| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- CGIMALL
- php
- #happycgi
- #CSS
- 게시판
- #업종별
- 사이트제작
- happycgi
- #웹솔루션
- #쇼핑몰
- #해피CGI
- #동영상
- 홈페이지
- #뉴스
- #홈페이지
- 솔루션
- #image
- 이미지
- #cgimall
- javascript
- 해피씨지아이
- #이미지
- #홈페이지제작
- 웹솔루션
- 홈페이지제작
- CSS
- #솔루션
- 해피CGI
- #jQuery
- jquery
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 움직이는 아이콘과 메뉴가 나오는 서치 효과 UI Experiment 본문

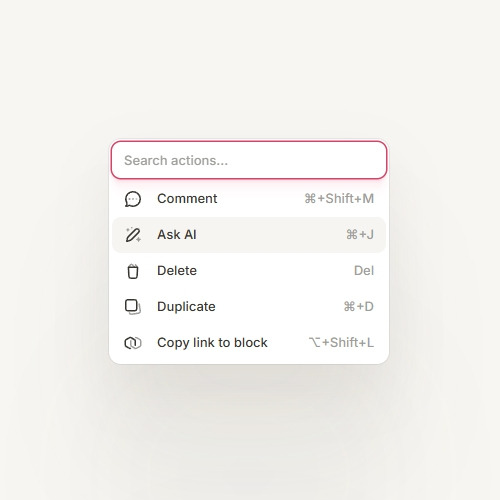
클릭하면 움직이는 아이콘과 메뉴가 나타나는 서치 효과입니다.
응용하여 다양한 사이트의 메뉴로 사용할 수 있습니다.
HTML 구조
<div class="menu-wrapper">
<input class="search-input" type="search" placeholder="Search actions..." aria-label="Search">
<menu class="menu">
<li class="menu-item">
<button class="menu-btn">
<canvas class="icon js-riv-canvas" role="img" width="24" height="24"></canvas>
<span class="menu-label">Comment</span>
<span class="menu-shortcut">⌘+Shift+M</span>
</button>
</li>
<li class="menu-item">
<button class="menu-btn">
<canvas class="icon js-riv-canvas" role="img" width="24" height="24"></canvas>
<span class="menu-label">Ask AI</span>
<span class="menu-shortcut">⌘+J</span>
</button>
</li>
<li class="menu-item">
<button class="menu-btn">
<canvas class="icon js-riv-canvas" role="img" width="24" height="24"></canvas>
<span class="menu-label">Delete</span>
<span class="menu-shortcut">Del</span>
</button>
</li>
<li class="menu-item">
<button class="menu-btn">
<canvas class="icon js-riv-canvas" role="img" width="24" height="24"></canvas>
<span class="menu-label">Duplicate</span>
<span class="menu-shortcut">⌘+D</span>
</button>
</li>
<li class="menu-item">
<button class="menu-btn">
<canvas class="icon js-riv-canvas" role="img" width="24" height="24"></canvas>
<span class="menu-label">Copy link to block</span>
<span class="menu-shortcut">⌥+Shift+L</span>
</button>
</li>
</menu>
</div>
CSS 소스
body {
background-color: #F7F6F3;
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
font-family: Inter, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.menu-wrapper {
--menu-item-height: 36px;
--menu-items-nr: 6;
--transition-duration: 0.3s;
--transition-easing: cubic-bezier(0.645, 0.045, 0.355, 1);
position: relative;
&::before { /* morphing bg */
content: '';
position: absolute;
inset: 0;
background: #FFF;
border-radius: 12px;
box-shadow: 0 0 0 1px hsla(43, 7%, 20%, 0.08),0px 399px 160px rgba(100, 90, 64, 0.01), 0px 225px 135px rgba(100, 90, 64, 0.04), 0px 100px 100px rgba(100, 90, 64, 0.08), 0px 25px 55px rgba(100, 90, 64, 0.09);
height: var(--menu-item-height);
transition: var(--transition-duration) var(--transition-easing);
}
&:focus-within {
&::before {
inset: -3px;
transform: translateY(calc(var(--menu-item-height) * -3));
height: calc(9px + var(--menu-item-height) * var(--menu-items-nr));
}
.search-input {
transform: translateY(calc(var(--menu-item-height) * -3));
}
.menu {
opacity: 1;
visibility: visible;
transform: translateY(calc(var(--menu-item-height) * -3));
transition: opacity var(--transition-duration), visibility 0s, transform var(--transition-duration) var(--transition-easing), clip-path var(--transition-duration) var(--transition-easing);
clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%);
}
}
}
.search-input {
position: relative;
z-index: 2;
background: #FFF;
height: var(--menu-item-height);
width: 274px;
padding: 0 12px;
border-radius: 9px;
font-size: 13px;
font-weight: 500;
box-shadow: 0 0 0 1px #E4E1D8;
transition: var(--transition-duration) var(--transition-easing);
&::placeholder {
color: #9F9E9B;
}
&:focus {
outline: none;
box-shadow: 0 0 0 1.5px #DA4167, 0px 17px 7px rgba(218, 65, 103, 0.01), 0px 10px 6px rgba(218, 65, 103, 0.05), 0px 4px 4px rgba(218, 65, 103, 0.09), 0px 1px 2px rgba(218, 65, 103, 0.1);
}
}
.menu {
position: absolute;
z-index: 1;
list-style: none;
width: 274px;
margin-top: 3px;
opacity: 0;
visibility: hidden;
clip-path: polygon(0% 0%, 100% 0%, 100% 0%, 0% 0%);
transition: opacity var(--transition-duration), visibility 0s var(--transition-duration), transform var(--transition-duration) var(--transition-easing), clip-path var(--transition-duration) var(--transition-easing);
}
.
.
.
JS 소스
JS 소스는 사이트로 이동하거나 첨부파일을 다운로드하여 확인하실 수 있습니다
.
.
.
해당 사이트로 이동해서 전체 소스를 확인하실 수 있습니다.
'웹프로그램밍 자료실 > 기타 자료' 카테고리의 다른 글
| [해피CGI][cgimall] CSS 그림자 생성 도구 쉐도우 브럼 (0) | 2025.02.05 |
|---|---|
| [해피CGI][cgimall] 스크롤 텍스트 효과 및 오버 효과 Text scroll and hover effect with GSAP and clip (0) | 2025.01.23 |
| [해피CGI][cgimall] Snowfall, piles of snow, fog (animated) (0) | 2025.01.20 |
| [해피CGI][cgimall] 웹에서 비디오 파일 크기 줄이기 (0) | 2025.01.17 |
| [해피CGI][cgimall] 다양한 AI 중 완벽한 파트너를 찾아주는 Poe (0) | 2025.01.16 |






