| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #jQuery
- CSS
- 솔루션
- jquery
- happycgi
- 이미지
- #happycgi
- #솔루션
- #쇼핑몰
- 웹솔루션
- #업종별
- #홈페이지제작
- #CSS
- #뉴스
- javascript
- #cgimall
- #image
- 해피CGI
- #웹솔루션
- php
- 사이트제작
- CGIMALL
- #이미지
- #동영상
- 게시판
- #해피CGI
- #홈페이지
- 홈페이지제작
- 해피씨지아이
- 홈페이지
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] CSS Math Functions 본문
calc() 함수
calc()함수는 속성 값으로 사용할 계산을 수행합니다.
예)
calc()를 사용하여 <div> 요소의 너비를 계산합니다.
#div1 {
position: absolute;
left: 50px;
width: calc(100% - 100px);
border: 1px solid black;
background-color: yellow;
padding: 5px;
}

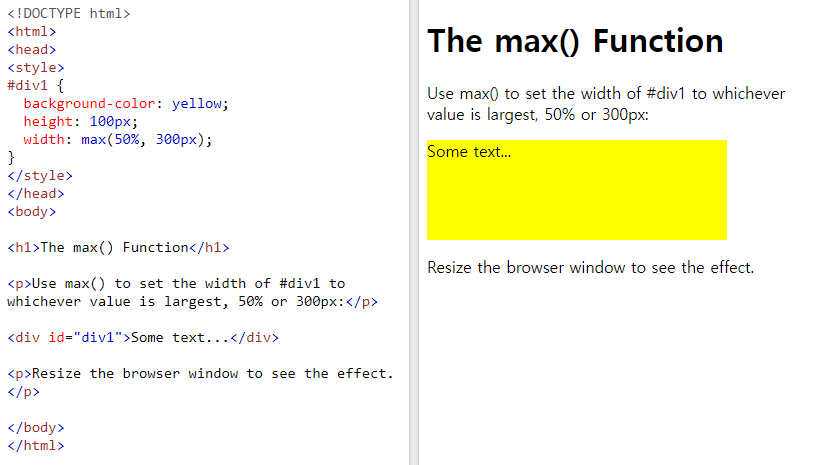
max() 함수
max()함수는 쉼표로 구분된 값 목록에서 가장 큰 값을 속성 값으로 사용합니다.
예)
max()를 사용하여 #div1의 너비를 50% 또는 300px 중 가장 큰 값으로 설정합니다.
#div1 {
background-color: yellow;
height: 100px;
width: max(50%, 300px);
}

min() 함수
min()함수는 쉼표로 구분된 값 목록에서 가장 작은 값을 속성 값으로 사용합니다.
예)
min()을 사용하여 #div1의 너비를 50% 또는 300px 중 가장 작은 값으로 설정합니다.
#div1 {
background-color: yellow;
height: 100px;
width: min(50%, 300px);
}

https://www.w3schools.com/css/css_math_functions.asp
해당 사이트를 참고하시면 CSS 수학 함수를 자세히 확인할 수 있습니다.
'웹프로그램밍 자료실 > 기타 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 아이보스 마케팅 스크립트 분석 툴 (0) | 2023.08.14 |
|---|---|
| [해피CGI][cgimall] 무료 로고 디자인 사이트 - freelogodesign.org (0) | 2023.08.11 |
| [해피CGI][cgimall] 그리드 시스템에 대한 설명과 레퍼런스들을 모아놓은 사이트입니다. (0) | 2023.08.08 |
| [해피CGI][cgimall] 원하는 이미지 출력 API - LoremFlickr (0) | 2023.08.07 |
| [해피CGI][cgimall] 랜덤 인물 이미지 출력 API - Pravatar (0) | 2023.08.04 |
Comments






