| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- #뉴스
- php
- 홈페이지제작
- happycgi
- 해피씨지아이
- 해피CGI
- CSS
- #쇼핑몰
- #이미지
- 사이트제작
- 쇼핑몰
- javascript
- jquery
- #동영상
- 게시판
- #홈페이지
- #업종별
- 웹솔루션
- #CSS
- CGIMALL
- #happycgi
- #image
- #cgimall
- #웹솔루션
- 솔루션
- #홈페이지제작
- #jQuery
- 홈페이지
- #솔루션
- #해피CGI
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 원하는 영역 캡쳐, GIF 움짤 만들기 - 올캡(All-Cap) 본문
- 설명
올캡(AllCap) 프로그램은 원하는 캡쳐 영역지정, 여러 저장 파일 포맷지원, 단축키 설정변경, 캡쳐 후 메모 편집, 웹페이지 이미지 저장 , 동영상 Animated Gif(움짤) 저장이 가능한 프로그램입니다.
저는 해피CGI 자료를 등록할 때 작동 예시 등을 만들 때 사용하고 있습니다.
- 사용방법
압축파일을 다운로드 받은 후 압축을 해제하고 아래 파일을 실행합니다.

설치는 하지 않고 동일한 경로에 설정 파일(ini)만 생성이 되고 실행됩니다.
프로그램을 실행하면 아래와 같이 설정 창이 먼저 보이는데,
이 설정은 웹사이트 캡쳐에 사용되는 설정입니다.

움짤을 제작하기 위해서는 작업표시줄 트레이 아이콘에 우측 마우스를 클릭해서 [움짤 만들기]를 클릭해 줍니다.

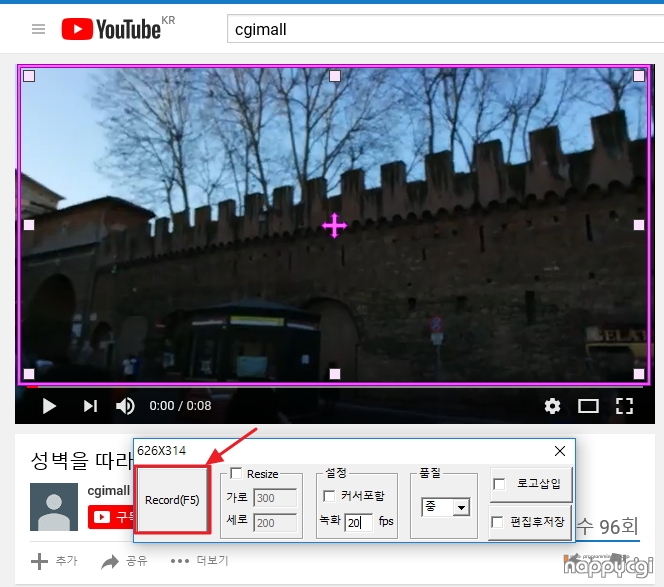
움짤 만들기 실행시 아래와 같이 캡쳐할 영역을 지정할 수 있고,
사이즈 조절(Resize), 영역내 마우스 커서 포함 여부, 품질, 로고 삽입, 편집 후 저장 설정을 할 수 있습니다.
로고 삽입은 움짤 파일(GIF)에 원하는 로고를 삽입할 수 있고
편집 후 저장은 캡쳐된 이미지를 프레임별로 편집할 수 있습니다.

유투브 영상을 움짤로 만들어 보겠습니다.

위와 같이 유투브 사이트에서 원하는 영상에 영역을 지정하고 영상을 재생(Play)한 후
Recore(단축키 F5)를 눌러 녹화를 진행하고, 녹화가 완료되면 다시 F5를 눌러 저장합니다.
아래와 같이 움짤 이미지가 생성되었습니다. (움짤 초반에 다음 영상 안내가 같이 녹화되었네요..)

'웹프로그램밍 자료실 > 기타 자료' 카테고리의 다른 글
| [해피CGI][cgimall] AI가 생성한 이미지를 제공하는 스톡 이미지 플랫폼 Snapby AI (0) | 2024.07.15 |
|---|---|
| [해피CGI][cgimall] RSS 피드 유효성 검사 사이트 (0) | 2024.07.11 |
| [해피CGI][cgimall] 기상청 API 허브 - 각종 날씨정보를 API로 제공 (0) | 2024.06.24 |
| [해피CGI][cgimall] 무료 템플릿제공에서 와이어 프레임 제작까지 가능한 Visily (0) | 2024.06.20 |
| [해피CGI][cgimall] 디자인과 AI를 융합한 Creatie.ai (0) | 2024.06.19 |
Comments





