| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #솔루션
- #뉴스
- php
- 사이트제작
- 홈페이지제작
- 솔루션
- 해피CGI
- #업종별
- #image
- CGIMALL
- #cgimall
- jquery
- #홈페이지
- #웹솔루션
- #홈페이지제작
- 게시판
- 웹솔루션
- happycgi
- #동영상
- #jQuery
- #해피CGI
- 해피씨지아이
- #CSS
- 홈페이지
- #happycgi
- #쇼핑몰
- javascript
- CSS
- #이미지
- 이미지
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Play Youtube Videos In A Responsive Modal - jQuery YT Player 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] Play Youtube Videos In A Responsive Modal - jQuery YT Player
해피CGI윤실장 2023. 9. 26. 09:19YT Player는 YouTube 동영상을 위한 빠르고 최소한의 동영상 플레이어 웹 앱입니다.
JavaScript(jQuery)로 작성되었으며 사용자가 모달 팝업 에서 YouTube 비디오를 재생할 수 있습니다 .
입력 필드에 Youtube 비디오 URL을 입력한 다음 재생 버튼을 클릭하세요.
입력 필드에 Youtube 비디오 URL을 입력한 다음 재생 버튼을 클릭하세요.
또한 반응형이므로 데스크톱 컴퓨터에서 휴대폰, 태블릿에 이르기까지 모든 장치에 맞게 크기가 자동으로 조정됩니다.
다운로드 받은 파일의 압축을 해제한뒤에,
index.html 파일을 웹브라우저로 열어보면 확인이 가능합니다.


유투브에서 동영상을 공유하기 위한 URL을 복사해서,
위 입력박스에 입력한뒤에 play 버튼을 눌러주면 확인이 가능합니다.

반응형이어서 창 크기에 따라서 동영상이 재생되는 모달창의 크기가 변경이 됩니다.


동영상을 최소화 시키는 기능도 있구요.
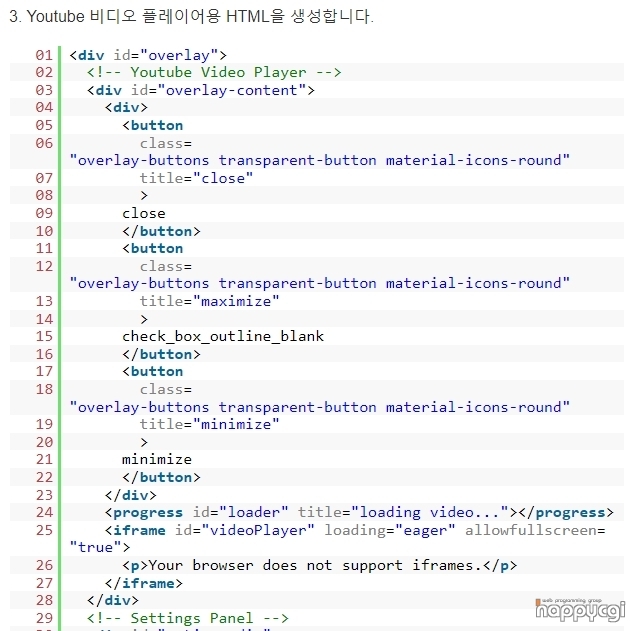
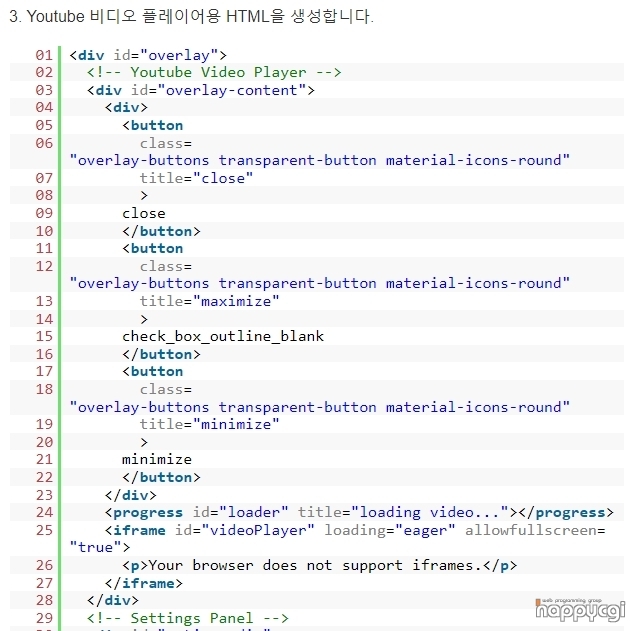
사용법은 아래와 같습니다.



