| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- #업종별
- 홈페이지
- CSS
- CGIMALL
- #happycgi
- 게시판
- #cgimall
- #쇼핑몰
- #웹솔루션
- #홈페이지
- #CSS
- #솔루션
- 쇼핑몰
- 해피씨지아이
- 사이트제작
- php
- jquery
- 웹솔루션
- happycgi
- #홈페이지제작
- #해피CGI
- 해피CGI
- #뉴스
- 홈페이지제작
- #이미지
- 솔루션
- javascript
- #image
- #jQuery
- #동영상
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
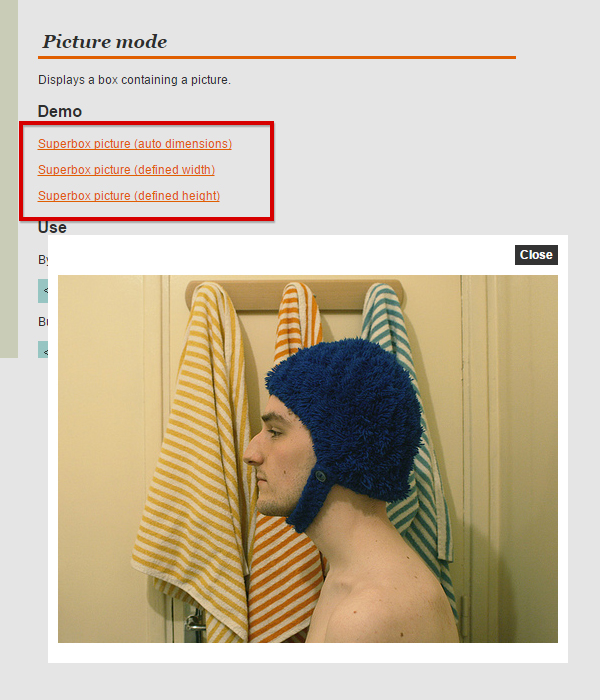
[해피CGI][cgimall] 다양한 속성으로 출력가능한 레이어창 Superbox 본문
$.superbox.settings = {
boxId: "superbox", // Id attribute of the "superbox" element
boxClasses: "", // Class of the "superbox" element
overlayOpacity: .8, // Background opaqueness
boxWidth: "600", // Default width of the box
boxHeight: "400", // Default height of the box
loadTxt: "Loading...", // Loading text
closeTxt: "Close", // "Close" button text
prevTxt: "Previous", // "Previous" button text
nextTxt: "Next" // "Next" button text
};사용방법은
<a href="http://example.com/picture.png" rel="superbox[image]">SuperBox</a>위와같은 rel 값을 이용하여 호출하게됩니다.

'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Countdown Timers (0) | 2017.01.19 |
|---|---|
| [해피CGI][cgimall] Word Count & Char Count Plugin (0) | 2017.01.18 |
| [해피CGI][cgimall] Tabulous JS (0) | 2017.01.16 |
| [해피CGI][cgimall] 마우스 클릭 앤 드래그를 통해 자유롭게 옮기는 JQuery Sortable (0) | 2017.01.13 |
| [해피CGI][cgimall] ANY LIST SCROLLER[Ver1.7][als] (0) | 2017.01.12 |
Comments

