| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #솔루션
- #홈페이지제작
- #해피CGI
- javascript
- #쇼핑몰
- #웹솔루션
- #이미지
- happycgi
- jquery
- 웹솔루션
- 사이트제작
- php
- #동영상
- #cgimall
- #jQuery
- 이미지
- #뉴스
- CGIMALL
- #홈페이지
- #image
- 솔루션
- 해피CGI
- CSS
- #업종별
- 홈페이지
- 해피씨지아이
- 게시판
- #happycgi
- 홈페이지제작
- #CSS
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Backstretch Ver2.0.4 본문
* Backstretch 소개
- Backstretch 는 동적으로 크기를 조정, 슬라이드 쇼를 지원하는 배경 이미지를 추가 할 수있는 간단한 jQuery 플러그인이다.
이미지가 페이지 요소에 맞게 늘어나며, 창크기에 따라 이미지가 리사이징 된다
* License
- MIT License
* 사용방법
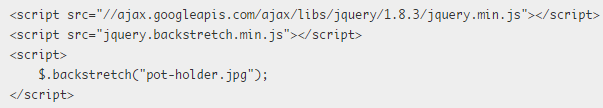
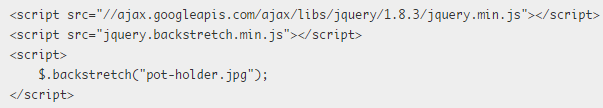
- jquery 라이브러리 1.7 버전 이상 동작되며
다음과 같이 백그라운드 이미지를 호출 할 수 있습니다


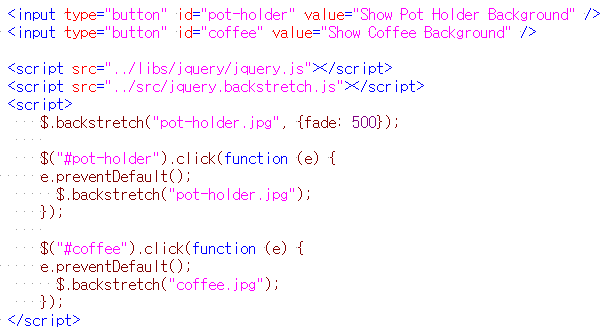
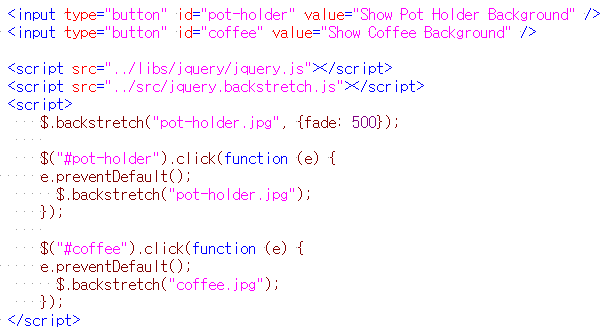
버튼을 클릭시 원하는 이미지를 불러올 수 있습니다

이외 아래와 같은 형태로 출력 및 옵션을 조정하여 사용할 수 있습니다
.backstretch("show", n) - 이미지 위치로 인덱스를 이동
.backstretch("prev") - 이전 이미지를 표시
.backstretch("next") - 다음 이미지를 표시
.backstretch("pause") - 일시중지
.backstretch("resume") - 다시시작
.backstretch("destroy") - Backstretch 인스턴스 제거
.backstretch("resize") - 크기조정
jquery 를 활용한 디자인을 하실때 유용하지 않나 생각됩니다
- Backstretch 는 동적으로 크기를 조정, 슬라이드 쇼를 지원하는 배경 이미지를 추가 할 수있는 간단한 jQuery 플러그인이다.
이미지가 페이지 요소에 맞게 늘어나며, 창크기에 따라 이미지가 리사이징 된다
* License
- MIT License
* 사용방법
- jquery 라이브러리 1.7 버전 이상 동작되며
다음과 같이 백그라운드 이미지를 호출 할 수 있습니다


버튼을 클릭시 원하는 이미지를 불러올 수 있습니다

이외 아래와 같은 형태로 출력 및 옵션을 조정하여 사용할 수 있습니다
.backstretch("show", n) - 이미지 위치로 인덱스를 이동
.backstretch("prev") - 이전 이미지를 표시
.backstretch("next") - 다음 이미지를 표시
.backstretch("pause") - 일시중지
.backstretch("resume") - 다시시작
.backstretch("destroy") - Backstretch 인스턴스 제거
.backstretch("resize") - 크기조정
jquery 를 활용한 디자인을 하실때 유용하지 않나 생각됩니다
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall][jQuery]Mini-Colors plugin (0) | 2017.03.08 |
|---|---|
| [해피CGI][cgimall] blackCalculator - javascript 계산기 (0) | 2017.03.07 |
| [해피CGI][cgimall] jQuery를 이용한 Dialog 레이어 팝업 띄우는 소스 (0) | 2017.03.03 |
| [해피CGI][cgimall] 달력 선택형 jquery 소스 Datepicker (0) | 2017.03.02 |
| [해피CGI][cgimall] 애니메이션 효과로 열기를 표현하는 Animated Heat Distortion (0) | 2017.02.28 |
Comments