구현하기 쉽습니다.
다운로드 받은 파일의 압축을 해제한뒤에,
index.html 파일을 웹브라우저로 열어보면 확인이 가능합니다.


유투브에서 동영상을 공유하기 위한 URL을 복사해서,
위 입력박스에 입력한뒤에 play 버튼을 눌러주면 확인이 가능합니다.

반응형이어서 창 크기에 따라서 동영상이 재생되는 모달창의 크기가 변경이 됩니다.


동영상을 최소화 시키는 기능도 있구요.
사용법은 아래와 같습니다.



구현하기 쉽습니다.
비디오 플레이어를 최소화 및 최대화할 수 있습니다.
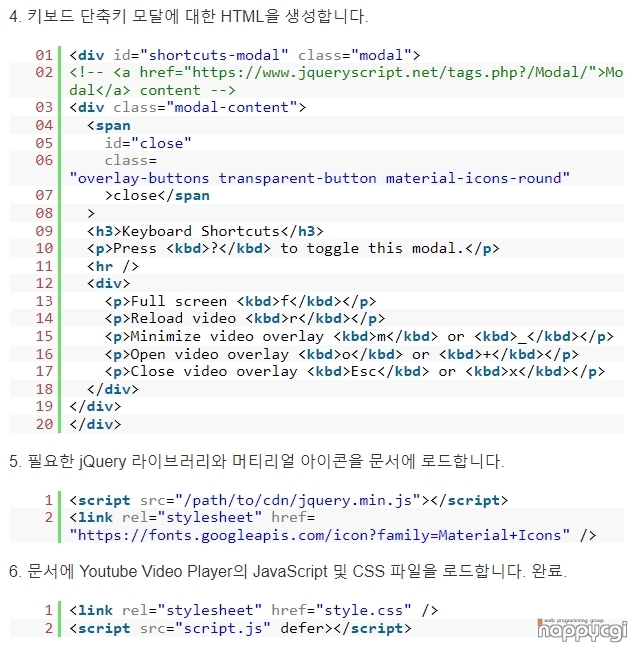
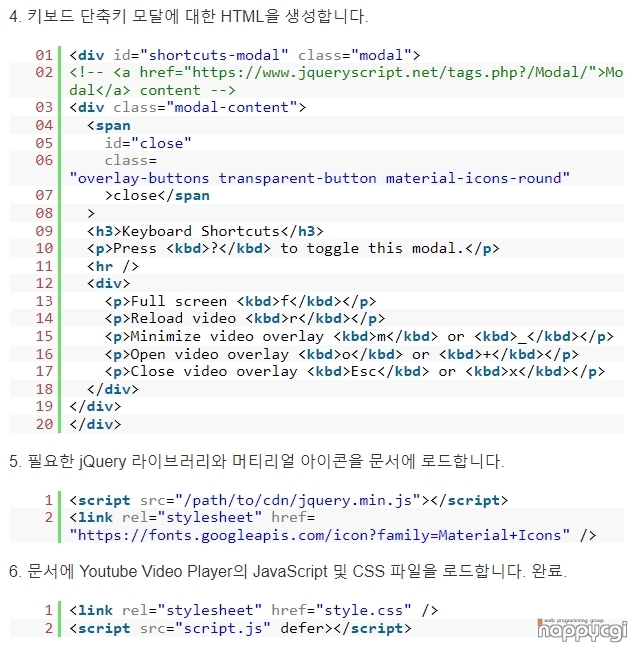
키보드 단축키를 지원합니다.
와 같은 기능들이 있네요.
와 같은 기능들이 있네요.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Animated Calendar Plugin With Event Management - GC-Calendar (0) | 2023.10.20 |
|---|---|
| [해피CGI][cgimall] CSS RAIN (0) | 2023.10.17 |
| [해피CGI][cgimall] Basic Responsive Table Plugin For jQuery - Basic Table (0) | 2023.09.19 |
| [해피CGI][cgimall] Arctext.js CSS3 및 jQuery를 사용하여 텍스트 곡선 만들기 (0) | 2023.09.18 |
| [해피CGI][cgimall] jquery 상하슬라이드 롤링 소스 (0) | 2023.09.12 |
Comments






