| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 웹솔루션
- #웹솔루션
- happycgi
- #image
- #jQuery
- 사이트제작
- 해피CGI
- 이미지
- javascript
- 홈페이지
- #cgimall
- CGIMALL
- #업종별
- jquery
- 솔루션
- #CSS
- CSS
- 홈페이지제작
- #홈페이지제작
- 해피씨지아이
- #동영상
- #솔루션
- 게시판
- #뉴스
- #happycgi
- #해피CGI
- #쇼핑몰
- php
- #이미지
- #홈페이지
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] HTML5 비디오, 오디오 플레이어- MediaElement.js 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] HTML5 비디오, 오디오 플레이어- MediaElement.js
해피CGI윤실장 2024. 12. 27. 09:16MediaElement.js는 HTML5 mediaelement API를 기반으로 하는 유연하고 강력한 jQuery/JavaScript 오디오 및 비디오 플레이어 플러그인입니다 .
라이센스는 MIT 라이센스 입니다.
HTML5 의 VIDEO 태그를 기반으로 한 플레이어 입니다.

지원 포맷은 MP4, MP3, WebM은 물론 Dailymotion, Facebook , SoundCloud, Twitch, Vimeo, Youtube 등 거의 모든 오디오 및 비디오 포맷을 지원합니다.
압축 해제하시면 demo / index.html 파일이 있습니다.
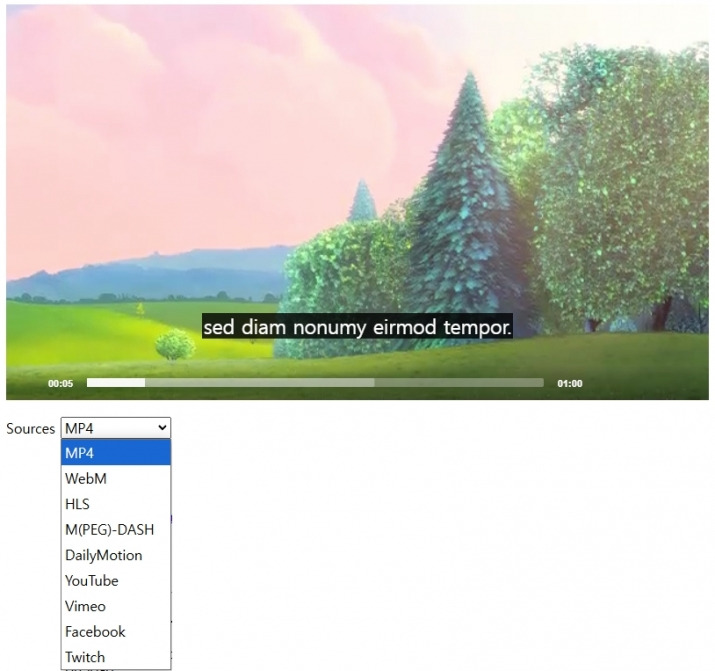
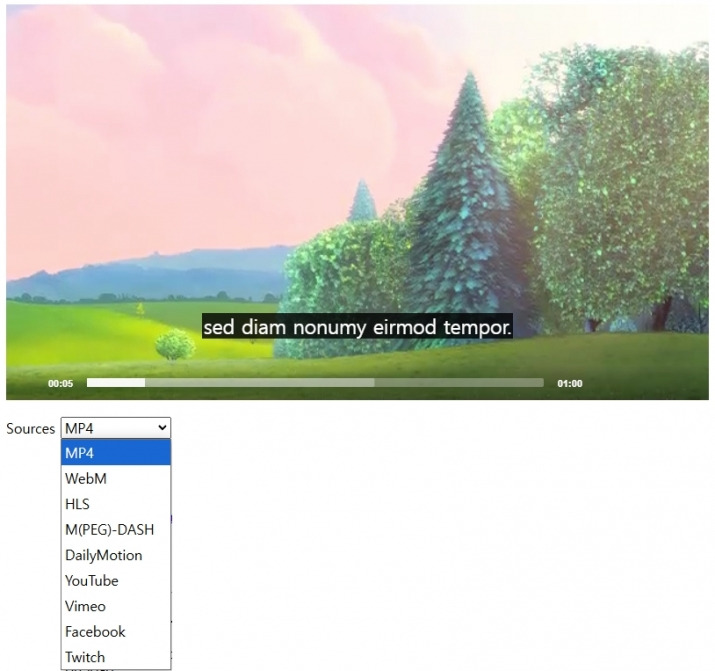
해당 파일을 실행하시면 플레이어 화면 확인 가능 합니다.
