| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- #해피CGI
- #동영상
- #image
- 홈페이지제작
- 홈페이지
- #쇼핑몰
- jquery
- 해피씨지아이
- #CSS
- #웹솔루션
- javascript
- happycgi
- 쇼핑몰
- #솔루션
- #홈페이지
- php
- 사이트제작
- #업종별
- #happycgi
- CSS
- #이미지
- #jQuery
- 게시판
- #홈페이지제작
- 솔루션
- 웹솔루션
- CGIMALL
- #cgimall
- #뉴스
- 해피CGI
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 모바일 코딩시 숫자만 키패드에 출력시키는 방법 본문
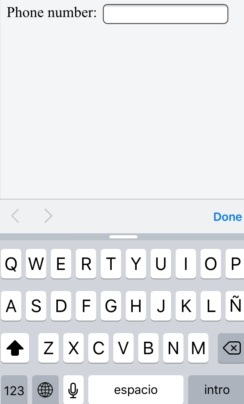
모바일에서 숫자 입력시
영문키패드와 동시에 숫자가 나올경우 숫자를 누르기에 공간이 협소한 경우가 많습니다.
이럴 경우 숫자키패드만 나오면 편리하다고 생각하는데
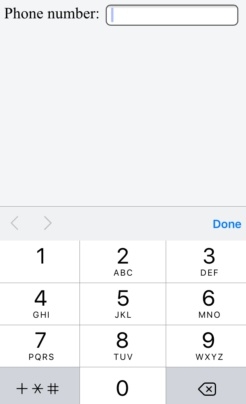
이럴때는 코딩시 간단하게 inputype을 tel로 변경해주시면
숫자키패드만 모바일 화면에서 확인하실 수 있어 좋습니다.
사용전
<input type="text" name="mobile">

사용후
<input type="tel" name="mobile">

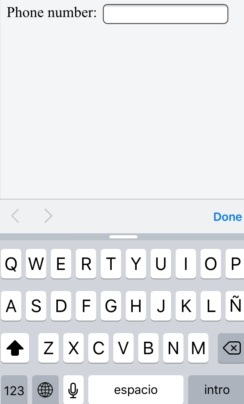
영문키패드와 동시에 숫자가 나올경우 숫자를 누르기에 공간이 협소한 경우가 많습니다.
이럴 경우 숫자키패드만 나오면 편리하다고 생각하는데
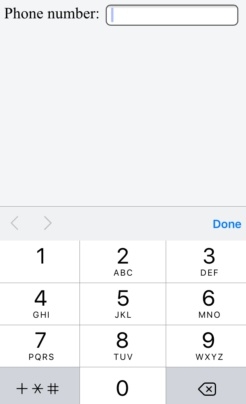
이럴때는 코딩시 간단하게 inputype을 tel로 변경해주시면
숫자키패드만 모바일 화면에서 확인하실 수 있어 좋습니다.
사용전
<input type="text" name="mobile">

사용후
<input type="tel" name="mobile">

'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] CSS3를 이용한 타임라인 메뉴 (0) | 2017.03.06 |
|---|---|
| [해피CGI][cgimall] 크롬 input 박스 파란색 테두리 없애는 유용한 팁 (0) | 2017.03.03 |
| [해피CGI][cgimall] https://speckyboy.com/content-overlays-css3-transitions/ (0) | 2017.02.28 |
| [해피CGI][cgimall] Transforms & Animations (0) | 2017.02.27 |
| [해피CGI][cgimall] 관리자페이지 부터 기본 디자인 템플릿파일까지!! bootstrapzero.com (0) | 2017.02.23 |
Comments

