| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 해피씨지아이
- #업종별
- #이미지
- #홈페이지제작
- #happycgi
- #쇼핑몰
- #cgimall
- #뉴스
- #웹솔루션
- 홈페이지
- 해피CGI
- #CSS
- jquery
- CSS
- 게시판
- php
- 홈페이지제작
- happycgi
- CGIMALL
- 사이트제작
- 웹솔루션
- #솔루션
- #동영상
- javascript
- 쇼핑몰
- 솔루션
- #image
- #홈페이지
- #해피CGI
- #jQuery
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
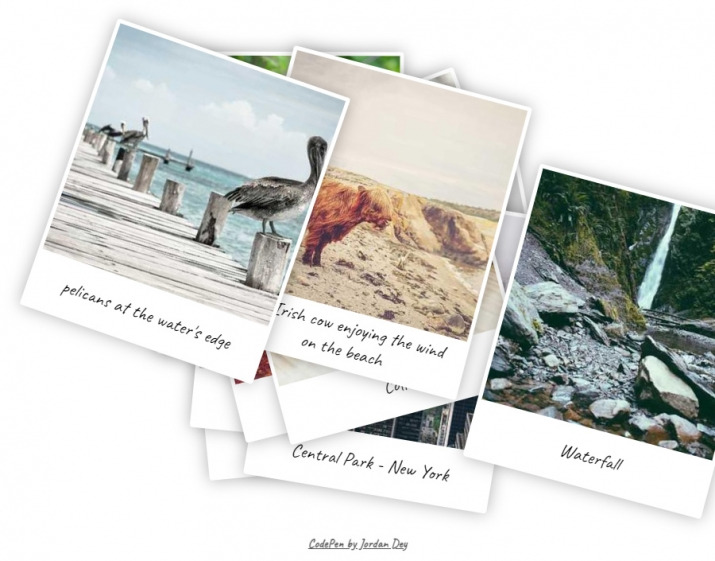
[해피CGI][cgimall] 드래그가 가능한 이미지 갤러리 Instant photo film gallery 본문
[해피CGI][cgimall] 드래그가 가능한 이미지 갤러리 Instant photo film gallery
해피CGI윤실장 2024. 7. 26. 09:36
드래그로 이미지 이동이 가능한 갤러리 예제입니다.
HTML, CSS, JS를 이용하여 구현되며 이미지를 변경할 수 있습니다.
HTML 구조
<div class="Container">
<!-- last card -->
<div class="Picture">

</div>
<!-- other cards -->
<div class="Picture">
<div class="Picture-note"><span>Over the clouds</span></div>
</div>
<div class="Picture">
<div class="Picture-note"><span>Golden Gate Bridge - San Francisco</span></div>
</div>
<div class="Picture">
<div class="Picture-note"><span>Cat nose</span></div>
</div>
<div class="Picture">
<div class="Picture-note"><span>Mountain</span></div>
</div>
<div class="Picture">
<div class="Picture-note"><span>Central Park - New York</span></div>
</div>
<div class="Picture">
<div class="Picture-note"><span>Autumn</span></div>
</div>
<div class="Picture">
<div class="Picture-note"><span>Coffee</span></div>
</div>
<div class="Picture">
<div class="Picture-note"><span>An Irish cow enjoying the wind on the beach</span></div>
</div>
<div class="Picture">
<div class="Picture-note"><span>pelicans at the water's edge</span></div>
</div>
<div class="Picture">
<div class="Picture-note"><span>Waterfall</span></div>
</div>
</div>
CSS 소스
@import url("https://fonts.googleapis.com/css2?family=Caveat");
.Container {
position: absolute;
top: 50%;
left: 50%;
}
.Picture {
display: inline-block;
position: absolute;
top: 0;
left: 0;
border: 5px solid #fff;
border-radius: 3px;
background: #fff;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.3);
transform: translate(-50%, -50%);
user-select: none;
cursor: pointer;
}
.Picture-img {
display: block;
width: 300px;
height: 300px;
pointer-events: none;
}
.Picture-note {
display: flex;
align-items: center;
justify-content: center;
width: 300px;
height: 70px;
padding: 12px 24px;
font-size: 1.5rem;
text-align: center;
}
.Network {
display: inline-block;
padding: 0 5px;
}
.Network img {
width: 1.5rem;
aspect-ratio: 1 / 1;
vertical-align: middle;
}
/* --------------------- */
/* Other styles */
/* --------------------- */
* {
box-sizing: border-box;
}
body {
margin: 0;
font-family: 'Caveat', serif;
overflow: hidden;
}
.Me {
position: fixed;
z-index: 15;
bottom: 20px;
left: 50%;
color: #111;
transform: translateX(-50%);
font-weight: 700;
text-align: center;
opacity: 0.7;
}
JS 소스
const pictures = document.querySelectorAll('.Picture');
var previousTouch = undefined;
function updateElementPosition(element, event) {
var movementX, movementY;
if (event.type === 'touchmove') {
const touch = event.touches[0];
movementX = previousTouch ? touch.clientX - previousTouch.clientX : 0;
movementY = previousTouch ? touch.clientY - previousTouch.clientY : 0;
previousTouch = touch;
} else {
movementX = event.movementX;
movementY = event.movementY;
}
const elementY = parseInt(element.style.top || 0) + movementY;
const elementX = parseInt(element.style.left|| 0) + movementX;
element.style.top = elementY + "px";
element.style.left = elementX + "px";
}
function startDrag(element, event) {
const updateFunction = (event) => updateElementPosition(element, event);
const stopFunction = () => stopDrag({update: updateFunction, stop: stopFunction});
document.addEventListener("mousemove", updateFunction);
document.addEventListener("touchmove", updateFunction);
document.addEventListener("mouseup", stopFunction);
document.addEventListener("touchend", stopFunction);
}
function stopDrag(functions) {
previousTouch = undefined;
document.removeEventListener("mousemove", functions.update);
document.removeEventListener("touchmove", functions.update);
document.removeEventListener("mouseup", functions.stop);
document.removeEventListener("touchend", functions.stop);
}
pictures.forEach(picture => {
const range = 100;
const randomX = Math.random() * (range * 2) - range;
const randomY = Math.random() * (range * 2) - range;
const randomRotate = Math.random() * (range / 2) - range / 4;
const startFunction = (event) => startDrag(picture, event);
picture.style.top = `${randomY}px`;
picture.style.left = `${randomX}px`;
picture.style.transform = `translate(-50%, -50%) rotate(${randomRotate}deg)`;
picture.addEventListener("mousedown", startFunction);
picture.addEventListener("touchstart", startFunction);
});
아래 사이트로 이동해서 첨부파일을 다운로드 받을 수 있습니다.
'웹프로그램밍 자료실 > 기타 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 온라인 화이트 보드 tldraw.com (0) | 2024.08.20 |
|---|---|
| [해피CGI][cgimall] 웨이브치는 뮤직 플레이어 (0) | 2024.07.29 |
| [해피CGI][cgimall] 폴라리스오피스 툴즈 (0) | 2024.07.24 |
| [해피CGI][cgimall] V-WORLD : 웹지엘 3D 지도 API 3.0 (0) | 2024.07.22 |
| [해피CGI][cgimall] V-WORLD : Geocoder API 2.0 주소를 좌표로 변환 (0) | 2024.07.19 |







