| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- CGIMALL
- 게시판
- 솔루션
- #CSS
- #jQuery
- jquery
- javascript
- 홈페이지
- #솔루션
- #뉴스
- #image
- #해피CGI
- #쇼핑몰
- happycgi
- 해피씨지아이
- 사이트제작
- #동영상
- CSS
- 홈페이지제작
- #업종별
- php
- #이미지
- #홈페이지
- #홈페이지제작
- 웹솔루션
- #cgimall
- 이미지
- 해피CGI
- #웹솔루션
- #happycgi
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Easy Tree - Query와 Bootstrap 3를 활용한 멋진 트리 뷰 본문
웹프로그램밍 자료실/JAVA 자료
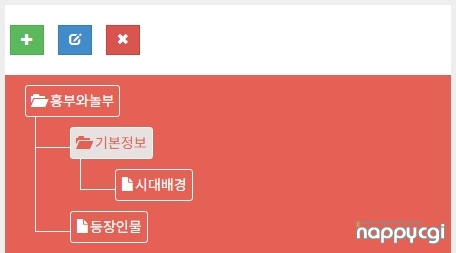
[해피CGI][cgimall] Easy Tree - Query와 Bootstrap 3를 활용한 멋진 트리 뷰
해피CGI윤실장 2025. 6. 30. 09:31Easy Tree는 jQuery와 Bootstrap 3을 위한 훌륭하고 강력한 트리 뷰 플러그인입니다.
아이템/노드를 선택, 추가, 편집 또는 제거하여 사용자만의 트리 뷰 구조를 구축할 수 있습니다.
라이센스는 MIT 입니다.

# 사용방법
1. HEAD 에 라이브러리 추가 합니다.
<link rel="stylesheet" href="css/easyTree.css">
<script src="src/easyTree.js"></script>
2. 아래와 같은 샘플 트리뷰를 만듭니다.
<div class="easy-tree">
<ul>
<li>Example 1</li>
<li>Example 2</li>
<li>Example 3
<ul>
<li>Example 1</li>
<li>Example 2
<ul>
<li>Example 1</li>
<li>Example 2</li>
<li>Example 3</li>
<li>Example 4</li>
</ul>
</li>
<li>Example 3</li>
<li>Example 4</li>
</ul>
</li>
<li>Example 0
<ul>
<li>Example 1</li>
<li>Example 2</li>
<li>Example 3</li>
<li>Example 4
<ul>
<li>Example 1</li>
<li>Example 2</li>
<li>Example 3</li>
<li>Example 4</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
3. 플러그인을 초기화 및 호출합니다.
<script>
(function ($) {
function init() {
$('.easy-tree').EasyTree({
selectable: true,
deletable: false,
editable: false,
addable: false,
i18n: {
...
}
});
}
init();
})(jQuery)
</script>
# 아쉬운점
DRAG & DROP 까지 있었다면 좋았을 것 같습니다.
하지만 없더라도 괜찮은 기능입니다.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 라이브 검색을 지원하는 유연한 다중 선택 플러그인 - jQuery 스크롤 다중 선택 (0) | 2025.07.17 |
|---|---|
| [해피CGI][cgimall] jQuery를 활용한 모바일 친화적 드래그 앤 드롭 플러그인 - draganddrop.js (0) | 2025.07.16 |
| [해피CGI][cgimall] table2excel - jQuery 로 HTML을 EXCEL 로 변환하기 (0) | 2025.06.27 |
| [해피CGI][cgimall] Alpine.js ( Masonry Gallery + Lazy Loading ) (0) | 2025.06.23 |
| [해피CGI][cgimall] Alpine.js ( Restaurant Menu Accordion ) (0) | 2025.06.18 |
Comments






