| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- #cgimall
- 솔루션
- 홈페이지
- #쇼핑몰
- 사이트제작
- #이미지
- javascript
- CSS
- php
- #홈페이지제작
- #동영상
- 해피CGI
- #CSS
- #홈페이지
- 웹솔루션
- #image
- jquery
- 해피씨지아이
- #뉴스
- #업종별
- #happycgi
- CGIMALL
- 게시판
- #해피CGI
- #웹솔루션
- 홈페이지제작
- 쇼핑몰
- happycgi
- #솔루션
- #jQuery
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Dynamic Animated Timeline Slider With jQuery - Roadmap 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] Dynamic Animated Timeline Slider With jQuery - Roadmap
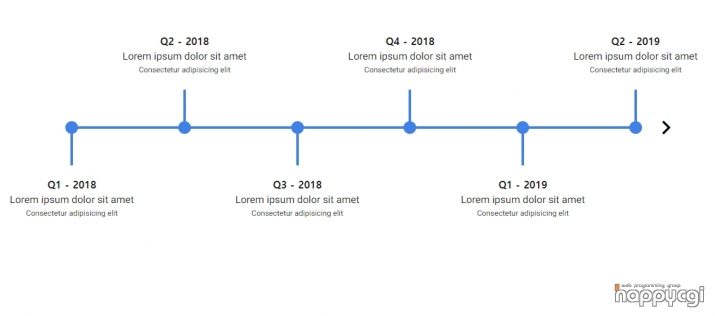
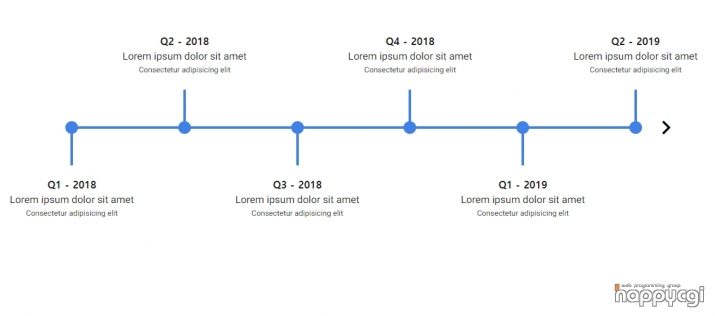
해피CGI윤실장 2024. 6. 18. 09:09로드맵 은 미묘한 fadeIn 애니메이션을 사용하여
반응형, 스크롤 가능, 수평/수직 슬라이더로 이벤트를 동적으로 표시하는
jQuery가 포함된 타임라인 슬라이더 플러그인입니다.
타임라인 슬라이더는 현재 화면 크기 에 따라 방향을 자동으로 변경합니다 .
데스크톱 및 모바일과 호환됩니다.
다운로드 받은 파일의 압축을 해제한 뒤
examples/index.html 파일을 웹브라우저로 열어보면 데모를 확인해볼 수 있습니다.

창크기를 줄여보면, 아래 그림 처럼 수직으로 타임라인을 표시하도록 변경이 됩니다.

