| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- happycgi
- 게시판
- #홈페이지
- #해피CGI
- #cgimall
- #웹솔루션
- 홈페이지제작
- #이미지
- #image
- #뉴스
- 홈페이지
- javascript
- #jQuery
- #쇼핑몰
- CGIMALL
- CSS
- 해피CGI
- 솔루션
- #CSS
- jquery
- 사이트제작
- #동영상
- 해피씨지아이
- 웹솔루션
- #happycgi
- #솔루션
- #홈페이지제작
- #업종별
- 이미지
- php
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 게임으로 배우는 플렉스박스 디펜스 - flexboxdefense.com 본문
웹프로그램밍 자료실/HTML 자료
[해피CGI][cgimall] 게임으로 배우는 플렉스박스 디펜스 - flexboxdefense.com
해피CGI윤실장 2024. 2. 19. 09:09


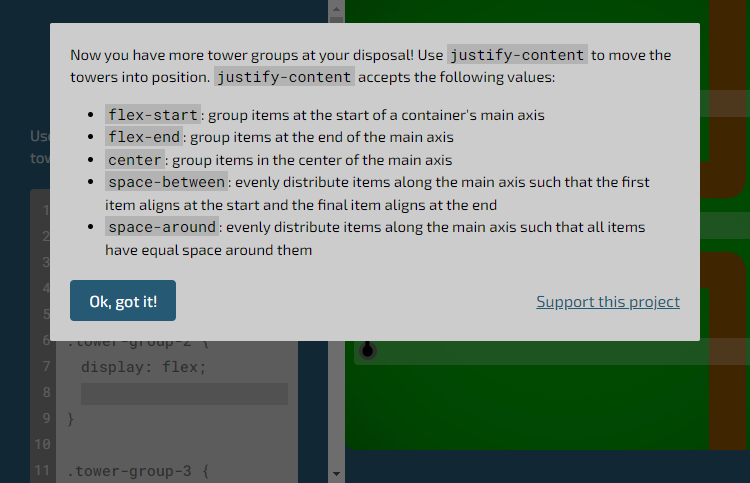
속성을 입력하면 타워의 위치가 옮겨지고 웨이브 시작을 누르면 디펜스를 하는 플렉스 박스 디펜스 게임이며,
해당 라운드를 클리어하면 자기가 쓴 속성에 풀이가 나옵니다.
클리어를 하면 할수록 게임 난이도가 어려워지기 때문에 정확하게 이해하면서 공부할 수 있는 사이트입니다!!
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Pure CSS Slide Down Toggle 레이어를 열고 닫는 토글 스위치 (0) | 2024.02.26 |
|---|---|
| 원하는 영역에만 스크롤 사용하기 overscroll-behavior (0) | 2024.02.23 |
| [해피CGI][cgimall] 마우스 따라다니는 텍스트 효과 (0) | 2024.02.14 |
| [해피CGI][cgimall] CSS로 지정된 색상명을 확인하고 조합할 수 있는 handy colors (0) | 2024.01.23 |
| [해피CGI][cgimall] Scroll with light (CSS only) (0) | 2024.01.17 |
Comments






