| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- javascript
- 이미지
- 웹솔루션
- happycgi
- #해피CGI
- php
- CSS
- CGIMALL
- #솔루션
- #뉴스
- #happycgi
- #동영상
- #cgimall
- jquery
- #이미지
- #업종별
- 홈페이지제작
- #홈페이지
- 사이트제작
- 해피CGI
- 홈페이지
- 게시판
- 솔루션
- #쇼핑몰
- 해피씨지아이
- #웹솔루션
- #CSS
- #jQuery
- #image
- #홈페이지제작
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] CSS로 말줄임 효과 나타내기 본문
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>말줄임(...)</title>
<style>
.long {
width:100px;
overflow:hidden;
text-overflow:visibile;
border:1px solid #000;
margin-bottom:20px;
}
.short {
width:100px;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
border:1px solid red;
}
</style>
</head>
<body>
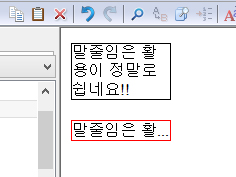
<div class="long">말줄임은 활용이 정말로 쉽네요!!</div>
<div class="short">말줄임은 활용이 정말로 쉽네요!!</div>
</body>
</html>

'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 관리자페이지 부터 기본 디자인 템플릿파일까지!! bootstrapzero.com (0) | 2017.02.23 |
|---|---|
| [해피CGI][cgimall] 다양한 인풋박스 효과입니다 (0) | 2017.02.22 |
| [해피CGI][cgimall] 홈페이지 제작에 필요한 자료가 한자리에! freshtemplates (0) | 2017.02.20 |
| [해피CGI][cgimall] CSS3 키프레임 애니메이션 (0) | 2017.02.17 |
| [해피CGI][cgimall] 디바이스 별 해상도를 확인할 수 있는 사이트 (0) | 2017.02.16 |
Comments