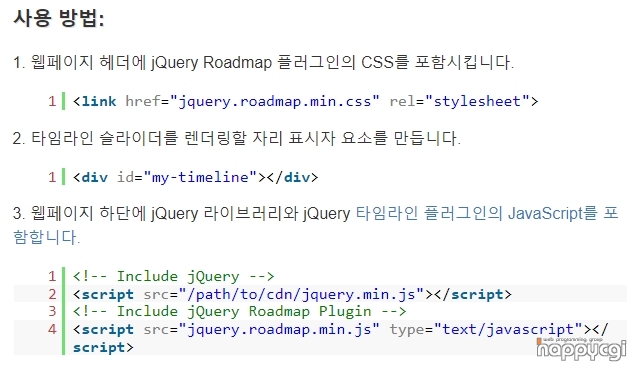
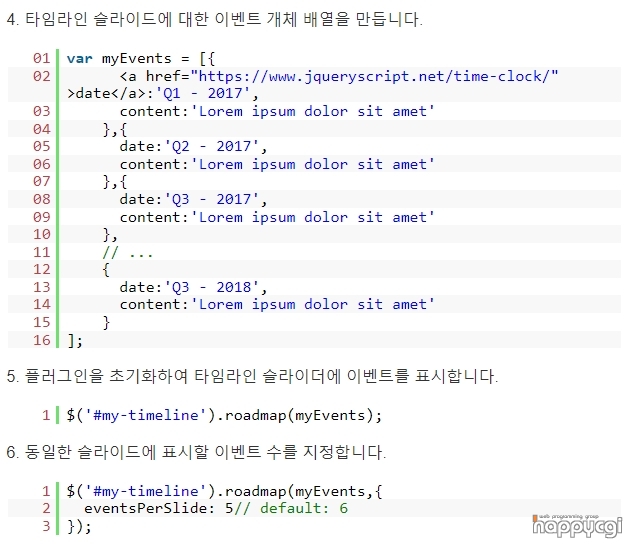
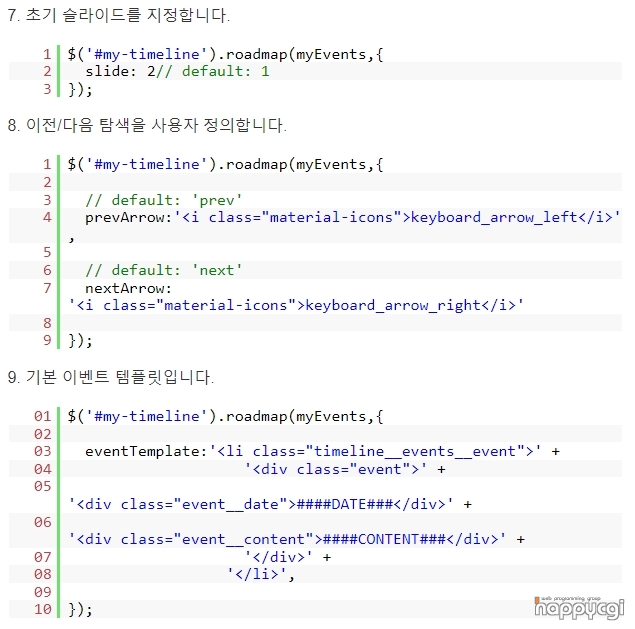
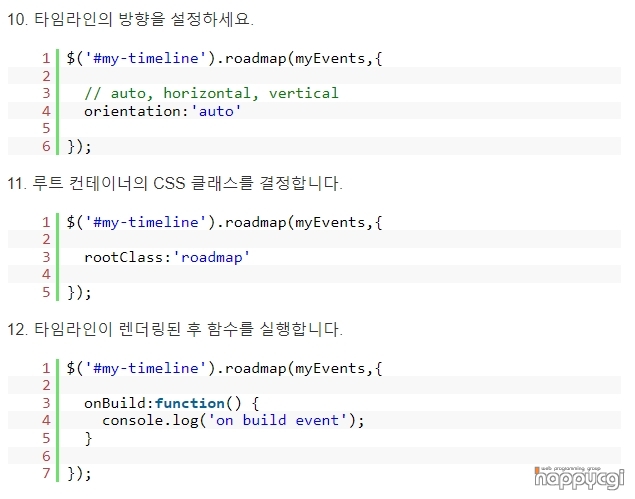
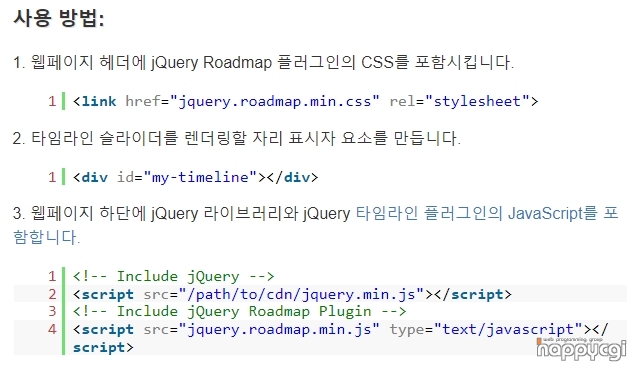
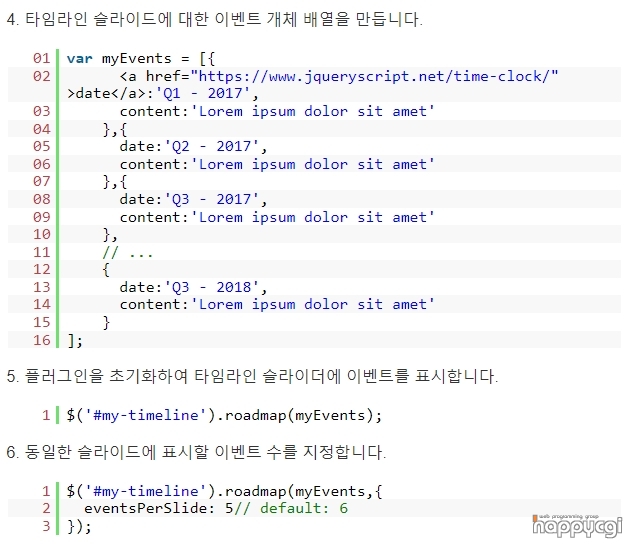
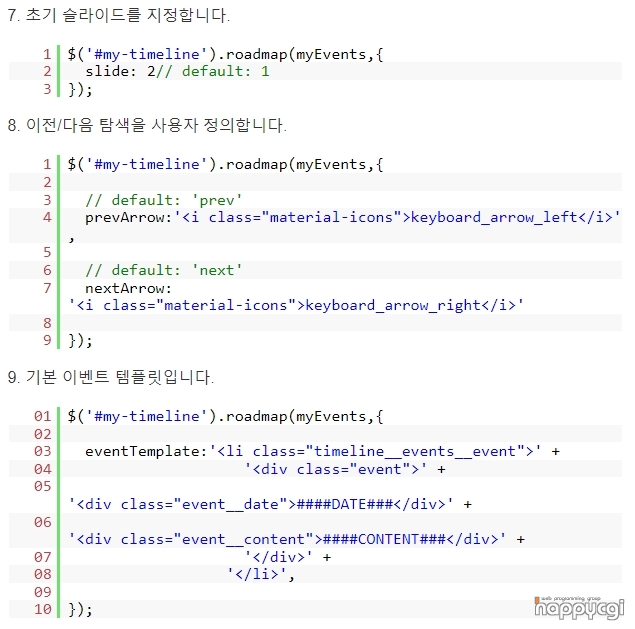
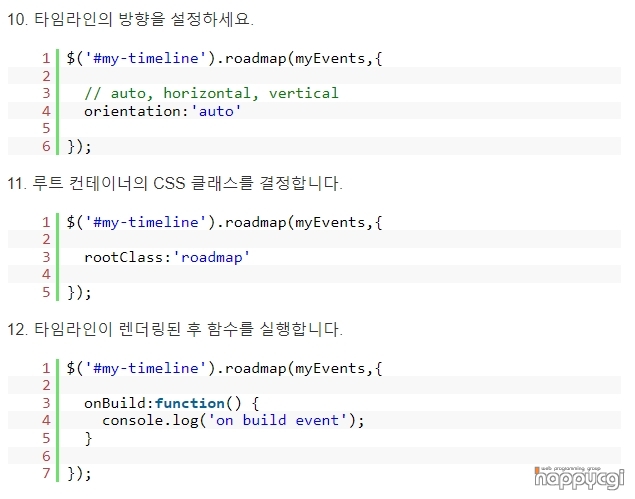
사용 방법은 아래와 같습니다.




다운로드 받은 파일의 압축을 해제한 뒤
examples/index.html 파일을 웹브라우저로 열어보면 데모를 확인해볼 수 있습니다.

창크기를 줄여보면, 아래 그림 처럼 수직으로 타임라인을 표시하도록 변경이 됩니다.

사용 방법은 아래와 같습니다.




'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Retro 7-segment Countdown & Countup Timer - jQuery TickWatch (0) | 2024.07.05 |
|---|---|
| [해피CGI][cgimall] TOAST UI - Rolling (0) | 2024.06.21 |
| [해피CGI][cgimall] 카운터 애니메이션 countUp.js (0) | 2024.06.17 |
| [해피CGI][cgimall] Touch-enabled Swiper With Inertial Motion - vmSwipe (0) | 2024.06.14 |
| [해피CGI][cgimall] jQuery 및 pdf.js를 사용하는 간편한 웹 PDF 뷰어 - pdfjs-viewer (0) | 2024.05.31 |
Comments






