| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 쇼핑몰
- jquery
- #업종별
- 해피씨지아이
- 홈페이지
- #cgimall
- #웹솔루션
- #해피CGI
- #동영상
- #CSS
- CGIMALL
- 솔루션
- 해피CGI
- happycgi
- javascript
- #happycgi
- #jQuery
- #이미지
- #image
- 홈페이지제작
- #홈페이지
- #뉴스
- 게시판
- CSS
- #홈페이지제작
- #쇼핑몰
- 사이트제작
- php
- #솔루션
- 웹솔루션
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] A jQuery carousel plugin with swipe support 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] A jQuery carousel plugin with swipe support
해피CGI윤실장 2016. 12. 22. 09:38이미지를 슬라이드 할수 있는 스크립트입니다.
다운로드 받은 파일의 압축을 풀어서
index.html 을 웹브라우져로 열어보시면 됩니다.
지원하는 기능이 몇가지가 있는데,
1. 마우스와, 터치 이벤트에 의해서 이미지가 슬라이드 되는 기능
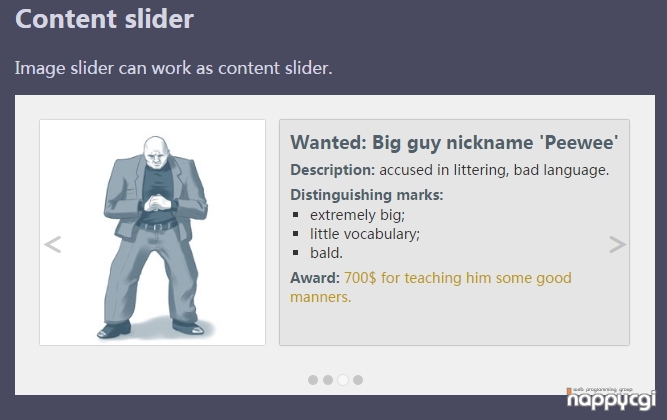
2. 이미지와 HTML태그를 섞어도 슬라이드가 되는 기능
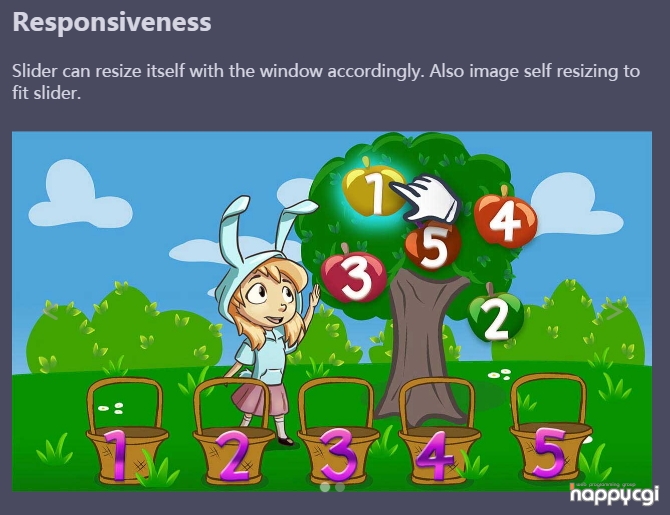
3. 슬라이드 자체의 크기를 비율에 맞게 조절되는 기능
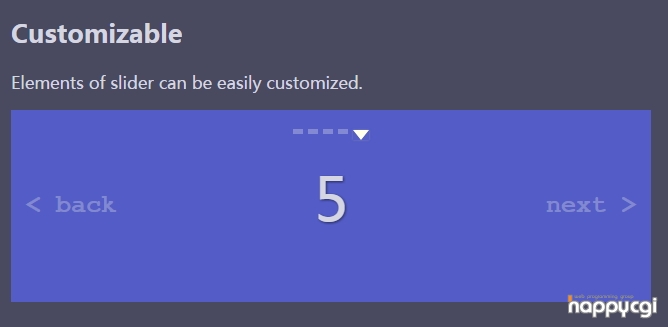
4. 슬라이드의 모든 부분을 편집하거나, 비활성화 하는 기능
이미지 + HTML 컨텐츠로 슬라이드가 되는 예제
화면크기에 맞춰서 사이즈가 조절되는 예제라는데
확인이 되지는 않네요..
스마트폰기기로 접근해보면 달라지려나 싶긴 하네요.
슬라이드가 작동이 되는 세부기능들이 조절하는 것이 가능한 예제
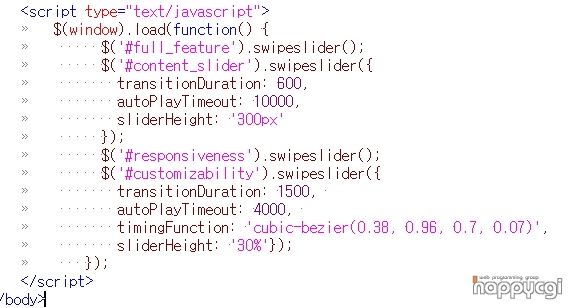
슬라이드가 자동으로 전환되는 주기,
1번에서 2번으로 전환되는데 까지 필요한 시간,
슬라이드의 크기, 그외 효과 등을
자바스크립트로 간단하게 조절이 가능해보이네요.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Template7 (0) | 2016.12.27 |
|---|---|
| [해피CGI][cgimall] CKEditor 플러그인 Paste Code (0) | 2016.12.26 |
| [해피CGI][cgimall][위지윅에디터] summernote ver.0.8.2 (0) | 2016.12.19 |
| [해피CGI][cgimall] 드래그해서 영역에 넣는 기능 Droppable (0) | 2016.12.16 |
| [해피CGI][cgimall] Gooey menu plugin with jQuery (0) | 2016.12.15 |
Comments

