| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 웹솔루션
- #해피CGI
- php
- #뉴스
- 홈페이지
- happycgi
- #홈페이지
- CGIMALL
- #동영상
- #쇼핑몰
- 해피씨지아이
- #솔루션
- #웹솔루션
- 게시판
- 사이트제작
- #cgimall
- 이미지
- jquery
- javascript
- #업종별
- #이미지
- 솔루션
- CSS
- #happycgi
- 홈페이지제작
- #CSS
- #jQuery
- #홈페이지제작
- #image
- 해피CGI
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
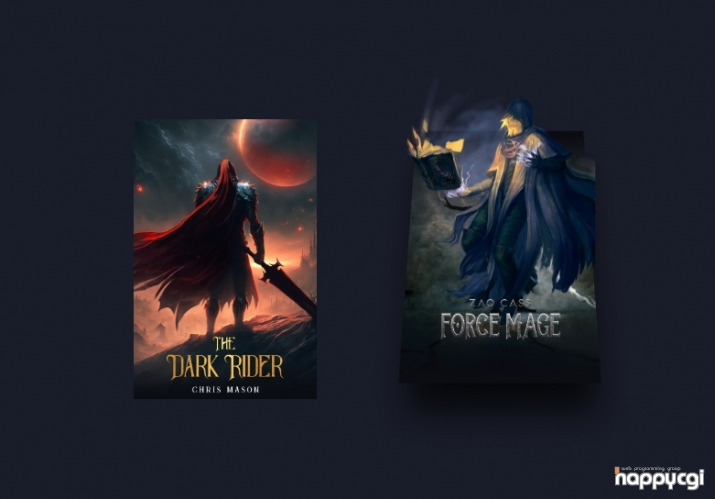
[해피CGI][cgimall] 3D Card Hover 본문
마우스를 오버하면 해당 이미지 캐릭터가 입체느낌으로 나오는 디자인입니다.
소개용으로 사용하면 좋을거 같습니다.
HTML과 CSS로 제작되었습니다.
자세한 내용은 데모를 확인해 주시기 바랍니다.

HTML
|
<div class="card">
<div class="wrapper">
 </div>
  </div>
</a>
<div class="card">
<div class="wrapper">
 </div>
  </div>
</a>
|
CSS
:root {
--card-height: 300px;
--card-width: calc(var(--card-height) / 1.5);
}
* {
box-sizing: border-box;
}
body {
width: 100vw;
height: 100vh;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
background: #191c29;
}
.card {
width: var(--card-width);
height: var(--card-height);
position: relative;
display: flex;
justify-content: center;
align-items: flex-end;
padding: 0 36px;
perspective: 2500px;
margin: 0 50px;
}
.cover-image {
width: 100%;
height: 100%;
object-fit: cover;
}
.wrapper {
transition: all 0.5s;
position: absolute;
width: 100%;
z-index: -1;
}
.card:hover .wrapper {
transform: perspective(900px) translateY(-5%) rotateX(25deg) translateZ(0);
box-shadow: 2px 35px 32px -8px rgba(0, 0, 0, 0.75);
-webkit-box-shadow: 2px 35px 32px -8px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 2px 35px 32px -8px rgba(0, 0, 0, 0.75);
}
.wrapper::before,
.wrapper::after {
content: "";
opacity: 0;
width: 100%;
height: 80px;
transition: all 0.5s;
position: absolute;
left: 0;
}
.wrapper::before {
top: 0;
height: 100%;
background-image: linear-gradient(
to top,
transparent 46%,
rgba(12, 13, 19, 0.5) 68%,
rgba(12, 13, 19) 97%
);
}
.wrapper::after {
bottom: 0;
opacity: 1;
background-image: linear-gradient(
to bottom,
transparent 46%,
rgba(12, 13, 19, 0.5) 68%,
rgba(12, 13, 19) 97%
);
}
.card:hover .wrapper::before,
.wrapper::after {
opacity: 1;
}
.card:hover .wrapper::after {
height: 120px;
}
.title {
width: 100%;
transition: transform 0.5s;
}
.card:hover .title {
transform: translate3d(0%, -50px, 100px);
}
.character {
width: 100%;
opacity: 0;
transition: all 0.5s;
position: absolute;
z-index: -1;
}
.card:hover .character {
opacity: 1;
transform: translate3d(0%, -30%, 100px);
}
|
'웹프로그램밍 자료실 > 기타 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 텍스트 요약, 디자인보조 등 다양한 분야에서 활용되는 AI 라이너(AI Liner) (0) | 2025.02.13 |
|---|---|
| [해피CGI][cgimall] Animated text fill (0) | 2025.02.12 |
| [해피CGI][cgimall] 하나금융그룹 - 환율정보조회 Open API (0) | 2025.02.10 |
| [해피CGI][cgimall] 한국은행 경제통계 OPEN API (0) | 2025.02.07 |
| [해피CGI][cgimall] 도형을 만들어 주는 클립 패스 메이커 (0) | 2025.02.06 |
Comments






