| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #뉴스
- #웹솔루션
- 해피씨지아이
- #솔루션
- #홈페이지
- #cgimall
- php
- CGIMALL
- #동영상
- #happycgi
- happycgi
- 홈페이지제작
- #CSS
- #jQuery
- jquery
- 이미지
- 솔루션
- CSS
- #업종별
- 게시판
- #홈페이지제작
- #쇼핑몰
- 해피CGI
- #해피CGI
- 웹솔루션
- javascript
- 사이트제작
- #이미지
- 홈페이지
- #image
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Bootstrap 5용 간편 이벤트 캘린더 플러그인 - jQuery bsCalendar 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] Bootstrap 5용 간편 이벤트 캘린더 플러그인 - jQuery bsCalendar
해피CGI윤실장 2025. 5. 23. 09:03- 소개
bsCalendar는 Bootstrap 5 프레임워크 와 Font Awesome 6의 상징적인 글꼴을 사용하여 유연하고 사용자 정의가 가능하며 다국어이고 모든 기능을 갖춘 이벤트 달력을 만드는 jQuery 플러그인입니다.
다음 프로젝트에서 다운로드하여 이벤트, 약속, 작업 및 기타 일정 관련 정보를 Bootstrap 5의 모양과 느낌과 일관되게 정리된 직관적인 캘린더 인터페이스로 표시해 보세요.
- 라이센스
MIT
- 사용 방법
1. 문서에 필요한 jQuery 라이브러리, Bootstrap 5 프레임워크, Font Awesome 6 아이콘 글꼴을 로드합니다.

2. 플러그인을 다운로드하고 jquery.bs.calendar.jsjQuery 뒤에 스크립트를 로드합니다.

3. 플러그인이 이벤트 달력을 생성하는 DIV 컨테이너에 data-bs-toggle="calendar" 속성을 추가합니다.

4. 외부 JSON 파일에서 이벤트를 가져옵니다.

5. bsCalendar 플러그인을 초기화하고 완료합니다.

6. 기본 옵션 및 이벤트 핸들러는 사이트를 참고하세요.

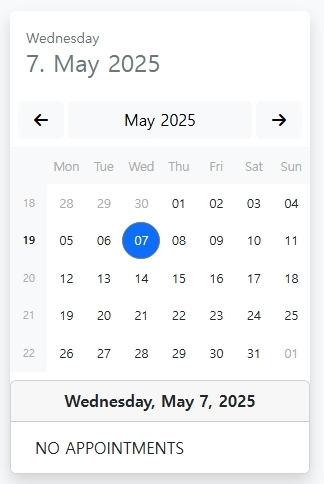
- 작동 화면

'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] jQuery 기반의 바코드 생성기 (Data Matrix 가능) (0) | 2025.05.27 |
|---|---|
| [해피CGI][cgimall] jQuery 카운트다운 타이머 플러그인 (0) | 2025.05.26 |
| [해피CGI][cgimall] 슬라이딩 토글 스위치용 JavaScript 플러그인 - LC Switch (0) | 2025.05.22 |
| [해피CGI][cgimall] 예쁜 다이알로그 jquery - vex (0) | 2025.05.19 |
| [해피CGI][cgimall] jquery timeago - 시간을 지정해두면 시간이 얼마나 흘렀는지 알려주는 jquery (0) | 2025.05.16 |
Comments






