| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- CGIMALL
- 사이트제작
- #웹솔루션
- 홈페이지
- #홈페이지
- 해피CGI
- 해피씨지아이
- #jQuery
- 솔루션
- php
- #솔루션
- #업종별
- 이미지
- happycgi
- #동영상
- #뉴스
- 게시판
- #cgimall
- #happycgi
- 웹솔루션
- #홈페이지제작
- 홈페이지제작
- CSS
- #이미지
- #쇼핑몰
- jquery
- #image
- #해피CGI
- #CSS
- javascript
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
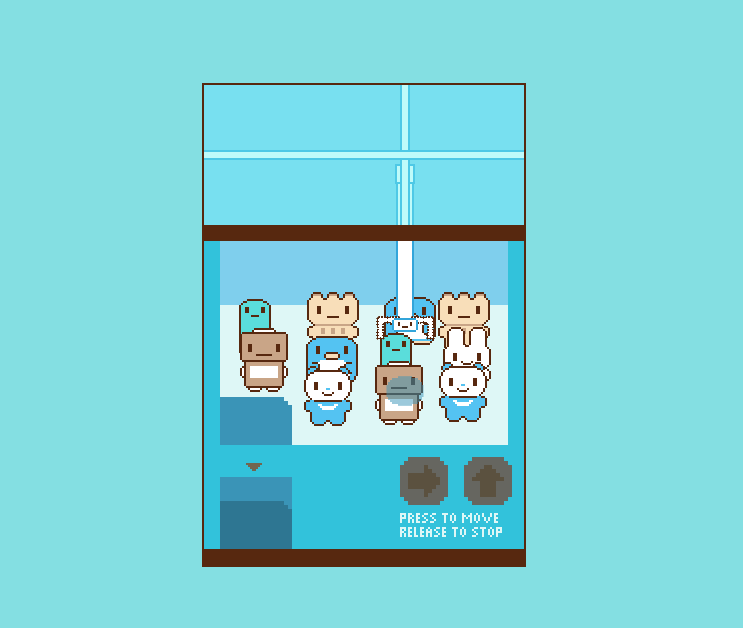
[해피CGI][cgimall] claw machine 본문
웹에서 제작된 뽑기 게입입니다.
HTML, CSS, JS로 제작되었습니다.
자세한 내용은 데모를 확인해 주시기 바랍니다.

HTML
|
<body>
<div class="wrapper">
<div class="collection-box pix"></div>
<div class="claw-machine">
<div class="box pix">
<div class="machine-top pix">
<div class="arm-joint pix">
<div class="arm pix">
<div class="claws pix"></div>
</div>
</div>
<div class="rail vert pix"></div>
<div class="rail hori pix"></div>
</div>
<div class="machine-bottom pix">
<div class="collection-point pix"></div>
</div>
</div>
<div class="control pix">
<div class="cover left"></div>
<button class="hori-btn pix"></button>
<button class="vert-btn pix"></button>
<div class="cover right">
<div class="instruction pix"></div>
</div>
<div class="cover bottom"></div>
<div class="cover top">
<div class="collection-arrow pix"></div>
</div>
<div class="collection-point pix"></div>
</div>
</div>
</div>
<div class="sign">
by masahito / ma5a.com
</div>
</body>
|
CSS, JS는 데모를 통해 확인해 주세요
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Selectize - 텍스트 입력과 셀렉트박스를 결합한 UI 컨트롤 플러그인 (0) | 2025.04.01 |
|---|---|
| selectric.js v1.13.0 - 셀렉트박스 디자인 변경 Jquery 플러그인 (0) | 2025.03.31 |
| [해피CGI][cgimall] Split Landing Page 분할 랜딩 페이지 (0) | 2025.03.07 |
| [해피CGI][cgimall] 폭죽 애니메이션 jquery - tsParticles (0) | 2025.02.28 |
| [해피CGI][cgimall] 애니메이션으로 그림을 그려주는 - jQuery DrawSVG (0) | 2025.02.04 |
Comments