Sources 부분을 보면 영상 주소를 플레이어에게 전달합니다.
Sources 를 변경하면 연결된 이벤트에 의해 영상 주소만 설정주도록 데모가 구성되어 있습니다.
위의 코드 참고하셔서 원하시는 영상을 재생시키기 바랍니다.
HTML5 의 VIDEO 태그를 기반으로 한 플레이어 입니다.

지원 포맷은 MP4, MP3, WebM은 물론 Dailymotion, Facebook , SoundCloud, Twitch, Vimeo, Youtube 등 거의 모든 오디오 및 비디오 포맷을 지원합니다.
압축 해제하시면 demo / index.html 파일이 있습니다.
해당 파일을 실행하시면 플레이어 화면 확인 가능 합니다.
Sources 부분을 보면 영상 주소를 플레이어에게 전달합니다.
<label>Sources
<select name="sources">
<option value="//github.com/mediaelement/mediaelement-files/blob/
master/big_buck_bunny.mp4?raw=true">MP4</option>
master/big_buck_bunny.mp4?raw=true">MP4</option>
<option value="//upload.wikimedia.org/wikipedia/commons/
2/22/Volcano_Lava_Sample.webm">WebM</option>
2/22/Volcano_Lava_Sample.webm">WebM</option>
<option value="https://bitdash-a.akamaihd.net/content/
MI201109210084_1/m3u8s/f08e80da-bf1d-4e3d-8899-f0f6155f6efa.m3u8">HLS</option>
MI201109210084_1/m3u8s/f08e80da-bf1d-4e3d-8899-f0f6155f6efa.m3u8">HLS</option>
<option value="https://player.vimeo.com/video/108018156?
title=0&byline=0&portrait=0&badge=0">Vimeo</option>
title=0&byline=0&portrait=0&badge=0">Vimeo</option>
<option value="https://www.facebook.com/peopleareawesome/
videos/1542174665831706/">Facebook</option>
videos/1542174665831706/">Facebook</option>
</select>
</label>
Sources 를 변경하면 연결된 이벤트에 의해 영상 주소만 설정주도록 데모가 구성되어 있습니다.
sourcesSelector[i].addEventListener('change', function () {
var
media = this.closest('.players').querySelector('.mejs__container').id,
player = mejs.players[media]
;
player.setSrc(this.value.replace('&', '&'));
player.load();
if (!mejs.Features.isiOS && !mejs.Features.isAndroid) {
player.play();
}
var renderer = document.getElementById(player.media.id + '-rendername');
renderer.querySelector('.src').innerHTML =
'<a href="' + this.value + '" target="_blank">' + this.value + '</a>';
'<a href="' + this.value + '" target="_blank">' + this.value + '</a>';
renderer.querySelector('.renderer').innerHTML = player.media.rendererName;
renderer.querySelector('.error').innerHTML = '';
});
위의 코드 참고하셔서 원하시는 영상을 재생시키기 바랍니다.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Conveythis - 홈페이지에 언어 번역기 장착 위젯 (0) | 2025.01.09 |
|---|---|
| [해피CGI][cgimall] Hazel Toast Notification Plugin (0) | 2024.12.30 |
| [해피CGI][cgimall] 테이블을 쉽게 반응형으로 만들어 주는 resTables (0) | 2024.12.23 |
| [해피CGI][cgimall] jQuery-contextMenu 오른쪽 버튼에 메뉴를... (0) | 2024.12.20 |
| [해피CGI][cgimall] WebGL Blackhole (0) | 2024.12.13 |
Comments






