| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 솔루션
- 해피CGI
- #업종별
- 사이트제작
- jquery
- CSS
- #솔루션
- #뉴스
- php
- happycgi
- 해피씨지아이
- javascript
- 쇼핑몰
- #이미지
- 게시판
- #웹솔루션
- #동영상
- #홈페이지제작
- #홈페이지
- #image
- CGIMALL
- #happycgi
- #jQuery
- #cgimall
- 홈페이지
- #해피CGI
- 웹솔루션
- 홈페이지제작
- #쇼핑몰
- #CSS
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] border-image 속성으로 간편하게 테두리 효과를 줄수 있는 CSS 본문
웹프로그램밍 자료실/HTML 자료
[해피CGI][cgimall] border-image 속성으로 간편하게 테두리 효과를 줄수 있는 CSS
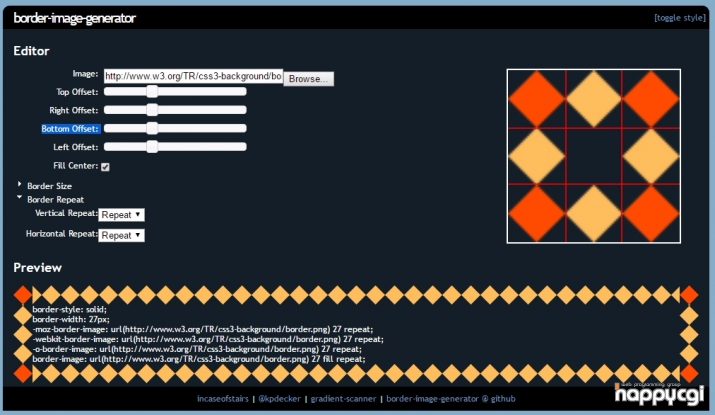
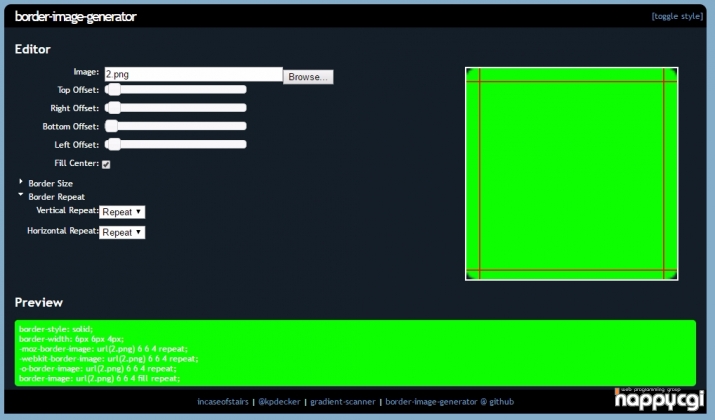
해피CGI윤실장 2017. 1. 10. 09:12border-image 속성으로 간편하게 테두리 효과를 줄수 있는 CSS
border-image 속성으로 간편하게 테두리 효과를 줄수 있는 CSS생성기입니다.
원하는 배경이미지를 업로드 하고 원하는 위치대로 마음대로 지정해서 생성하면 됩니다.
다양하게 이용이 가능하며,
브라우져별 주의 사항에 따라서 이용하시면 좋습니다.
고해상도 이미지를 쓰실려면 이미지 영역값만 두배로 설정해서 하시면 됩니다.
border-image의 Offset값이 10으로 세팅있으면,
border-width는 그대로 두고 Offset값만 20으로 설정하면 됩니다.
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 로딩 애니메이션효과 모음 사이트 (0) | 2017.01.12 |
|---|---|
| [해피CGI][cgimall] 사이트 인상적인 인트로효과내기 (0) | 2017.01.11 |
| [해피CGI][cgimall] Responsive Full Width Tabs (0) | 2017.01.09 |
| [해피CGI][cgimall] 100개 이상의 언어로 웹사이트를 바로 번역해주는 구글 번역기 (0) | 2017.01.06 |
| [해피CGI][cgimall][CSS] 말풍선 안내 툴팁 Hint.css v2.3.1 (0) | 2017.01.05 |
Comments

