스트랩을 사용한다면 코드만확인하여 붙여넣어서 사용할 수 있습니다.

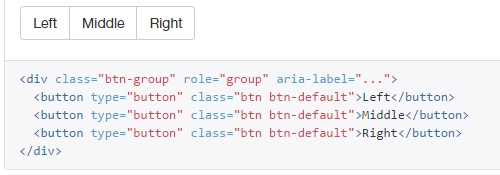
아이콘을 사용하기 위해서 위 버튼태그의 3가지 클래스만 사용하면 바로 만들어낼 수 있습니다.
위와같이 사용하기 위해서는 먼저 head사이에 링크를 삽입하세요
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
삽입후 아래와같은 방법으로 사용할 수 있습니다.
<태그명 class="glyphicon glyphion-cloud"></태그명>
위와같이 사용하면 아래와같은 아이콘이 노출됨을 확인하실 수 있습니다.

다양한 아이콘 및 효과들은 데모링크에서 확인하실 수 있습니다.
단 부트스트랩은 ie8이상 버전에서만 작동을하니 참고 부탁드립니다.

지원브라우저
문서모드는 최신문서모드를 사용하세요
<meta http-equiv="X-UA-Compatible" content="IE=edge">
ie8+, 크롭, 파이어폭스, 오페라, 사파리, IOS, Android (특정css3는 ie9이상부터 작동이됩니다)
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] CSS3 다양한 이미지 hover효과 20여가지 (0) | 2017.03.13 |
|---|---|
| [해피CGI][cgimall] HTML5 canvas 강좌 (0) | 2017.03.10 |
| [해피CGI][cgimall] 누구나 쉽고 간편하게 홈페이지 소스를 받을수 있는곳! freewebsitetemplates (0) | 2017.03.07 |
| [해피CGI][cgimall] CSS3를 이용한 타임라인 메뉴 (0) | 2017.03.06 |
| [해피CGI][cgimall] 크롬 input 박스 파란색 테두리 없애는 유용한 팁 (0) | 2017.03.03 |
Comments

