| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 솔루션
- 홈페이지
- 게시판
- #웹솔루션
- php
- CGIMALL
- 해피CGI
- 사이트제작
- #cgimall
- #happycgi
- #솔루션
- javascript
- #업종별
- #jQuery
- happycgi
- CSS
- #CSS
- 해피씨지아이
- 쇼핑몰
- #홈페이지제작
- 웹솔루션
- 홈페이지제작
- #쇼핑몰
- #해피CGI
- #동영상
- jquery
- #홈페이지
- #이미지
- #뉴스
- #image
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 입력 필드의 자릿수 제한 및 자동 쉼표 jQuery 플러그인 - maxlength.js 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] 입력 필드의 자릿수 제한 및 자동 쉼표 jQuery 플러그인 - maxlength.js
해피CGI윤실장 2023. 6. 22. 09:07- 라이센스
MIT
- 사용 방법
1. jQuery 라이브러리와 maxlength.js 플러그인을 링크합니다.

2. 플러그인을 적용하려면 입력 필드에 data-max-length 옵션을 추가하면 됩니다.

3. 자릿수 제한 외에도 다양한 옵션을 사용할 수 있습니다.
- data-disable-autofill: 부분 자동 채우기를 비활성화합니다.
- data-disable-auto-comma: 쉼표 자동 완성을 비활성화합니다.
- data-disable-smart-minus: 스마트 마이너스 구성을 비활성화합니다.
- data-disable-init-refresh: 초기 새로 고침을 비활성화합니다.
- data-enable-highlight-minus: 기본 빨간색 또는 할당된 16진수 색상으로 음수 값 강조 표시를 활성화합니다.
- data-horizontal-align: 'left', 'center' 또는 'right'(기본값).

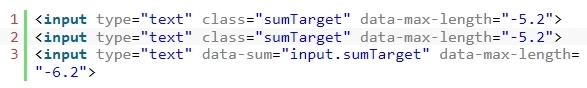
4. 또 여러 필드의 수를 합산할 수 있습니다.

- 작동 예제

'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Radio 버튼 클릭 input text 값 전송 (0) | 2023.07.14 |
|---|---|
| [해피CGI][cgimall] Play/Stop GIF Images Programmatically - jQuery JK GIF Player (0) | 2023.06.29 |
| [해피CGI][cgimall] 사용자 지정 로고 및 레이블 QR 코드 생성 - jQuery.qrcode (0) | 2023.06.21 |
| [해피CGI][cgimall] Accessible Searchable Accordion Plugin - jQuery a11yAccordion (0) | 2023.06.20 |
| [해피CGI][cgimall] jQuery – Easy ticker plugin (0) | 2023.06.19 |
Comments






